 HTML Introduction HTML is a language used to write web page code. A webpage is having a unique URL (or address) on the internet. HTML full form is Hyper Text Markup Language in other word HTML is a Abrivation of Hyper Text Markup Language. Every web page on the internet is coded in HTML language […]
HTML Introduction HTML is a language used to write web page code. A webpage is having a unique URL (or address) on the internet. HTML full form is Hyper Text Markup Language in other word HTML is a Abrivation of Hyper Text Markup Language. Every web page on the internet is coded in HTML language […] Posts Tagged ‘Web Design’
HTML Introduction | HTML Definition
 February 6th, 2019
February 6th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  HTML Introduction HTML is a language used to write web page code. A webpage is having a unique URL (or address) on the internet. HTML full form is Hyper Text Markup Language in other word HTML is a Abrivation of Hyper Text Markup Language. Every web page on the internet is coded in HTML language […]
HTML Introduction HTML is a language used to write web page code. A webpage is having a unique URL (or address) on the internet. HTML full form is Hyper Text Markup Language in other word HTML is a Abrivation of Hyper Text Markup Language. Every web page on the internet is coded in HTML language […] HTML Page Structure | Basic Web Page Syntax Format
 February 7th, 2019
February 7th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  HTML Page Structure HTML Page Structure is nothing but the web page format ideally every page should look like. Basic Structure of HTML page is actually created with some basic HTML tags like <html>, <head>, <body>, and <title> tags. Example 1 – HTML Basic Page format or HTML page normal syntax is given below. The […]
HTML Page Structure HTML Page Structure is nothing but the web page format ideally every page should look like. Basic Structure of HTML page is actually created with some basic HTML tags like <html>, <head>, <body>, and <title> tags. Example 1 – HTML Basic Page format or HTML page normal syntax is given below. The […] History of HTML | Latest Version HTML5
 February 9th, 2019
February 9th, 2019  Nilesh Chaurasia
Nilesh Chaurasia
History of HTML The journey of HTML is started from 1989 when Tim Berners-Lee work on the development of www. The first Specifications of HTML is introduced in 1991 by Tim Berners-Lee, at that time the HTML language features are very basic, called HTML 1.0. HTML Version List HTML 1.0 was just developed to have […]
HTML Doctype Declaration | DTD definition in HTML5
 February 10th, 2019
February 10th, 2019  Nilesh Chaurasia
Nilesh Chaurasia
HTML Doctype Declaration HTML Doctype is an instruction to the browser to display the page according to the version of HTML. It must be on top of the page, means it must be first statement in any HTML web page. Syntax in HTML5 is <!DOCTYPE html>. Warning: HTML Doctype Declaration is the first line of […]
HTML Attributes & Tags Definition Meaning
 February 10th, 2019
February 10th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  HTML Attributes HTML Attributes supply additional information to the HTML tag. Many times it is used to enhance the capability, look and feel of the HTML Elements. HTML Attributes Definition It is also considered as parameter of HTML tag. The attribute in HTML is used to provide value to some setting required to the HTML […]
HTML Attributes HTML Attributes supply additional information to the HTML tag. Many times it is used to enhance the capability, look and feel of the HTML Elements. HTML Attributes Definition It is also considered as parameter of HTML tag. The attribute in HTML is used to provide value to some setting required to the HTML […] HTML Tags | Basic HTML Elements Definition
 February 10th, 2019
February 10th, 2019  Nilesh Chaurasia
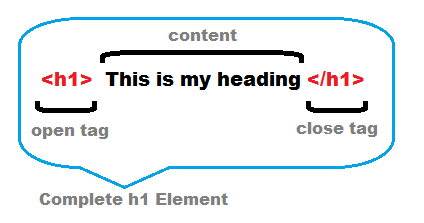
Nilesh Chaurasia  HTML Tags HTML Tags is the basic building block used to markup the content in the HTML web page document. <h1> tag is used to display some text in big and bold text on the web page. <h1> Tag Description The above h1 example have content, opening h1 tag (<h1>) and closing h1 tag (</h1>). […]
HTML Tags HTML Tags is the basic building block used to markup the content in the HTML web page document. <h1> tag is used to display some text in big and bold text on the web page. <h1> Tag Description The above h1 example have content, opening h1 tag (<h1>) and closing h1 tag (</h1>). […] HTML Paragraph | P HTML Tag
 February 11th, 2019
February 11th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  HTML Paragraph Tag P HTML tag is used to define the Paragraph elements. This HTML Tag is used to write the paragraph in the web page. HTML Paragraph is represent by the <p> tag. you have to just use <p> </p> inside the body tag and write multiple lines inside this paragraph tag. Example – […]
HTML Paragraph Tag P HTML tag is used to define the Paragraph elements. This HTML Tag is used to write the paragraph in the web page. HTML Paragraph is represent by the <p> tag. you have to just use <p> </p> inside the body tag and write multiple lines inside this paragraph tag. Example – […] HTML Heading | HTML h1 Tag
 February 11th, 2019
February 11th, 2019  Nilesh Chaurasia
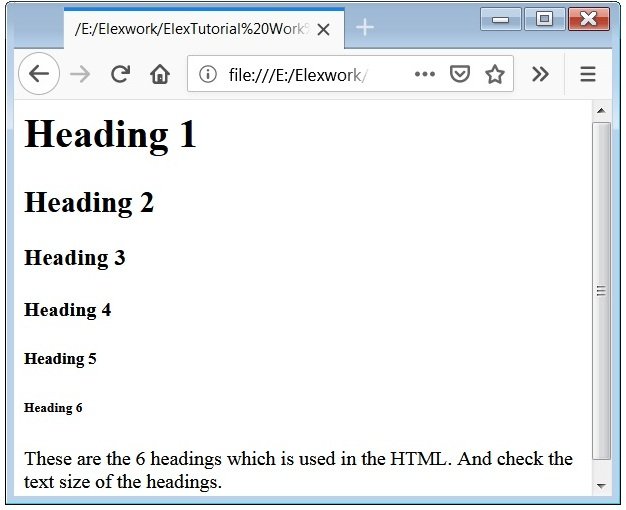
Nilesh Chaurasia  HTML Heading HTML Heading Tags are used to write the heading of the articles. HTML Headings are the six level headings. HTML Headings are described by the tag <h1> to <h6> tag. If You want to describe the headings or sub-headings about a topic than you can use this tags. Where <h1> describe the most […]
HTML Heading HTML Heading Tags are used to write the heading of the articles. HTML Headings are the six level headings. HTML Headings are described by the tag <h1> to <h6> tag. If You want to describe the headings or sub-headings about a topic than you can use this tags. Where <h1> describe the most […] HTML List Tag | HTML Types Of Lists
 February 12th, 2019
February 12th, 2019  Nilesh Chaurasia
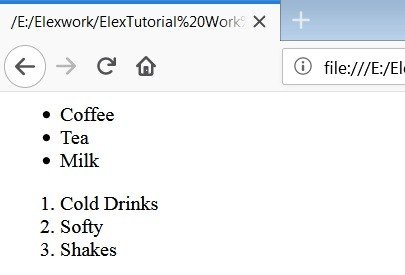
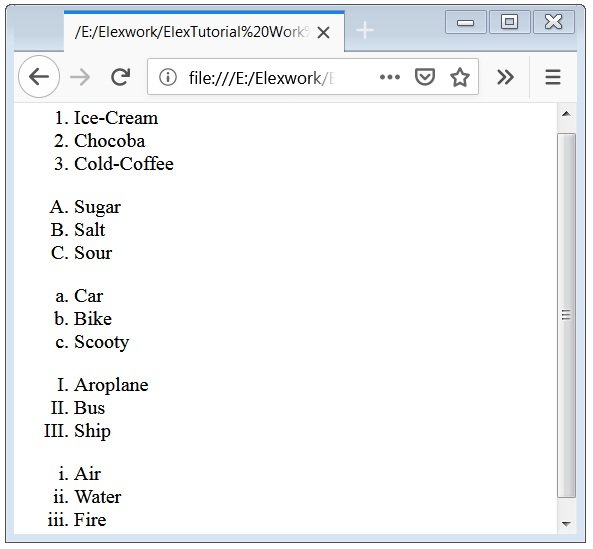
Nilesh Chaurasia  What is HTML List HTML List Tag is used to represent the data in the formate of the list. HTML Types Of Lists are shown in the bullets or number formate. example – Bulleted List This above code shows that how can you write any data into the bulleted list. List Tag example – Numbered […]
What is HTML List HTML List Tag is used to represent the data in the formate of the list. HTML Types Of Lists are shown in the bullets or number formate. example – Bulleted List This above code shows that how can you write any data into the bulleted list. List Tag example – Numbered […] HTML Unordered List | HTML ul
 February 12th, 2019
February 12th, 2019  Nilesh Chaurasia
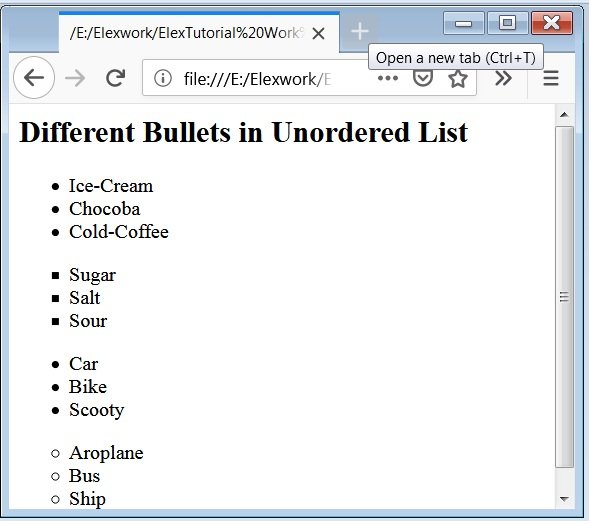
Nilesh Chaurasia  HTML Unordered List HTML Unordered List is used to insert the data into the bullets formate. It is also known as bullet lists or HTML ul. HTML Unordered List This above code shows that how can you write any data into the bullets formate. And this is the default formate of >ul< list. HTML ul […]
HTML Unordered List HTML Unordered List is used to insert the data into the bullets formate. It is also known as bullet lists or HTML ul. HTML Unordered List This above code shows that how can you write any data into the bullets formate. And this is the default formate of >ul< list. HTML ul […] HTML Ordered List | HTML OL
 February 13th, 2019
February 13th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  HTML Ordered List HTML Ordered List is used to insert the data into the numeric or numbers formate. It is also known as numbered lists or HTML OL. It is have a particular order. In Other words Ordered List are the Number List means every element of the order list are specified with the sequential […]
HTML Ordered List HTML Ordered List is used to insert the data into the numeric or numbers formate. It is also known as numbered lists or HTML OL. It is have a particular order. In Other words Ordered List are the Number List means every element of the order list are specified with the sequential […] HTML Image | HTML Img Tag
 February 13th, 2019
February 13th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  HTML Image HTML Image tag is used to link the image in to the web page. The images were not embedded into the HTML page, they were linked in the HTML pages. That’s why the attributes will be required. HTML Image Tag The above syntax is used to linked the image. Caution:HTML image <img> tag […]
HTML Image HTML Image tag is used to link the image in to the web page. The images were not embedded into the HTML page, they were linked in the HTML pages. That’s why the attributes will be required. HTML Image Tag The above syntax is used to linked the image. Caution:HTML image <img> tag […] HTML Comment Tag | Comment in HTML
 February 13th, 2019
February 13th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  HTML Comment Tag HTML Comment Tag is used to make a part of code which is ignored by the web browser. And browser will not display that part of code but the code is visible in the code section. Comment in HTML syntax The main use of HTML comment in code is to create the […]
HTML Comment Tag HTML Comment Tag is used to make a part of code which is ignored by the web browser. And browser will not display that part of code but the code is visible in the code section. Comment in HTML syntax The main use of HTML comment in code is to create the […] HTML Inline Style | HTML Style Attribute
 February 13th, 2019
February 13th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  HTML Inline Style It is a technique to change the default look and feel of the HTML element. Actually every browser having some default style of every HTML element, and if you are not providing the CSS to any HTML element browser will use their own style to that element. It means we are providing […]
HTML Inline Style It is a technique to change the default look and feel of the HTML element. Actually every browser having some default style of every HTML element, and if you are not providing the CSS to any HTML element browser will use their own style to that element. It means we are providing […] HTML Table | Table Tag Example
 February 14th, 2019
February 14th, 2019  Nilesh Chaurasia
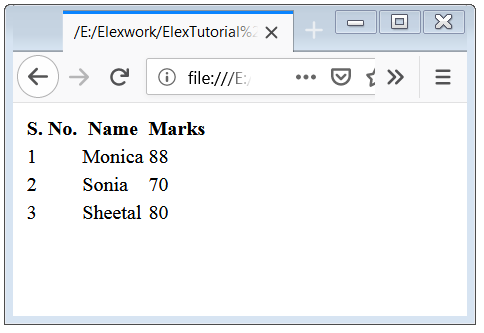
Nilesh Chaurasia  HTML Table HTML Tables are used to arranging the data into the row and column formate. In other word HTML Table create the tabular form of data. HTML Table structure consists 3 tags that is <table>, <tr> and <td>. Where <table> tag is the starting tag, <tr> tag defines the table row and <td> defines […]
HTML Table HTML Tables are used to arranging the data into the row and column formate. In other word HTML Table create the tabular form of data. HTML Table structure consists 3 tags that is <table>, <tr> and <td>. Where <table> tag is the starting tag, <tr> tag defines the table row and <td> defines […] HTML Div Tag | Div in HTML
 February 14th, 2019
February 14th, 2019  Nilesh Chaurasia
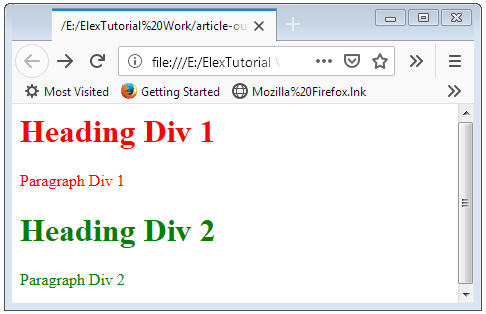
Nilesh Chaurasia  HTML Div Tag HTML Div Tag is a container HTML tag, It is used to group some HTML element together. Div is used to logically divide HTML document into small boxes. Div tag is actually used to control the layout of page structure. HTML Div tag is also used to specify the CSS style in […]
HTML Div Tag HTML Div Tag is a container HTML tag, It is used to group some HTML element together. Div is used to logically divide HTML document into small boxes. Div tag is actually used to control the layout of page structure. HTML Div tag is also used to specify the CSS style in […] HTML Image Link | Hyperlink HTML Image to URL
 February 14th, 2019
February 14th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  HTML Image Link | Link Image to URL HTML Image Link is used to transforming an image into a link. Because to make an image as click-able image. When you move your mouse pointer than pointer will convert into hand symbol. You have to just put the image source inside the <img> tag and than […]
HTML Image Link | Link Image to URL HTML Image Link is used to transforming an image into a link. Because to make an image as click-able image. When you move your mouse pointer than pointer will convert into hand symbol. You have to just put the image source inside the <img> tag and than […] HTML Span Tag | Span Element in HTML
 February 16th, 2019
February 16th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  HTML Span Tag HTML Span Tag is a inline container element and mostly used to give special design style to the inline text. Span Element in HTML is mainly used to bold, italic or underline some part of text in a paragraph. There are two types of element in HTML, inline and block element. There […]
HTML Span Tag HTML Span Tag is a inline container element and mostly used to give special design style to the inline text. Span Element in HTML is mainly used to bold, italic or underline some part of text in a paragraph. There are two types of element in HTML, inline and block element. There […] Block And Inline Elements | Inline vs Block Level Elements
 February 16th, 2019
February 16th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  Block And Inline Elements The browser display every HTML element in one of the two methods, inline and block element. There is a display CSS property, which actually controls the display of the element in the web browser. Every HTML element have default display setting value. The Block element uses complete horizontal (browser width direction) […]
Block And Inline Elements The browser display every HTML element in one of the two methods, inline and block element. There is a display CSS property, which actually controls the display of the element in the web browser. Every HTML element have default display setting value. The Block element uses complete horizontal (browser width direction) […] HTML Text Formatting | HTML Formatting Tags
 February 17th, 2019
February 17th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  HTML Text Formatting HTML Text Formatting is used to style the text into different design specification. By the use of the HTML Formatting Tags we can style the text. <b>, <i>, <u>……..etc these are the some HTML Tags which are used for the designed the text. These HTML Formatting Tags, are mostly used to show […]
HTML Text Formatting HTML Text Formatting is used to style the text into different design specification. By the use of the HTML Formatting Tags we can style the text. <b>, <i>, <u>……..etc these are the some HTML Tags which are used for the designed the text. These HTML Formatting Tags, are mostly used to show […] HTML pre Tag | Element
 February 19th, 2019
February 19th, 2019  Nilesh Chaurasia
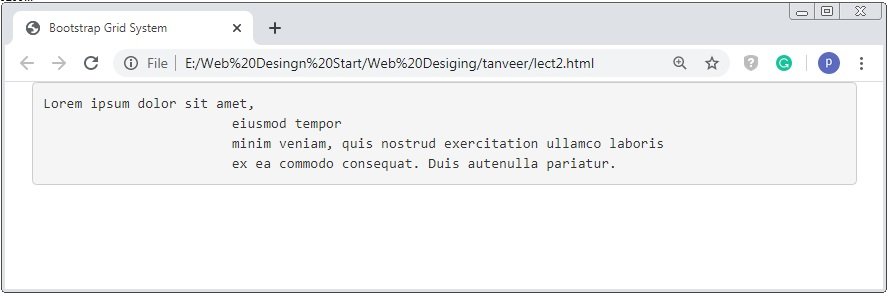
Nilesh Chaurasia  HTML pre Tag HTML <pre> tag means predefined tag. When you write any paragraph in the HTML document, than you use the <p> tag to write any paragraph. But in the <p> tag all the spaces, new lines and tabs was removed. If you want to write any paragraph that have more space, and start […]
HTML pre Tag HTML <pre> tag means predefined tag. When you write any paragraph in the HTML document, than you use the <p> tag to write any paragraph. But in the <p> tag all the spaces, new lines and tabs was removed. If you want to write any paragraph that have more space, and start […] HTML Form Tag | action target attribute
 February 19th, 2019
February 19th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  HTML Form Tag HTML Form is used to take the input from the user. The <form> tag is used to create the Form. An HTML Form contains other HTML form Elements like input tag. There are different types of form child elements, like text, submit and more. Example – A HTML basic Form with text […]
HTML Form Tag HTML Form is used to take the input from the user. The <form> tag is used to create the Form. An HTML Form contains other HTML form Elements like input tag. There are different types of form child elements, like text, submit and more. Example – A HTML basic Form with text […] HTML class Attribute | HTML class Style
 February 19th, 2019
February 19th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  HTML class Attribute HTML class Attribute is an another way to identify the HTML element in the HTML web page, to apply CSS style to that particular element. You can define design specification with the style tag in head part of HTML web page. But, when you provide the design specification in the head part, […]
HTML class Attribute HTML class Attribute is an another way to identify the HTML element in the HTML web page, to apply CSS style to that particular element. You can define design specification with the style tag in head part of HTML web page. But, when you provide the design specification in the head part, […] HTML Title Tag
 February 19th, 2019
February 19th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  HTML Title Tag HTML Title is an important tag. HTML Title Tag shows the title of the web page which is displayed on the browser title bar. Search Engine uses the content of title element to understand what information or knowledge to delivered in particular web page. To have a batter visibility of your web […]
HTML Title Tag HTML Title is an important tag. HTML Title Tag shows the title of the web page which is displayed on the browser title bar. Search Engine uses the content of title element to understand what information or knowledge to delivered in particular web page. To have a batter visibility of your web […] Introduction to CSS | CSS Basics
 February 23rd, 2019
February 23rd, 2019  Nilesh Chaurasia
Nilesh Chaurasia  Introduction to CSS In this tutorial you will learn about the CSS Basics. CSS is a design specification language. CSS style provides look and feel to the HTML Elements. CSS Style is used to make the web page as more powerful and attractive. Using CSS you can change color, font-style, font-size background color and more. […]
Introduction to CSS In this tutorial you will learn about the CSS Basics. CSS is a design specification language. CSS style provides look and feel to the HTML Elements. CSS Style is used to make the web page as more powerful and attractive. Using CSS you can change color, font-style, font-size background color and more. […] HTML id Attribute CSS Design Style
 February 23rd, 2019
February 23rd, 2019  Nilesh Chaurasia
Nilesh Chaurasia
HTML id Attribute HTML id Attribute is an another way to uniquely identify the HTML element in the HTML web page, to apply CSS style to that particular element. You can define design specification with the style tag in head part of HTML web page. But, when you provide the design specification in the head […]
CSS Full Form | CSS Meaning
 February 25th, 2019
February 25th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Full Form CSS Full Form is Cascading Style Sheets. Cascading means that apply many styles to an HTML Element. Cascading Style Sheets specify by 3 ways, which style is apply on an HTML Element. And the ways are external style sheet, internal style sheet and inline sheet. Example 1- Cascading Style Sheets In the […]
CSS Full Form CSS Full Form is Cascading Style Sheets. Cascading means that apply many styles to an HTML Element. Cascading Style Sheets specify by 3 ways, which style is apply on an HTML Element. And the ways are external style sheet, internal style sheet and inline sheet. Example 1- Cascading Style Sheets In the […] CSS p Style | CSS p Tag
 February 25th, 2019
February 25th, 2019  Nilesh Chaurasia
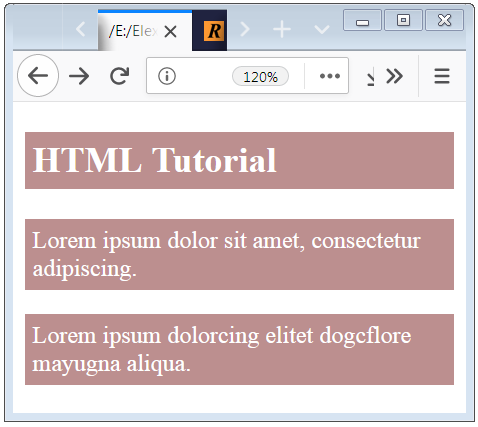
Nilesh Chaurasia  CSS p Style CSS p Style means that, you can style your paragraph using CSS Properties. The paragraph element is not appealing without CSS Style. Using CSS Style on the Paragraph than paragraph look and feel will be changed, and that’s why paragraph will look more attractive. You can apply border, margin, color, padding, font-size, […]
CSS p Style CSS p Style means that, you can style your paragraph using CSS Properties. The paragraph element is not appealing without CSS Style. Using CSS Style on the Paragraph than paragraph look and feel will be changed, and that’s why paragraph will look more attractive. You can apply border, margin, color, padding, font-size, […] HTML Symbols Code
 February 25th, 2019
February 25th, 2019  Nilesh Chaurasia
Nilesh Chaurasia
HTML Symbol Entities. HTML symbols like mathematical operators, arrows, technical symbols and shapes, are not present on a normal keyboard. To add these symbols to an HTML page, you can use the HTML entity name. HTML Symbols code HTML Symbol Entities HTML entities were described in the previous chapter. Many mathematical, technical, and currency symbols, […]
CSS Heading Styles |CSS Style h1 h2
 February 27th, 2019
February 27th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Heading Styles CSS Heading Styles term means that, you can style your heading using the CSS Properties. The Heading element is not attractive without CSS Style. Using CSS Style on the Heading than heading look and feel will be changed, and that’s why heading will look more attractive. You can apply border, margin, color, […]
CSS Heading Styles CSS Heading Styles term means that, you can style your heading using the CSS Properties. The Heading element is not attractive without CSS Style. Using CSS Style on the Heading than heading look and feel will be changed, and that’s why heading will look more attractive. You can apply border, margin, color, […] CSS Element Selector | CSS Tag Selector
 February 27th, 2019
February 27th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Element Selector CSS Element Selector is used to apply the CSS Style to the HTML Elements. It is also known as CSS Tag Selector. CSS Tag Selector design specification apply to all the HTML Element of same type. Suppose you have specified design specification for p element, than this style apply to all the […]
CSS Element Selector CSS Element Selector is used to apply the CSS Style to the HTML Elements. It is also known as CSS Tag Selector. CSS Tag Selector design specification apply to all the HTML Element of same type. Suppose you have specified design specification for p element, than this style apply to all the […] Internal CSS in HTML | Internal Style Sheet
 March 1st, 2019
March 1st, 2019  Nilesh Chaurasia
Nilesh Chaurasia  Internal Style Sheet Internal Style Sheet is defined in the head part of the HTML Page, it is used to specify the design specification of the HTML Element on that web page. Internal Style Sheet is encapsulate in the HTML <style> tag. Example – Internal CSS in HTML The above syntax shows that how can […]
Internal Style Sheet Internal Style Sheet is defined in the head part of the HTML Page, it is used to specify the design specification of the HTML Element on that web page. Internal Style Sheet is encapsulate in the HTML <style> tag. Example – Internal CSS in HTML The above syntax shows that how can […] class Selector | CSS class in HTML
 March 2nd, 2019
March 2nd, 2019  Nilesh Chaurasia
Nilesh Chaurasia  class Selector class selector is used to apply the Style to an HTML Element with the use of class attribute. CSS class Selector is defined by the (.) symbol in stylesheet. If you want to apply different styles to the same HTML Element than classes selector is used. Example 1 – class selector Example with […]
class Selector class selector is used to apply the Style to an HTML Element with the use of class attribute. CSS class Selector is defined by the (.) symbol in stylesheet. If you want to apply different styles to the same HTML Element than classes selector is used. Example 1 – class selector Example with […] CSS id Selectors | HTML Style id
 March 3rd, 2019
March 3rd, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS id selector id selector is used to apply the CSS Style to an HTML element with the use of id attribute. CSS id selector is defined by the Hash(#) character. id selector is used to apply the CSS Style to a unique HTML Element. The id of an HTML Element define unique in the […]
CSS id selector id selector is used to apply the CSS Style to an HTML element with the use of id attribute. CSS id selector is defined by the Hash(#) character. id selector is used to apply the CSS Style to a unique HTML Element. The id of an HTML Element define unique in the […] External Style Sheet | External CSS Link Stylesheet
 March 3rd, 2019
March 3rd, 2019  Nilesh Chaurasia
Nilesh Chaurasia  External CSS Stylesheet External CSS Style Sheet is used to apply the CSS Style to entire web site by putting the CSS style into single file. you have to just link a file to all the web pages. You have to saved this file with .css extension. On the style and design info is written […]
External CSS Stylesheet External CSS Style Sheet is used to apply the CSS Style to entire web site by putting the CSS style into single file. you have to just link a file to all the web pages. You have to saved this file with .css extension. On the style and design info is written […] CSS Padding Top Left Right Bottom Property
 March 4th, 2019
March 4th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Padding If you are not using padding all the content of p are very close to the border and it does not look beautiful that is why with the help of padding property you can make text of the paragraph at a distance from the border of the elements. That makes your design looks […]
CSS Padding If you are not using padding all the content of p are very close to the border and it does not look beautiful that is why with the help of padding property you can make text of the paragraph at a distance from the border of the elements. That makes your design looks […] Style CSS Margin Top, Right, Bottom, Left Property
 March 5th, 2019
March 5th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Margin Property CSS Margin is used to create spacing between HTML elements. CSS Margin Style is greatly enhance the look and feel of user interface (UI). CSS Margin is used to create spacing from the border of the parents. CSS Margin can also be used to provide spacing from the border of the parent […]
CSS Margin Property CSS Margin is used to create spacing between HTML elements. CSS Margin Style is greatly enhance the look and feel of user interface (UI). CSS Margin is used to create spacing from the border of the parents. CSS Margin can also be used to provide spacing from the border of the parent […] Style CSS Border Top, Bottom, Left, Color, Width, Radius Property
 March 6th, 2019
March 6th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Border Property CSS Border is used to apply border to an HTML Elements. With the help of CSS Border we can provide box effect on an HTML Element. All the HTML Element by default displayed without Border. With the help of Border Property we can change the color, width and style of an HTML […]
CSS Border Property CSS Border is used to apply border to an HTML Elements. With the help of CSS Border we can provide box effect on an HTML Element. All the HTML Element by default displayed without Border. With the help of Border Property we can change the color, width and style of an HTML […] CSS Box Model Properties with Design Example
 March 8th, 2019
March 8th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Box Model Properties CSS Box Model means that a group of 3 CSS Properties such as margin, padding and border. If you want box look and feel of an HTML Element than CSS Box Model is used. CSS Box Model Examples The above code shows how one can create Box Model look and feel […]
CSS Box Model Properties CSS Box Model means that a group of 3 CSS Properties such as margin, padding and border. If you want box look and feel of an HTML Element than CSS Box Model is used. CSS Box Model Examples The above code shows how one can create Box Model look and feel […] CSS Outline Color, Width, Style Property
 March 10th, 2019
March 10th, 2019  Nilesh Chaurasia
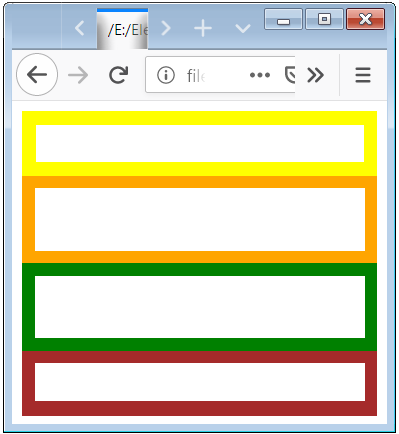
Nilesh Chaurasia  CSS Outline Property CSS Outline is an another boundry that you can specify, additional to border property. CSS Outline is the outer side border of a border. The Use of Outline Property to change the color, width and style of an HTML Element Outline. Example 1 – Outline with p HTML element The above syntax […]
CSS Outline Property CSS Outline is an another boundry that you can specify, additional to border property. CSS Outline is the outer side border of a border. The Use of Outline Property to change the color, width and style of an HTML Element Outline. Example 1 – Outline with p HTML element The above syntax […] Styling CSS Links or Hyperlinks with a tag
 March 10th, 2019
March 10th, 2019  Nilesh Chaurasia
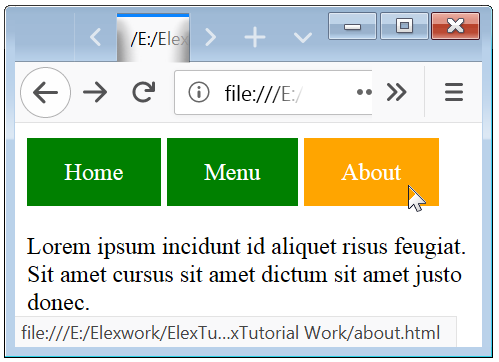
Nilesh Chaurasia  CSS Links or Hyperlinks CSS Links properties are used to modify the color, background color, padding and many more. CSS a Tag support many pseudo classes to modify the effects of the HTML Hyperlink Element. Example 1 – Styling CSS Links with background color property The above code shows that how can you use CSS […]
CSS Links or Hyperlinks CSS Links properties are used to modify the color, background color, padding and many more. CSS a Tag support many pseudo classes to modify the effects of the HTML Hyperlink Element. Example 1 – Styling CSS Links with background color property The above code shows that how can you use CSS […] CSS hr Style or color, Width, Line Styling of hr Tag
 March 14th, 2019
March 14th, 2019  Nilesh Chaurasia
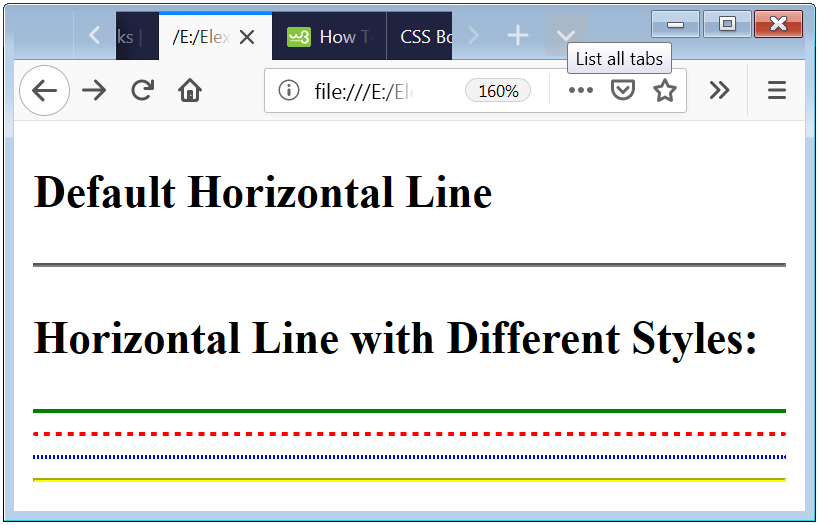
Nilesh Chaurasia  CSS hr Style hr Style means that, you can change the color, style and width of any Horizontal Line. Border Properties are used to Style the hr(Horizontal Line) element. Example 1 – Styling CSS hr Tag color and Line Style The above code shows that how can you style horizontal line. Fig.1 – CSS hr […]
CSS hr Style hr Style means that, you can change the color, style and width of any Horizontal Line. Border Properties are used to Style the hr(Horizontal Line) element. Example 1 – Styling CSS hr Tag color and Line Style The above code shows that how can you style horizontal line. Fig.1 – CSS hr […] CSS List Style | Styling HTML Lists
 March 15th, 2019
March 15th, 2019  Nilesh Chaurasia
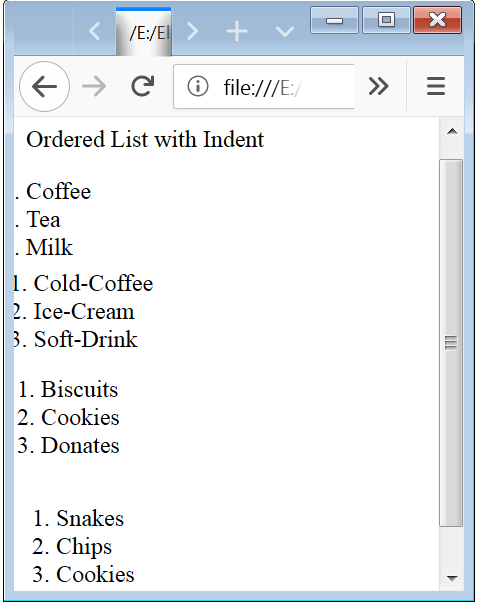
Nilesh Chaurasia  CSS List Style Default look and feel of HTML list element is very basic, with the help of CSS List Properties you can make your list more beautiful. Through CSS Properties You can change the bullets style of unordered list. change the numbered style of ordered list. also set an image to the place of […]
CSS List Style Default look and feel of HTML list element is very basic, with the help of CSS List Properties you can make your list more beautiful. Through CSS Properties You can change the bullets style of unordered list. change the numbered style of ordered list. also set an image to the place of […] Style or Design HTML Tables with CSS
 March 16th, 2019
March 16th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Tables Style Table is one of the important element and with the help of CSS Properties you can make it more attractive and beautiful. Through Table Borders Property you can apply border to a table. Example 1 – CSS Table Border Style Here the above code shows that how can you apply CSS Properties […]
CSS Tables Style Table is one of the important element and with the help of CSS Properties you can make it more attractive and beautiful. Through Table Borders Property you can apply border to a table. Example 1 – CSS Table Border Style Here the above code shows that how can you apply CSS Properties […] CSS HTML Font Family
 March 17th, 2019
March 17th, 2019  Nilesh Chaurasia
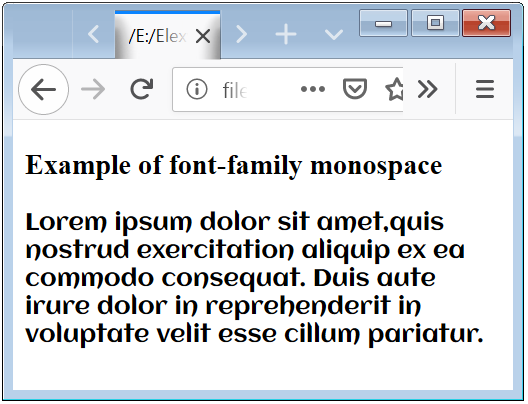
Nilesh Chaurasia  CSS Font Family To change the default font face of the text of web page, Font Family property is used. To give the attractive touch to text and make web page more beautiful. Font Family Types Here 2 types of Font Family name generic family – a group of similar font face (like Serif or […]
CSS Font Family To change the default font face of the text of web page, Font Family property is used. To give the attractive touch to text and make web page more beautiful. Font Family Types Here 2 types of Font Family name generic family – a group of similar font face (like Serif or […] CSS Custom Font Face Import
 March 18th, 2019
March 18th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Font Face CSS Font Face Property is used to apply custom fonts. The text style or Font Face can be taken from either a google provider server or your own web server (where your website is hosted server). Example 1 – CSS Custom Font Import Example Here the above code shows that how can […]
CSS Font Face CSS Font Face Property is used to apply custom fonts. The text style or Font Face can be taken from either a google provider server or your own web server (where your website is hosted server). Example 1 – CSS Custom Font Import Example Here the above code shows that how can […] CSS HTML Font Size Property in px, pt, percent, em, responsive Values
 March 19th, 2019
March 19th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS HTML Font Size Property Every HTML elements have a default font size set in the web browser. And if you want to modify the font size of any Element with the help of font-size property. CSS Font Size in px, pt, em, percent, Responsive or vw Units px(pixel), em, percent, rem, pt(point) and other […]
CSS HTML Font Size Property Every HTML elements have a default font size set in the web browser. And if you want to modify the font size of any Element with the help of font-size property. CSS Font Size in px, pt, em, percent, Responsive or vw Units px(pixel), em, percent, rem, pt(point) and other […] CSS Font Style Property and Italic Text in HTML
 March 20th, 2019
March 20th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Font Style Property and Italic Font Style Property is used to change the font look of the text. Mainly Italic and Oblique are two font styles. And font-style property is used to apply the style. Italic Style is slightly tilted to right side. Example 1 – Font Style Property Basic Uses In the above […]
CSS Font Style Property and Italic Font Style Property is used to change the font look of the text. Mainly Italic and Oblique are two font styles. And font-style property is used to apply the style. Italic Style is slightly tilted to right side. Example 1 – Font Style Property Basic Uses In the above […] CSS Font Weight Property and Bold Style Text in HTML
 March 21st, 2019
March 21st, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Font Weight Property To specify the darkness or boldness of the fonts, font weight property is used. Basically you can bold, light and normal weight is applied to the text. The range of the darkness very from 100 to 1000. Example 1 – Font Weight Property Code for Making HTML Text Bold In the […]
CSS Font Weight Property To specify the darkness or boldness of the fonts, font weight property is used. Basically you can bold, light and normal weight is applied to the text. The range of the darkness very from 100 to 1000. Example 1 – Font Weight Property Code for Making HTML Text Bold In the […] CSS Font Variant Property and Small Caps Text in HTML
 March 22nd, 2019
March 22nd, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Font Variant Property Font Variant property changes the lower character into the Small Caps. Small Caps means that the first character is bigger and all characters are in caps. Example 1 – How to Set Small Caps Text in HTML with CSS Property In the above code we apply the font-variant to an HTML […]
CSS Font Variant Property Font Variant property changes the lower character into the Small Caps. Small Caps means that the first character is bigger and all characters are in caps. Example 1 – How to Set Small Caps Text in HTML with CSS Property In the above code we apply the font-variant to an HTML […] CSS Fonts Shorthand Property Syntax
 March 31st, 2019
March 31st, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Fonts Shorthand Property The CSS Fonts Property is a shorthand property for applying all the font properties in one Properties. First, you have to specify the font-style, font-variant, font-weight, font-size and font-family property simultaneously in the sequence. Example 1 – Fonts Shorthand Property Syntax and Code In the above code we apply the font […]
CSS Fonts Shorthand Property The CSS Fonts Property is a shorthand property for applying all the font properties in one Properties. First, you have to specify the font-style, font-variant, font-weight, font-size and font-family property simultaneously in the sequence. Example 1 – Fonts Shorthand Property Syntax and Code In the above code we apply the font […] Font or Link Underline Style with CSS Text Decoration Line Property
 March 31st, 2019
March 31st, 2019  Nilesh Chaurasia
Nilesh Chaurasia  Text Decoration Line Property Text Decoration Line is a property to decorate text of an HTML Element by making an underline. You can apply underline, overline, and through-line with the use of the text decoration line property. You also apply more value at same to an HTML Element. Example 1 – Use of this property […]
Text Decoration Line Property Text Decoration Line is a property to decorate text of an HTML Element by making an underline. You can apply underline, overline, and through-line with the use of the text decoration line property. You also apply more value at same to an HTML Element. Example 1 – Use of this property […] CSS Text Decoration Color Property to Modify Underline Color
 April 1st, 2019
April 1st, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Text Decoration Color Property Text Decoration Color property is used to set the color of the underline of HTML text. First, you have to write the text-decoration-line property than you have to write text-decoration-color property to apply the color Property properly. Example 1 – Use of the CSS Property to set Underline Color In […]
CSS Text Decoration Color Property Text Decoration Color property is used to set the color of the underline of HTML text. First, you have to write the text-decoration-line property than you have to write text-decoration-color property to apply the color Property properly. Example 1 – Use of the CSS Property to set Underline Color In […] CSS Text Decoration Style Property to Modify Underline Type Like Wavy
 April 2nd, 2019
April 2nd, 2019  Nilesh Chaurasia
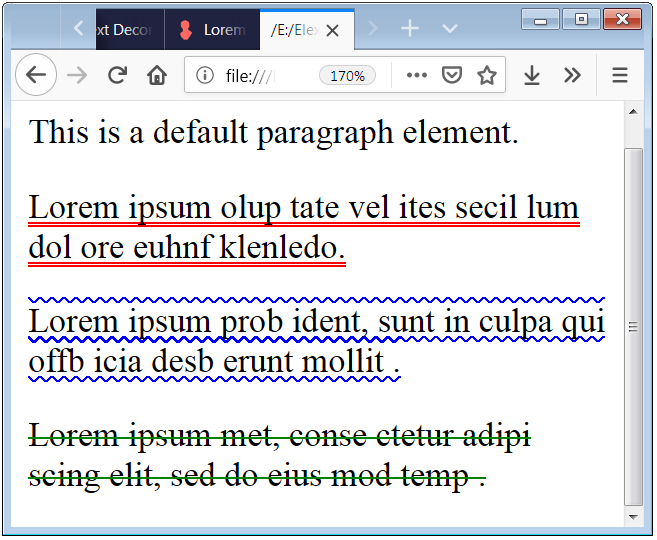
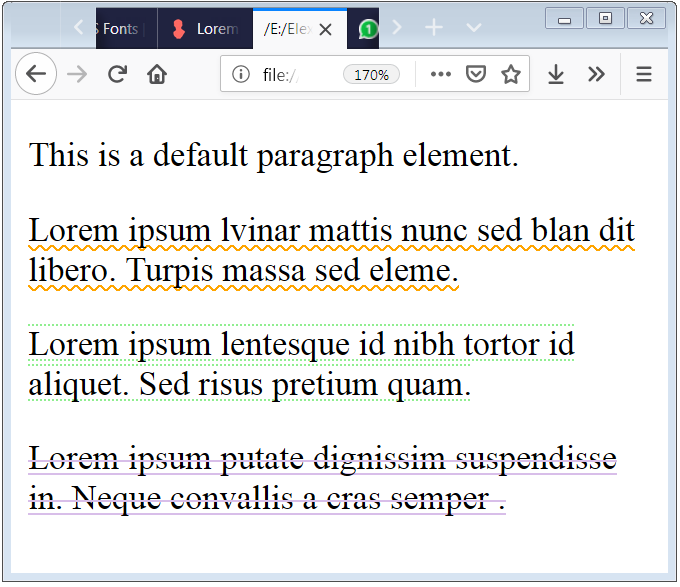
Nilesh Chaurasia  CSS Text Decoration Style Property This property is used to applying the different underline type the text. You can style your underline by solid, wavy, double and dashed type. First, you have to write the text-decoration-line property than you have to write text-decoration-style property. Without text-decoration-line property you can not change the style of underline. […]
CSS Text Decoration Style Property This property is used to applying the different underline type the text. You can style your underline by solid, wavy, double and dashed type. First, you have to write the text-decoration-line property than you have to write text-decoration-style property. Without text-decoration-line property you can not change the style of underline. […] CSS Text-Decoration Property to Change the Design of Underline
 April 2nd, 2019
April 2nd, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Text-Decoration Property for Underline Designing Text Decoration Property is a shorthand property to specify the decoration or underline of text. You can apply multiple text decoration properties in one property. You have to specify properties in the sequence text-decoration-line, text-decoration-style and text-decoration-color simultaneously. Example 1 – Text-Decoration Style Property to modify the underline of […]
CSS Text-Decoration Property for Underline Designing Text Decoration Property is a shorthand property to specify the decoration or underline of text. You can apply multiple text decoration properties in one property. You have to specify properties in the sequence text-decoration-line, text-decoration-style and text-decoration-color simultaneously. Example 1 – Text-Decoration Style Property to modify the underline of […] CSS Color Property to Change the Font or Text Color
 April 3rd, 2019
April 3rd, 2019  Nilesh Chaurasia
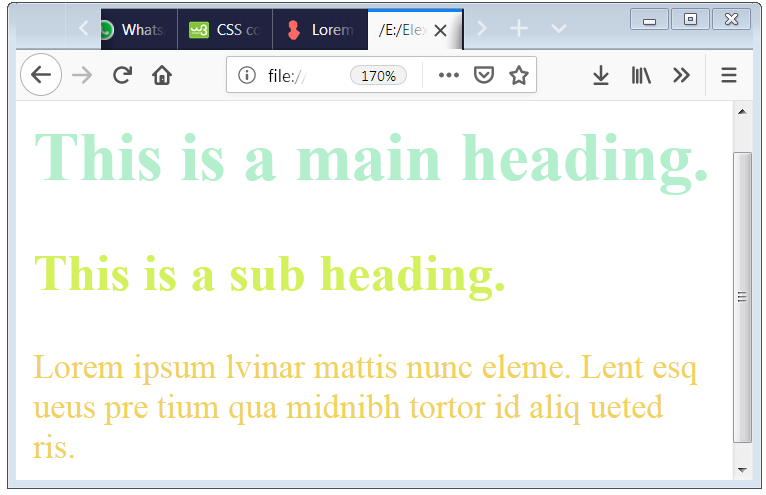
Nilesh Chaurasia  CSS Color Property CSS color property is used to change the color of an HTML element. You can specify the color of text by name, HEX Code and RGB Values. Example 1 – Color Property Example to Change the Text Color of p HTML element In the above code, we specify the text color of […]
CSS Color Property CSS color property is used to change the color of an HTML element. You can specify the color of text by name, HEX Code and RGB Values. Example 1 – Color Property Example to Change the Text Color of p HTML element In the above code, we specify the text color of […] CSS Background Color and Background Property to Assign Color or Image
 April 4th, 2019
April 4th, 2019  Nilesh Chaurasia
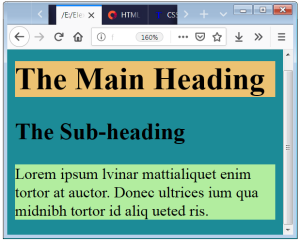
Nilesh Chaurasia  CSS Background Color Property Background Color Property is used to change the background color of an HTML Element, to make more effective. Example 1 – CSS Background Color Property to Assign light green color to HTML p element. In the above code, we define the background-color to an HTML Elements. Fig.1 – Use of the […]
CSS Background Color Property Background Color Property is used to change the background color of an HTML Element, to make more effective. Example 1 – CSS Background Color Property to Assign light green color to HTML p element. In the above code, we define the background-color to an HTML Elements. Fig.1 – Use of the […] CSS Background Image, Position, Attachment and Repeat Property
 April 5th, 2019
April 5th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Background Image Property Background Image is a property to set an image to the background of an HTML Elements. And background-image property is used to define the background image. Example 1 – Background Image Example with the body HTML element In the above code, we define the background-image to an Elements. Here, we define […]
CSS Background Image Property Background Image is a property to set an image to the background of an HTML Elements. And background-image property is used to define the background image. Example 1 – Background Image Example with the body HTML element In the above code, we define the background-image to an Elements. Here, we define […] CSS display property to change the HTML element from CSS display block to inline
 April 14th, 2019
April 14th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Display Property All the HTML elements have default look and feel (display behavior), with the use of the CSS Display Property you can change that default display structure of an HTML Element. Through this property you can change Block Level Elements into Inline Elements or Inline Elements into Block Elements. Where <a> tag is […]
CSS Display Property All the HTML elements have default look and feel (display behavior), with the use of the CSS Display Property you can change that default display structure of an HTML Element. Through this property you can change Block Level Elements into Inline Elements or Inline Elements into Block Elements. Where <a> tag is […] CSS Float Property with CSS Clear Property for both, left and right
 April 14th, 2019
April 14th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Float Property The CSS float property is used to design multiple column web page layout. if you want to design two columns or three columns web page layout you have to float your div elements with the help of float property. The div tag is a block level element so, div element acquires complete […]
CSS Float Property The CSS float property is used to design multiple column web page layout. if you want to design two columns or three columns web page layout you have to float your div elements with the help of float property. The div tag is a block level element so, div element acquires complete […] HTML or CSS Text Indent Property
 April 15th, 2019
April 15th, 2019  Nilesh Chaurasia
Nilesh Chaurasia
CSS Text Indent Property CSS Text Indent is a property which is used to define how the first line of the HTML Text Elements contains have space from the left corner. You can define text-indent property by apply in values in percentage, in pixels, in em and many more. Example 1 – CSS Indent Property […]
HTML or CSS Text Align Property Syntax and Code Example
 April 16th, 2019
April 16th, 2019  Nilesh Chaurasia
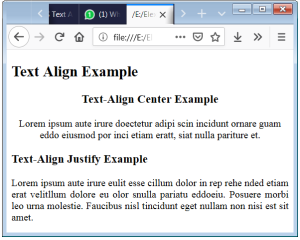
Nilesh Chaurasia  CSS Text Align Property CSS Text Align property is used to specify the line alignment of the HTML Elements. You can set the alignment as right alignment, left alignment, center alignment and justify alignment. Example 1 – Text Align Property to Change the Alignment of HTML Text In the above code, we define the text-align […]
CSS Text Align Property CSS Text Align property is used to specify the line alignment of the HTML Elements. You can set the alignment as right alignment, left alignment, center alignment and justify alignment. Example 1 – Text Align Property to Change the Alignment of HTML Text In the above code, we define the text-align […] HTML or CSS Letter Spacing Property Syntax and Code Example
 April 16th, 2019
April 16th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Letter Spacing Property CSS Letter Spacing property is used to change the distance or spaces between the letters of the HTML Text. In the above given code and screenshot shows that how the letter-spacing property works. Example 1 – Letter Spacing Property Syntax and Code Example with the p tag In the above code, […]
CSS Letter Spacing Property CSS Letter Spacing property is used to change the distance or spaces between the letters of the HTML Text. In the above given code and screenshot shows that how the letter-spacing property works. Example 1 – Letter Spacing Property Syntax and Code Example with the p tag In the above code, […] CSS Word Spacing in HTML Property Syntax and Code Example
 April 16th, 2019
April 16th, 2019  Nilesh Chaurasia
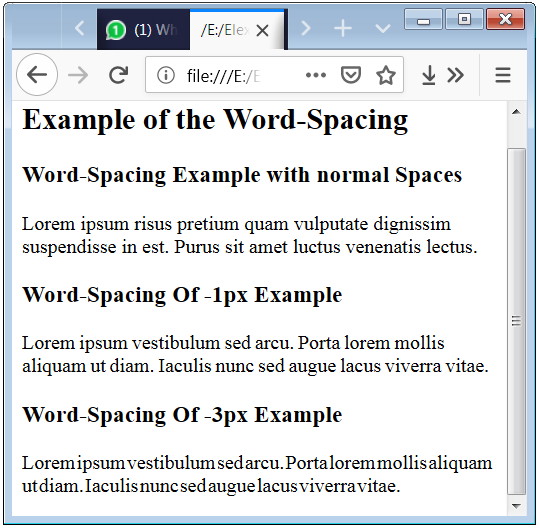
Nilesh Chaurasia  CSS Word Spacing Property CSS Word Spacing Property is used to define the space between the words. With the use of word-spacing property, you can modify the spaces between the words of the HTML Elements. Example 1 – Word Spacing property basic example code syntax with p tag In the above given code, we define […]
CSS Word Spacing Property CSS Word Spacing Property is used to define the space between the words. With the use of word-spacing property, you can modify the spaces between the words of the HTML Elements. Example 1 – Word Spacing property basic example code syntax with p tag In the above given code, we define […] CSS Line Height in HTML Property Syntax and Code Example
 April 16th, 2019
April 16th, 2019  Nilesh Chaurasia
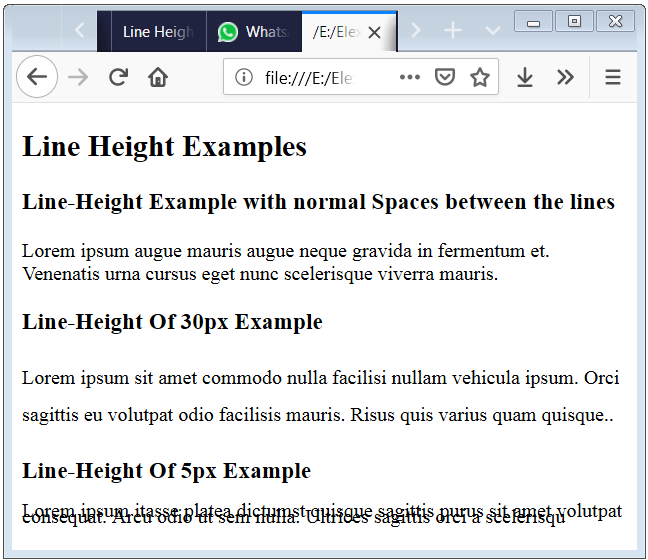
Nilesh Chaurasia  CSS Line Height Property CSS Line Height Property is used to define the distance between the lines in text HTML elements. As your requirement, you can also change the distance between the lines through line-height Property. Example 1- Use of Line Height Property for increase the distance between the lines in p element In the […]
CSS Line Height Property CSS Line Height Property is used to define the distance between the lines in text HTML elements. As your requirement, you can also change the distance between the lines through line-height Property. Example 1- Use of Line Height Property for increase the distance between the lines in p element In the […] CSS Text Shadow in HTML Property Syntax and Code Example
 April 17th, 2019
April 17th, 2019  Nilesh Chaurasia
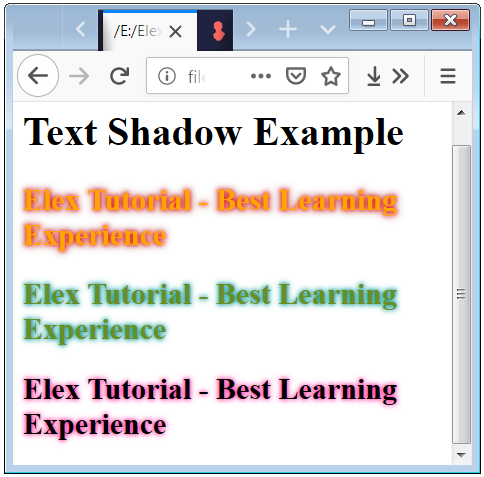
Nilesh Chaurasia  CSS Text Shadow Property CSS Text Shadow property is used to produce a shadow effect to the text. This property is used to make an artistic text and through this, you can enhance the look of the website. Example 1- Shadow Property effect in the h2 tag Here we apply CSS Property text-shadow. And below […]
CSS Text Shadow Property CSS Text Shadow property is used to produce a shadow effect to the text. This property is used to make an artistic text and through this, you can enhance the look of the website. Example 1- Shadow Property effect in the h2 tag Here we apply CSS Property text-shadow. And below […] Style HTML Form or CSS Form Design Examples
 April 18th, 2019
April 18th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Forms Design CSS form design is used to change the look and feel of the HTML Form by the use of some CSS Properties. Example 1 – Basic HTML form with input text box, and submit button In the above code, we used two input fields one is an input text box and another […]
CSS Forms Design CSS form design is used to change the look and feel of the HTML Form by the use of some CSS Properties. Example 1 – Basic HTML form with input text box, and submit button In the above code, we used two input fields one is an input text box and another […] HTML CSS Layout Tutorial with 2 and 3 Column Design Example Code
 April 27th, 2019
April 27th, 2019  Nilesh Chaurasia
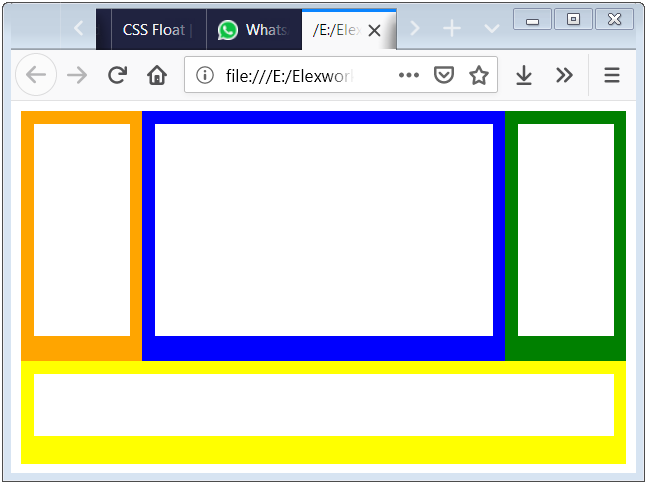
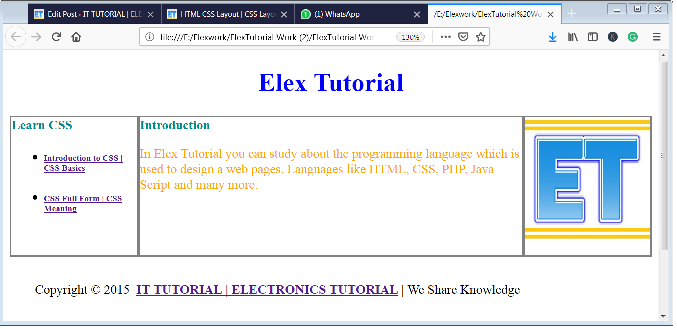
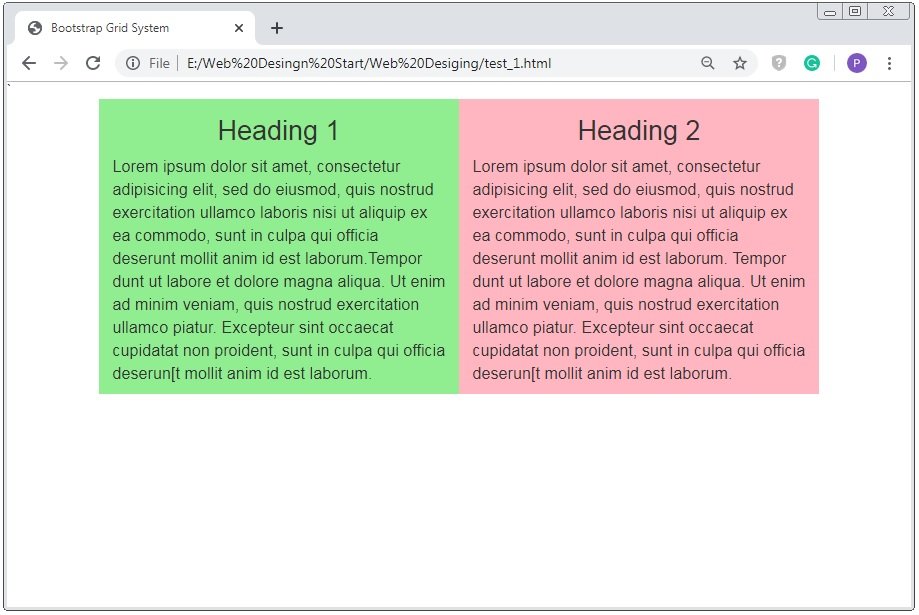
Nilesh Chaurasia  CSS Layout CSS Layout is a technique which is used to create multiple columns based web page design. In this tutorial 2 columns & 3 columns, layout code examples are presented. Normal Flow Normal Flow means that how the browser will display the HTML Elements. If you use block level elements than it will display […]
CSS Layout CSS Layout is a technique which is used to create multiple columns based web page design. In this tutorial 2 columns & 3 columns, layout code examples are presented. Normal Flow Normal Flow means that how the browser will display the HTML Elements. If you use block level elements than it will display […] CSS Position Property and Static Positioned Explained
 April 30th, 2019
April 30th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Position Property CSS Positioning property is used to set the position of the HTML Elements. By the use of the top, bottom, left and right properties you can set the location of the HTML Elements. Properties Description static Static position property means that an HTML cannot be moved and it remains as it is. […]
CSS Position Property CSS Positioning property is used to set the position of the HTML Elements. By the use of the top, bottom, left and right properties you can set the location of the HTML Elements. Properties Description static Static position property means that an HTML cannot be moved and it remains as it is. […] CSS Position Fixed or Sticky on Bottom or Top with Scroll Effects
 May 3rd, 2019
May 3rd, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Position Fixed Property CSS Fixed position property means that an HTML Element will be fixed on a position. You can be fixed you HTML Elements to anywhere(top, bottom, left, right, center and your required properties), where you want to fix the HTML Elements on the web page. Example 1 – Position Property Fixed example […]
CSS Position Fixed Property CSS Fixed position property means that an HTML Element will be fixed on a position. You can be fixed you HTML Elements to anywhere(top, bottom, left, right, center and your required properties), where you want to fix the HTML Elements on the web page. Example 1 – Position Property Fixed example […] CSS Position Absolute and Relative with Top, Right, Bottom, Left and Center Positing
 May 3rd, 2019
May 3rd, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Absolute Position Property With the help of absolute positioning of HTML elements, we can design overlapping content. Overlapping means one HTML element over another HTML element. By default, if you design two div elements the second div element content will be just below the first div element content, but suppose you need to place […]
CSS Absolute Position Property With the help of absolute positioning of HTML elements, we can design overlapping content. Overlapping means one HTML element over another HTML element. By default, if you design two div elements the second div element content will be just below the first div element content, but suppose you need to place […] CSS Descendant Selector Applications Syntax and Example Code
 May 4th, 2019
May 4th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Descendant Selector CSS Descendant Selector is used to style a specific child element. The Descendant selector is represented by the white space between the two selectors. Example 1 – CSS Descendant Selector Property In these examples, we have specified that there is an h2 element which is inside a div element. It means this […]
CSS Descendant Selector CSS Descendant Selector is used to style a specific child element. The Descendant selector is represented by the white space between the two selectors. Example 1 – CSS Descendant Selector Property In these examples, we have specified that there is an h2 element which is inside a div element. It means this […] CSS Child Selector
 May 6th, 2019
May 6th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Child Selector CSS Child Selector property is also used to style a direct child element. The Child Selector is represented by the symbol of greater than (>) which is placed between the two selectors. Example 1 – CSS Child Selector Property In the above examples, we have difine that there is a p element […]
CSS Child Selector CSS Child Selector property is also used to style a direct child element. The Child Selector is represented by the symbol of greater than (>) which is placed between the two selectors. Example 1 – CSS Child Selector Property In the above examples, we have difine that there is a p element […] Adjacent Sibling CSS Selector with Example of General and Next Sibling Combinator
 May 7th, 2019
May 7th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  General Sibling Selector General Sibling Selector is used to apply the design specification to the element which is the sibling of a defined element. This Selector is represented by the tilde (~) symbol. Example 1 – General Sibling Selector In the above examples, we used two tags p tag and span tag. In the above […]
General Sibling Selector General Sibling Selector is used to apply the design specification to the element which is the sibling of a defined element. This Selector is represented by the tilde (~) symbol. Example 1 – General Sibling Selector In the above examples, we used two tags p tag and span tag. In the above […] CSS Combinators Selector Applications and Example Codes
 May 7th, 2019
May 7th, 2019  Nilesh Chaurasia
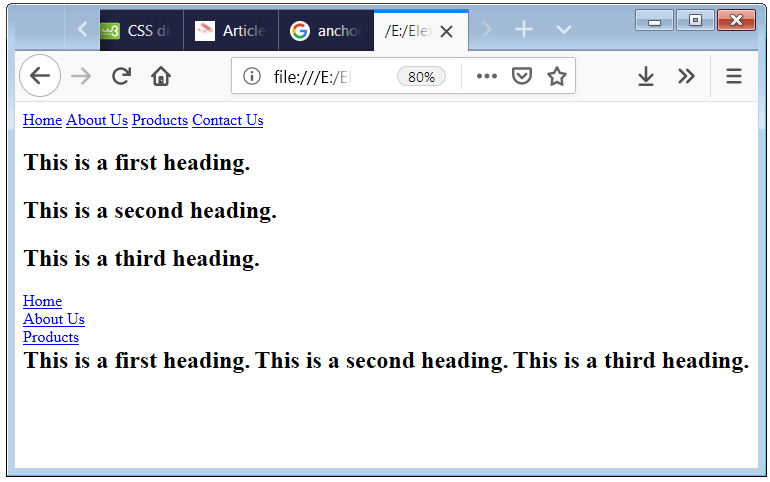
Nilesh Chaurasia  CSS Combinators It means that the combination of two selectors with the help of some operators or symbols like greater than (>), plus (+), tilde (~). Below table has the descriptions of these combinators. Some Block Level Elements in HTML Combinators Symbol Description Selector List Comma(,) You can specify multiple selectors for the design specification […]
CSS Combinators It means that the combination of two selectors with the help of some operators or symbols like greater than (>), plus (+), tilde (~). Below table has the descriptions of these combinators. Some Block Level Elements in HTML Combinators Symbol Description Selector List Comma(,) You can specify multiple selectors for the design specification […] CSS nth Child Selector and Code Example for First, Second, Odd, Even Syntax
 May 10th, 2019
May 10th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS nth Child Selector If you want to select an HTML Element which is the nth child of a defined parent element then you have to use the nth-child selector. Where n is denoted to a number. Example 1 – nth Child Element Example In the above examples, p tags and div tag are used. […]
CSS nth Child Selector If you want to select an HTML Element which is the nth child of a defined parent element then you have to use the nth-child selector. Where n is denoted to a number. Example 1 – nth Child Element Example In the above examples, p tags and div tag are used. […] CSS nth Last Child of the type Selector with Syntax Example Code
 May 10th, 2019
May 10th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS nth Last Child of a type Selector If you want to select an HTML Element which is the nth child of a defined parent element but counting start from the last then you have to use the nth-last-child selector. Where n is denoted to a number. Example 1 – Last Child Selector Example with […]
CSS nth Last Child of a type Selector If you want to select an HTML Element which is the nth child of a defined parent element but counting start from the last then you have to use the nth-last-child selector. Where n is denoted to a number. Example 1 – Last Child Selector Example with […] CSS Attribute Selector Syntax Code Examples and Applications
 May 11th, 2019
May 11th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Attribute Selector Through the CSS Attribute Selector, you can select an HTML Element based on the presence of a particular attribute in a tag. If you want to change the design specification of all HTML elements which has a target attribute. Example 1 – Attribute Selector with a element having target defined In the […]
CSS Attribute Selector Through the CSS Attribute Selector, you can select an HTML Element based on the presence of a particular attribute in a tag. If you want to change the design specification of all HTML elements which has a target attribute. Example 1 – Attribute Selector with a element having target defined In the […] CSS Media Query For Print Screen All with Breakpoints Example
 May 17th, 2019
May 17th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Media Query Media Query is used to changing the CSS Properties Values according to the width of the screen. CSS Properties like font-size, color, width and other. Example 1 – CSS Media Query Example for responsive design In the above examples, we have a two column design. Both column show as inline when the […]
CSS Media Query Media Query is used to changing the CSS Properties Values according to the width of the screen. CSS Properties like font-size, color, width and other. Example 1 – CSS Media Query Example for responsive design In the above examples, we have a two column design. Both column show as inline when the […] Bootstrap Grid System
 November 10th, 2019
November 10th, 2019  Prerana Kasar
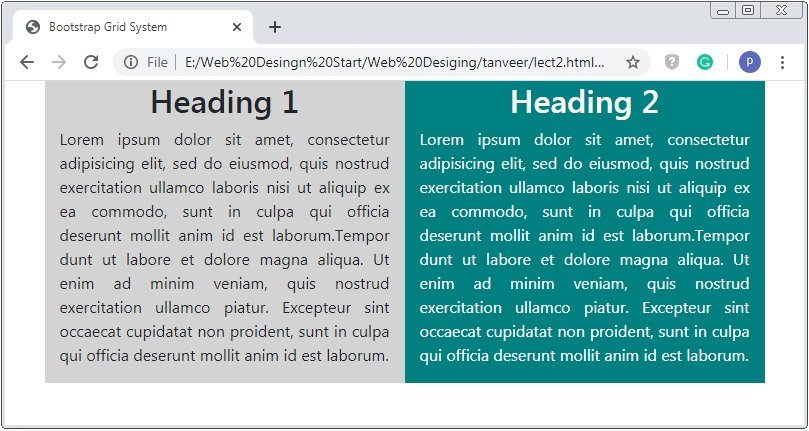
Prerana Kasar  Bootstrap Grid System Bootstrap grid system creates the whole page through the series of 12 columns. And the grids are fully responsive. If you want more block you can group the column as per the requirement. In other word bootstrap grid system apply the series of the flex container linearly. Maximum you can use 12 […]
Bootstrap Grid System Bootstrap grid system creates the whole page through the series of 12 columns. And the grids are fully responsive. If you want more block you can group the column as per the requirement. In other word bootstrap grid system apply the series of the flex container linearly. Maximum you can use 12 […] Bootstrap 3 container and container-fluid Classes with Example
 November 16th, 2019
November 16th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  bootstrap 3 container class bootstrap 3 container class is mostly used in the div tag to have a nicely looking centered page. This class will provide padding from left and right. The content of the web page will not touch the view port or browser window. The container class provides a responsive fixed width layout. […]
bootstrap 3 container class bootstrap 3 container class is mostly used in the div tag to have a nicely looking centered page. This class will provide padding from left and right. The content of the web page will not touch the view port or browser window. The container class provides a responsive fixed width layout. […] Bootstrap Text Typography
 November 22nd, 2019
November 22nd, 2019  Prerana Kasar
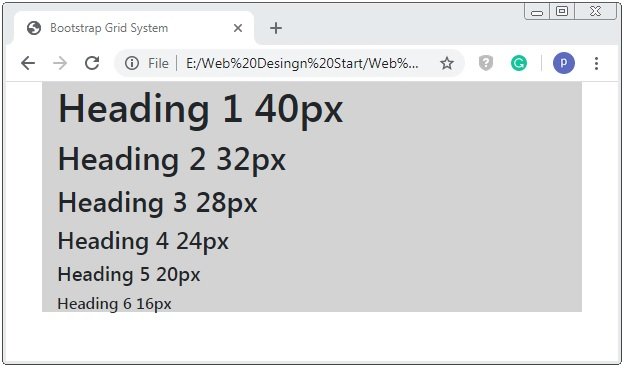
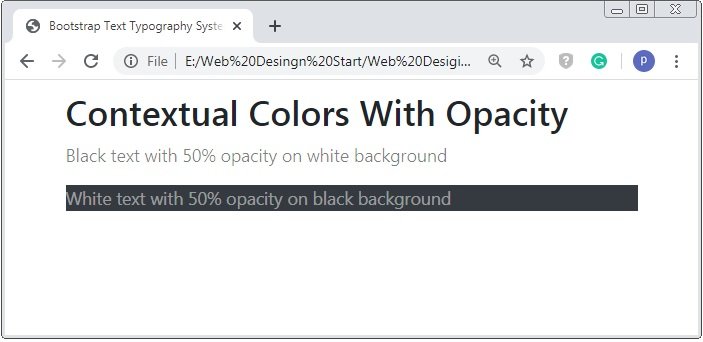
Prerana Kasar  Bootstrap Text Typography Through Bootstrap Typography you can style and add the text content. Through this you can create the customized headings, subheadings, look and feel of the paragraphs and text and many more. The default font-size of <body> tag is 14px and line-height is 1.428 in bootstrap Difference between Bootstrap and Default Text Typography […]
Bootstrap Text Typography Through Bootstrap Typography you can style and add the text content. Through this you can create the customized headings, subheadings, look and feel of the paragraphs and text and many more. The default font-size of <body> tag is 14px and line-height is 1.428 in bootstrap Difference between Bootstrap and Default Text Typography […] 20 Simple HTML CSS Table Design Template Examples with Code
 December 3rd, 2019
December 3rd, 2019  Nilesh Chaurasia
Nilesh Chaurasia
Free and easy to use HTML CSS Table designs for your websites, just copy and paste the template examples code to embed simple and stylish tables into your web page code.
Bootstrap Table Classes
 March 18th, 2020
March 18th, 2020  Prerana Kasar
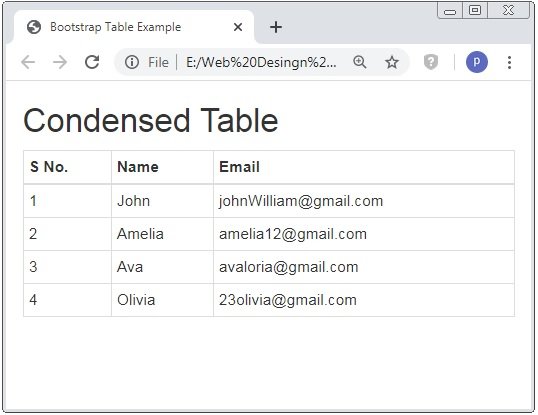
Prerana Kasar  Bootstrap 3 Table Classes Through Bootstrap Table Classes you can style or designed the HTML Table. In other words through bootstrap table classes you can improve the design and look and feel of the table. Default Or Basic Table Through .table class a normal or difault table is showed with light grey color horizontal line […]
Bootstrap 3 Table Classes Through Bootstrap Table Classes you can style or designed the HTML Table. In other words through bootstrap table classes you can improve the design and look and feel of the table. Default Or Basic Table Through .table class a normal or difault table is showed with light grey color horizontal line […] Bootstrap Images
 March 24th, 2020
March 24th, 2020  Prerana Kasar
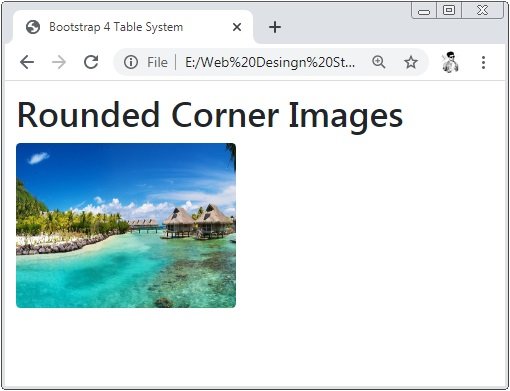
Prerana Kasar  Bootstrap 3 Images In Bootstrap 3 Images their different classes used to style the image. And also make the image attractive and responsive also. Here you also create an image gallery. Bootstrap Rounded Corner Images The .img-rounded class is used to make the corner round of any image. Example: 1 Bootstrap Rounded Corner Image Example […]
Bootstrap 3 Images In Bootstrap 3 Images their different classes used to style the image. And also make the image attractive and responsive also. Here you also create an image gallery. Bootstrap Rounded Corner Images The .img-rounded class is used to make the corner round of any image. Example: 1 Bootstrap Rounded Corner Image Example […] Bootstrap Jumbotron And Page Header
 March 25th, 2020
March 25th, 2020  Prerana Kasar
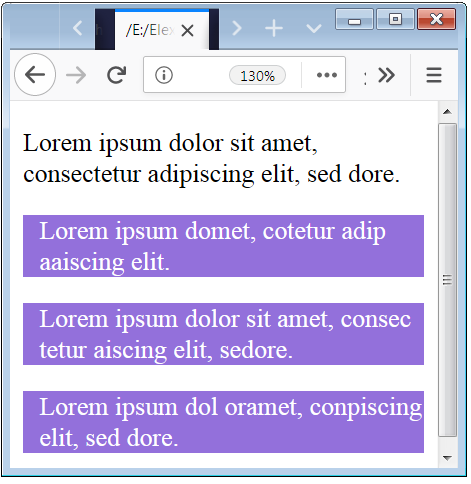
Prerana Kasar  Bootstrap Jumbotron In bootstrap 3 jumbotron is a class of the container tag whose background is a grey and rounded corner. And the font-size of the text inside the jumbotron is enlarged as compared to the normal. This class is used to enhance the look and feel of the text and container. Jumbotron Inside the […]
Bootstrap Jumbotron In bootstrap 3 jumbotron is a class of the container tag whose background is a grey and rounded corner. And the font-size of the text inside the jumbotron is enlarged as compared to the normal. This class is used to enhance the look and feel of the text and container. Jumbotron Inside the […] Bootstrap Well
 March 25th, 2020
March 25th, 2020  Prerana Kasar
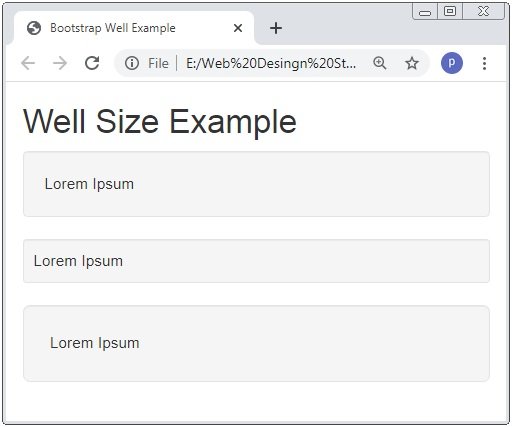
Prerana Kasar  Bootstrap Well The bootstrap .well class have rounded corner around the elements, grey background-color and have some padding. This class have different sizes. Example: 1 Bootstrap Well Example The above code we use a normer text using <h2> and have text inside the container which have .well class. Fig.1 – Bootstrap 3 Well Example. Sizes […]
Bootstrap Well The bootstrap .well class have rounded corner around the elements, grey background-color and have some padding. This class have different sizes. Example: 1 Bootstrap Well Example The above code we use a normer text using <h2> and have text inside the container which have .well class. Fig.1 – Bootstrap 3 Well Example. Sizes […] Bootstrap Alert
 March 26th, 2020
March 26th, 2020  Prerana Kasar
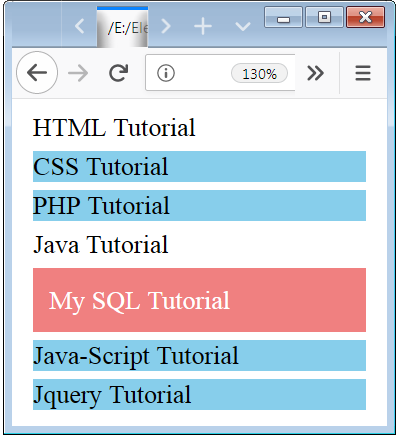
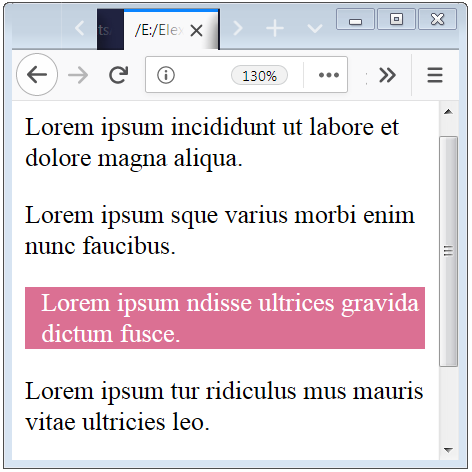
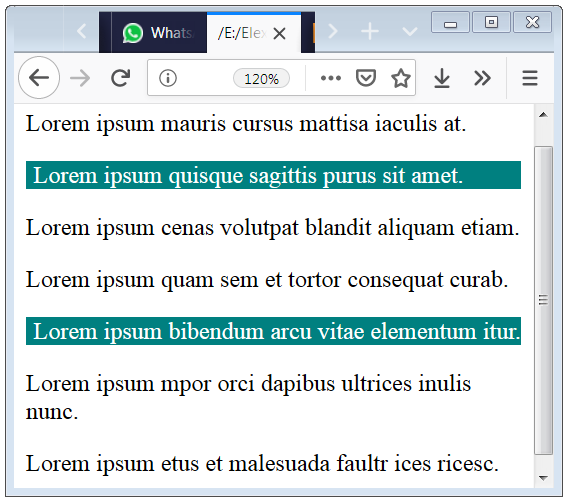
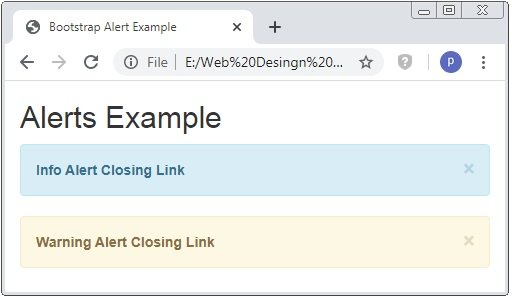
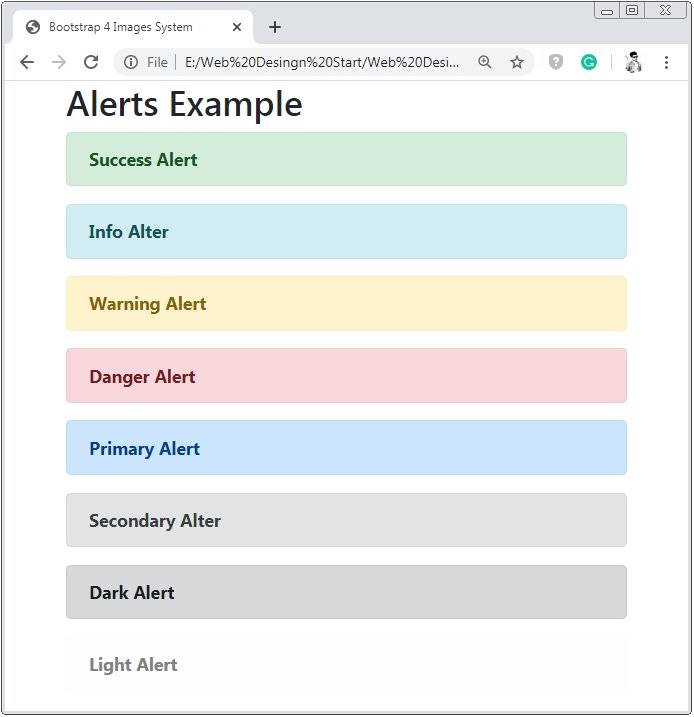
Prerana Kasar  Bootstrap Alert Boostrap alert class is used to create the alert box message. This class gives the different look and feel to the text. Also, you can create alert links. Bootstrap alter works with the four contextual classes like .alert-success, .alert-info, .alert-warning and .alert-danger. Without these class only class .alert not work. These contextual classes […]
Bootstrap Alert Boostrap alert class is used to create the alert box message. This class gives the different look and feel to the text. Also, you can create alert links. Bootstrap alter works with the four contextual classes like .alert-success, .alert-info, .alert-warning and .alert-danger. Without these class only class .alert not work. These contextual classes […] Bootstrap Button
 March 27th, 2020
March 27th, 2020  Prerana Kasar
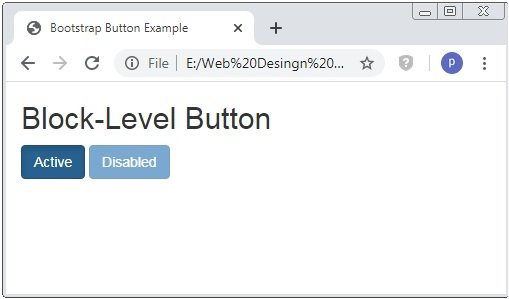
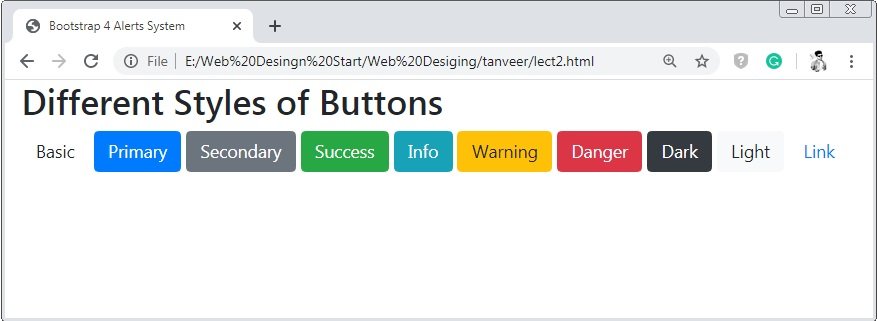
Prerana Kasar  Bootstrap Button In Bootstrap the look and feel of the buttons are changed. The bootstrap provides seven types of buttons and these buttons have an individual purpose. Bootstrap has different classes to different tag to create the buttons. There are seven different classes styles of buttons. The class .btn is used to create the button […]
Bootstrap Button In Bootstrap the look and feel of the buttons are changed. The bootstrap provides seven types of buttons and these buttons have an individual purpose. Bootstrap has different classes to different tag to create the buttons. There are seven different classes styles of buttons. The class .btn is used to create the button […] Bootstrap Button Group
 March 27th, 2020
March 27th, 2020  Prerana Kasar
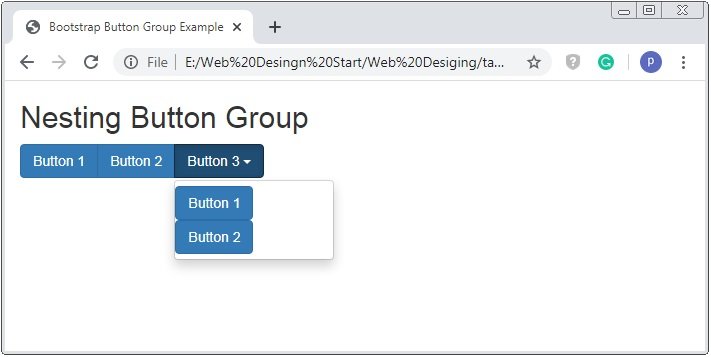
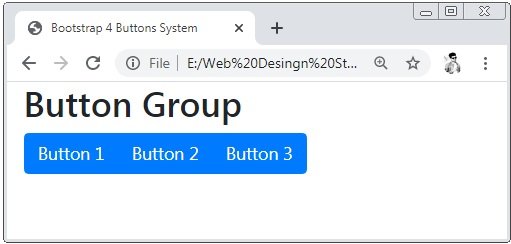
Prerana Kasar  Bootstrap Button Group Bootstrap provides the series of the buttons in a single line or inline button-through button group. The class .btn-group the button group is created. Example: 1 Bootstrap Button Group Example Here we use the <div> tag with class .btn-group to create a group of button together. Fig.1- Bootstrap Button Group Example. Bootstrap […]
Bootstrap Button Group Bootstrap provides the series of the buttons in a single line or inline button-through button group. The class .btn-group the button group is created. Example: 1 Bootstrap Button Group Example Here we use the <div> tag with class .btn-group to create a group of button together. Fig.1- Bootstrap Button Group Example. Bootstrap […] Bootstrap Glyphicons
 March 28th, 2020
March 28th, 2020  Prerana Kasar
Prerana Kasar Bootstrap Badges and Labels
 March 28th, 2020
March 28th, 2020  Prerana Kasar
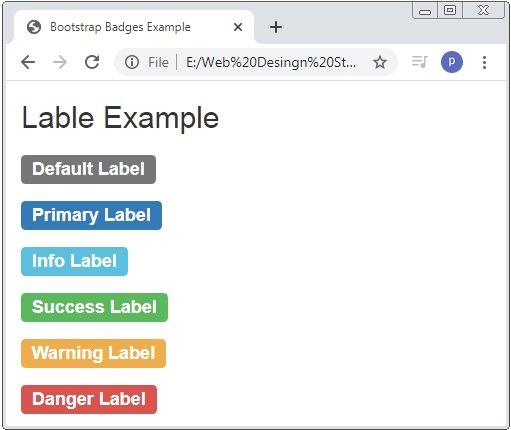
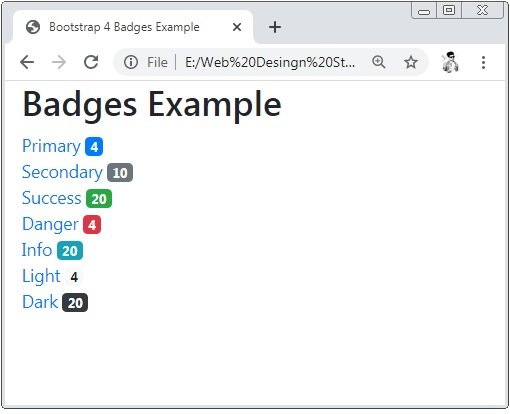
Prerana Kasar  Bootstrap Badges and Labels Bootstrap badges is a numerical mark which shows how many contents are connected to that link. Where Bootstrap Labels is used to gives the extra information. Bootstrap Badges Bootstrap badges is a numerical mark which shows how many contents are connected to that link. The class .badge to the <span> tag […]
Bootstrap Badges and Labels Bootstrap badges is a numerical mark which shows how many contents are connected to that link. Where Bootstrap Labels is used to gives the extra information. Bootstrap Badges Bootstrap badges is a numerical mark which shows how many contents are connected to that link. The class .badge to the <span> tag […] Bootstrap Progress Bar
 March 30th, 2020
March 30th, 2020  Prerana Kasar
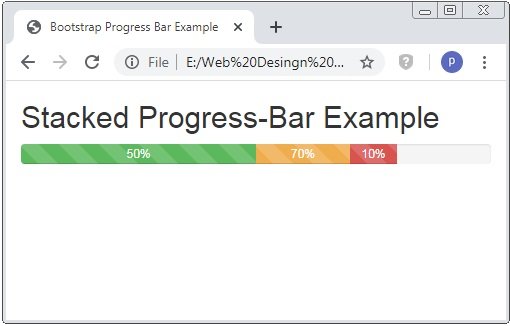
Prerana Kasar  Bootstrap Progress Bar A progress bar is used to define how the work is done and how that work is left. Where bootstrap enhances the look and feel of the normal progress bar. The class .progress and .progress-bar is used to create progress bar. Example: 1 Bootstrap Progress Bar Example Here we apply the .progress […]
Bootstrap Progress Bar A progress bar is used to define how the work is done and how that work is left. Where bootstrap enhances the look and feel of the normal progress bar. The class .progress and .progress-bar is used to create progress bar. Example: 1 Bootstrap Progress Bar Example Here we apply the .progress […] Bootstrap Pagination
 March 30th, 2020
March 30th, 2020  Prerana Kasar
Prerana Kasar  Bootstrap Pagination Pagination means that when the multiple pages website are arranged in the multiple pages websites provide the numbers to the pages and navigations across the pages. In bootstrap the pagination is created by the class .pagination to the <ul> tag. Example: 1 Bootstrap Pagination Example Here we use the class .pagination to the […]
Bootstrap Pagination Pagination means that when the multiple pages website are arranged in the multiple pages websites provide the numbers to the pages and navigations across the pages. In bootstrap the pagination is created by the class .pagination to the <ul> tag. Example: 1 Bootstrap Pagination Example Here we use the class .pagination to the […] Bootstrap Pager
 March 31st, 2020
March 31st, 2020  Prerana Kasar
Prerana Kasar  Bootstrap Pager Bootstrap Pager is similar to the pagination have only links previous and next. The class .pager is used to create the previous/next links. Example: 1 Bootstrap Pager Example The above code shows pager. Using the class .pager is used to create the pager links or previous/next buttons. Alignment of Pager To align the […]
Bootstrap Pager Bootstrap Pager is similar to the pagination have only links previous and next. The class .pager is used to create the previous/next links. Example: 1 Bootstrap Pager Example The above code shows pager. Using the class .pager is used to create the pager links or previous/next buttons. Alignment of Pager To align the […] Bootstrap List Groups
 March 31st, 2020
March 31st, 2020  Prerana Kasar
Prerana Kasar  Bootstrap List Group Bootstrap provides a better look and feels to the list of elements in a specific manner. The class .list-group is used to create list group. Example: 1 Bootstrap List Group Example The above code used two classes .list-group and .list-group-item to <ul> and <li> respectively. And the below image is the resultant […]
Bootstrap List Group Bootstrap provides a better look and feels to the list of elements in a specific manner. The class .list-group is used to create list group. Example: 1 Bootstrap List Group Example The above code used two classes .list-group and .list-group-item to <ul> and <li> respectively. And the below image is the resultant […] Bootstrap Panels
 April 1st, 2020
April 1st, 2020  Prerana Kasar
Prerana Kasar  Bootstrap Panels Bootstrap panel is a text or content-box having bordered lines and padding to around its content. To create panel class .panel is used. Example: 1 Bootstrap Panels Example Here we use a class .panel, .panel-default is used to create the bootstrap panel and to write the content we have to use class .panel-body. […]
Bootstrap Panels Bootstrap panel is a text or content-box having bordered lines and padding to around its content. To create panel class .panel is used. Example: 1 Bootstrap Panels Example Here we use a class .panel, .panel-default is used to create the bootstrap panel and to write the content we have to use class .panel-body. […] Bootstrap Dropdowns
 April 1st, 2020
April 1st, 2020  Prerana Kasar
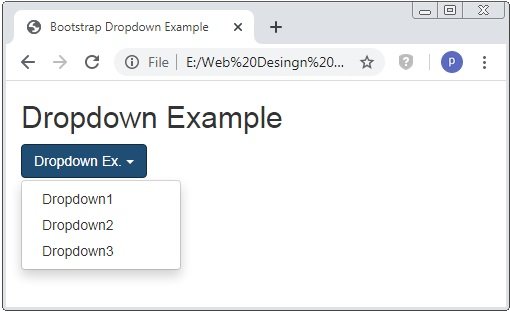
Prerana Kasar  Bootstrap Dropdowns In bootstrap, dropdown means unfolding the menu items when required. The class .drowpdown is applied to the container tag. Example: 1 Bootstrap Dropdown Example On the above code, the class .dropdown to specify the dropdown menus and .dropdown-menu class is used to create the dropdown menu. Where the class .dropdown-toggle and data-toggle=”dropdown” is […]
Bootstrap Dropdowns In bootstrap, dropdown means unfolding the menu items when required. The class .drowpdown is applied to the container tag. Example: 1 Bootstrap Dropdown Example On the above code, the class .dropdown to specify the dropdown menus and .dropdown-menu class is used to create the dropdown menu. Where the class .dropdown-toggle and data-toggle=”dropdown” is […] Bootstrap Collapse
 April 3rd, 2020
April 3rd, 2020  Prerana Kasar
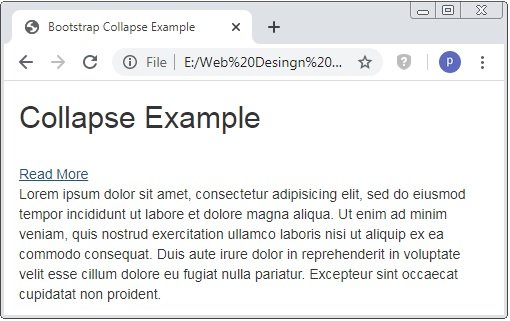
Prerana Kasar  Bootstrap Collapse Collapse means that the content will hide and shown on the click. Collapse is used where a large amount of content will be shown. The class .collapse is used to create the collapsible content Example: 1 Bootstrap Collapse Example On the above code, we use a link <a> tag. When you click on […]
Bootstrap Collapse Collapse means that the content will hide and shown on the click. Collapse is used where a large amount of content will be shown. The class .collapse is used to create the collapsible content Example: 1 Bootstrap Collapse Example On the above code, we use a link <a> tag. When you click on […] Bootstrap Tabs And Pills
 April 3rd, 2020
April 3rd, 2020  Prerana Kasar
Prerana Kasar  Bootstrap Tabs And Pills Bootstrap provides the navigation bar in the form of Tabs and Pills. The class nav-tabs and nav-pills are used to create tabs and pills. Menus Menus are created by the undordered list <ul> tag. Using the class .list-inline is used to create the horizontal list. Example: 1 Bootstrap Menus Example On […]
Bootstrap Tabs And Pills Bootstrap provides the navigation bar in the form of Tabs and Pills. The class nav-tabs and nav-pills are used to create tabs and pills. Menus Menus are created by the undordered list <ul> tag. Using the class .list-inline is used to create the horizontal list. Example: 1 Bootstrap Menus Example On […] Bootstrap Navigation Bar
 April 10th, 2020
April 10th, 2020  Prerana Kasar
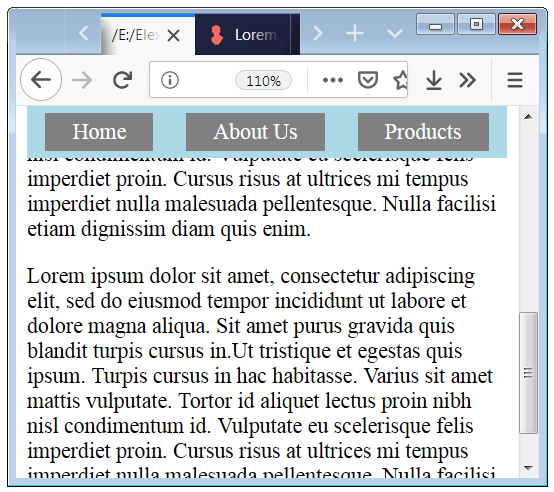
Prerana Kasar  Bootstrap Navigation Bars A navigation bar is a collection of navigated links. Bootstrap provides a different style of the navigation bar. The navigation bar is create with the class .navbar navbar-default to <nav> tag. Example: 1 Navigation Bar Example On the above code the class .nav and .nav-default to <nav> tag. To create the elements […]
Bootstrap Navigation Bars A navigation bar is a collection of navigated links. Bootstrap provides a different style of the navigation bar. The navigation bar is create with the class .navbar navbar-default to <nav> tag. Example: 1 Navigation Bar Example On the above code the class .nav and .nav-default to <nav> tag. To create the elements […] Bootstrap Forms
 April 16th, 2020
April 16th, 2020  Prerana Kasar
Prerana Kasar  Bootstrap Forms Bootstrap provides more styling to the form elements such are <input>, <textare>, <select>. The class .form-control is used to apply the textual elements. Bootstrap Forms Layout Bootstrap have 3 types of the forms layouts. Vertical Forms Horizontal Forms Inline Forms Bootstrap Vertical Forms Layout Bootstrap vertical forms layout create by the form elements […]
Bootstrap Forms Bootstrap provides more styling to the form elements such are <input>, <textare>, <select>. The class .form-control is used to apply the textual elements. Bootstrap Forms Layout Bootstrap have 3 types of the forms layouts. Vertical Forms Horizontal Forms Inline Forms Bootstrap Vertical Forms Layout Bootstrap vertical forms layout create by the form elements […] Bootstrap Form Inputs
 April 17th, 2020
April 17th, 2020  Prerana Kasar
Prerana Kasar  Bootstrap Form Inputs Bootstrap inputs classes enhance look and feel of the all HTML5 input types like text, password, textarea, radio, checkbox etc. Example: 1 Bootstrap Inputs Example Here we use the <form> tag with the input types text, email and password. Class .form-control is applied to the input tag to enhance the style of […]
Bootstrap Form Inputs Bootstrap inputs classes enhance look and feel of the all HTML5 input types like text, password, textarea, radio, checkbox etc. Example: 1 Bootstrap Inputs Example Here we use the <form> tag with the input types text, email and password. Class .form-control is applied to the input tag to enhance the style of […] Bootstrap Media Objects
 April 28th, 2020
April 28th, 2020  Prerana Kasar
Prerana Kasar  Bootstrap Media Objects Bootstrap allowed to arrange the media objects to left, or right, with some content in an easier manner. The class .media and media body are applied to the container tag. The class .media and media-object is used to create the media object container. The class .media-left and media-right is used to aligned […]
Bootstrap Media Objects Bootstrap allowed to arrange the media objects to left, or right, with some content in an easier manner. The class .media and media body are applied to the container tag. The class .media and media-object is used to create the media object container. The class .media-left and media-right is used to aligned […] Bootstrap Carousel
 April 28th, 2020
April 28th, 2020  Prerana Kasar
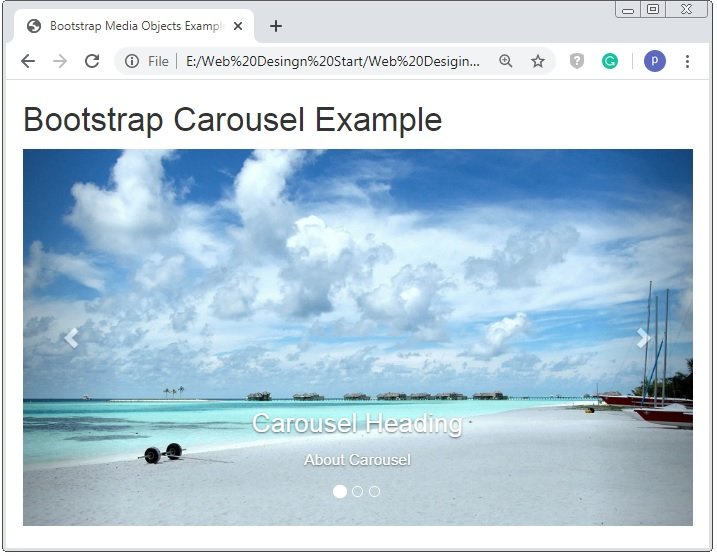
Prerana Kasar  Bootstrap Media Objects Bootstrap Carousel is a cyclic presentation of the media object (like image and video). The class .carousel and .slide is used to create the carousel. The class .carousel is used to define the contains of carousel and class .slide is used to add on the CSS animation effects. The class .carousel-indicator specify […]
Bootstrap Media Objects Bootstrap Carousel is a cyclic presentation of the media object (like image and video). The class .carousel and .slide is used to create the carousel. The class .carousel is used to define the contains of carousel and class .slide is used to add on the CSS animation effects. The class .carousel-indicator specify […] Bootstrap Modal Dialog
 May 1st, 2020
May 1st, 2020  Prerana Kasar
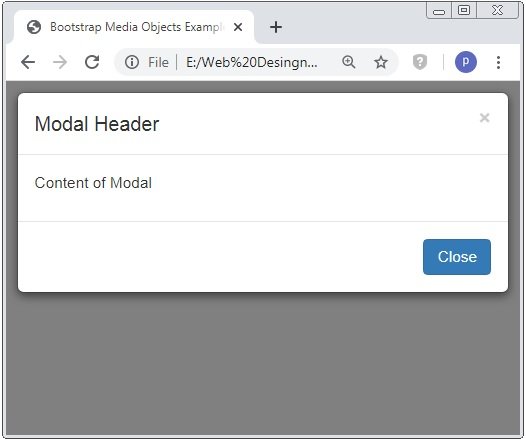
Prerana Kasar  Bootstrap Modal Dialog Bootstrap Modal is a popup box window which can be displayed on the top of that page. This modal box have header, content and footer part to define the heading content and footer part. The classes .modal and .modal-dialog are used to create the modal. Example: 1 Bootstrap Modal Dialog Example On […]
Bootstrap Modal Dialog Bootstrap Modal is a popup box window which can be displayed on the top of that page. This modal box have header, content and footer part to define the heading content and footer part. The classes .modal and .modal-dialog are used to create the modal. Example: 1 Bootstrap Modal Dialog Example On […] Bootstrap Tooltip
 May 14th, 2020
May 14th, 2020  Prerana Kasar
Prerana Kasar  Bootstrap Tooltip Bootstrap tooltip is a javascript function which is used to create the small pop-up box which is appeared when the mouse is moved over on an element. The attribute data-toggle with the value tooltip is used to create the tooltip. Example: 1 Bootstrap Tooltip Example On the above code a script is wriiten […]
Bootstrap Tooltip Bootstrap tooltip is a javascript function which is used to create the small pop-up box which is appeared when the mouse is moved over on an element. The attribute data-toggle with the value tooltip is used to create the tooltip. Example: 1 Bootstrap Tooltip Example On the above code a script is wriiten […] Bootstrap Popover
 May 14th, 2020
May 14th, 2020  Prerana Kasar
Prerana Kasar  Bootstrap Popover A bootstrap popover is an also a javascript function which is similar to the bootstrap tooltip, it is a popup box which is appeared when a user is clicked to an element. The attribute data-toggle with the value popover is used to create the popover. Example: 1 Bootstrap Popover Example On the above […]
Bootstrap Popover A bootstrap popover is an also a javascript function which is similar to the bootstrap tooltip, it is a popup box which is appeared when a user is clicked to an element. The attribute data-toggle with the value popover is used to create the popover. Example: 1 Bootstrap Popover Example On the above […] Bootstrap Scrollspy
 May 15th, 2020
May 15th, 2020  Prerana Kasar
Prerana Kasar  Bootstrap Scrollspy The bootstrap scrollspy is used to automatically change of navigation link when the page is scroll down. The attribute data-spy with value scroll is applied to the body. Example: 1 Bootstrap Scrollspy Example On the above code the attribute data-spy is applied to the body tag and make target to the nav tag. […]
Bootstrap Scrollspy The bootstrap scrollspy is used to automatically change of navigation link when the page is scroll down. The attribute data-spy with value scroll is applied to the body. Example: 1 Bootstrap Scrollspy Example On the above code the attribute data-spy is applied to the body tag and make target to the nav tag. […] Bootstrap Affix
 May 18th, 2020
May 18th, 2020  Prerana Kasar
Prerana Kasar  Bootstrap Affix Bootstrap affix is used to fixed the navigation bar at a specific area while scrolling the page. This is used with button, navigation bar, icons etc. Example: 1 Bootstrap Affix Example On the above code the attribute data-spy is applied to the nav tag with the value affix and data-offset-top. Fig.1 – Bootstrap […]
Bootstrap Affix Bootstrap affix is used to fixed the navigation bar at a specific area while scrolling the page. This is used with button, navigation bar, icons etc. Example: 1 Bootstrap Affix Example On the above code the attribute data-spy is applied to the nav tag with the value affix and data-offset-top. Fig.1 – Bootstrap […] Bootstrap 4 Container
 May 21st, 2020
May 21st, 2020  Prerana Kasar
Prerana Kasar  Bootstrap 4 Container Bootstrap 4 provides a class container which is used in the div tag to give a pleasant look to the page. And this container class provide a responsive layout. Bootstrap 4 provide 2 type of container class .container .container-fluid Container Class The .container class is used to create a fixed-width centered container. […]
Bootstrap 4 Container Bootstrap 4 provides a class container which is used in the div tag to give a pleasant look to the page. And this container class provide a responsive layout. Bootstrap 4 provide 2 type of container class .container .container-fluid Container Class The .container class is used to create a fixed-width centered container. […] Bootstrap 4 Grid System
 May 21st, 2020
May 21st, 2020  Prerana Kasar
Prerana Kasar  How to Install Bootstrap 4 Bootstrap 4 Grid system create the whole page through the series of 12 columns which are fully responsive. The width of one column is approx 8.33%. Classes Of Grid System The below lists are the classes of grid system. lg class is used for the large size screens(laptop, desktop) whose […]
How to Install Bootstrap 4 Bootstrap 4 Grid system create the whole page through the series of 12 columns which are fully responsive. The width of one column is approx 8.33%. Classes Of Grid System The below lists are the classes of grid system. lg class is used for the large size screens(laptop, desktop) whose […] Bootstrap 4 Text Typography
 June 2nd, 2020
June 2nd, 2020  Prerana Kasar
Prerana Kasar  Bootstrap 4 Text Typography Using bootstrap 4 text typography the look and feel of the HTML Elements are changed according to the bootstrap 4 predefined styling. With the use of this the styles of headings, subheadings, paragraphs, texts are customized. Bootstrap 4 Headings The font-size of the headings are slightly different from the default and […]
Bootstrap 4 Text Typography Using bootstrap 4 text typography the look and feel of the HTML Elements are changed according to the bootstrap 4 predefined styling. With the use of this the styles of headings, subheadings, paragraphs, texts are customized. Bootstrap 4 Headings The font-size of the headings are slightly different from the default and […] Bootstrap 4 Colors
 June 3rd, 2020
June 3rd, 2020  Prerana Kasar
Prerana Kasar  Bootstrap 4 Colors Bootstrap 4 provides classes that can be used to provide color to the texts and backgrounds only applying the classes. This classes not providing normal colors, providing the meaning through colors.. Bootstrap 4 Text Color The bootstrap 4 provides some contextual classes to provide meaningful colors to the text. The classes are […]
Bootstrap 4 Colors Bootstrap 4 provides classes that can be used to provide color to the texts and backgrounds only applying the classes. This classes not providing normal colors, providing the meaning through colors.. Bootstrap 4 Text Color The bootstrap 4 provides some contextual classes to provide meaningful colors to the text. The classes are […] Bootstrap 4 Tables
 June 4th, 2020
June 4th, 2020  Prerana Kasar
Prerana Kasar  Bootstrap 4 Default Or Basic Table Bootstrap 4 provides some classes to style or designed the HTML Table. These classes enhance the design look and feel of the HTML table. Default Or Basic Table The bootstrap 4 provide the class .table to create the default table. The design of the default table having light grey […]
Bootstrap 4 Default Or Basic Table Bootstrap 4 provides some classes to style or designed the HTML Table. These classes enhance the design look and feel of the HTML table. Default Or Basic Table The bootstrap 4 provide the class .table to create the default table. The design of the default table having light grey […] Bootstrap 4 Images
 June 5th, 2020
June 5th, 2020  Prerana Kasar
Prerana Kasar  Bootstrap 4 Images Boostrap 4 provides some classes to enhance the style of the image. And also make attractive and responsive. Here you also change the shaps of the images. Bootstrap 4 Rounded Images Corners The class .rounded is used to make the shape of the corner rounded. Example 1 – Bootstrap 4 Rounded Images […]
Bootstrap 4 Images Boostrap 4 provides some classes to enhance the style of the image. And also make attractive and responsive. Here you also change the shaps of the images. Bootstrap 4 Rounded Images Corners The class .rounded is used to make the shape of the corner rounded. Example 1 – Bootstrap 4 Rounded Images […] Bootstrap 4 Alerts
 June 6th, 2020
June 6th, 2020  Prerana Kasar
Prerana Kasar  Bootstrap 4 Alerts Bootstrap 4 provides alter classes to create predefined alert box messages. These alert classes are work with contextual classes. Without these contextual classes, only .alert class will not work. These Contextual classes indicated different-different actions and alerts. alert-success : Indicates positive and successful action. alert-info : Indicates informative actions. alert-warning : Indicates […]
Bootstrap 4 Alerts Bootstrap 4 provides alter classes to create predefined alert box messages. These alert classes are work with contextual classes. Without these contextual classes, only .alert class will not work. These Contextual classes indicated different-different actions and alerts. alert-success : Indicates positive and successful action. alert-info : Indicates informative actions. alert-warning : Indicates […] Bootstrap 4 Buttons
 June 6th, 2020
June 6th, 2020  Prerana Kasar
Prerana Kasar  Bootstrap 4 Buttons Bootstrap 4 provides classes to enhance the look and feel of the button. Bootstrap 4 provides several different classes to style the buttons. And these button classes have diffrent purpose. Bootstrap 4 has class .brn to create button from different tags. The classes .btn-primary, btn-secondary, btn-success, btn-info, btn-warning, btn-danger, btn-dark, btn-light, btn-link […]
Bootstrap 4 Buttons Bootstrap 4 provides classes to enhance the look and feel of the button. Bootstrap 4 provides several different classes to style the buttons. And these button classes have diffrent purpose. Bootstrap 4 has class .brn to create button from different tags. The classes .btn-primary, btn-secondary, btn-success, btn-info, btn-warning, btn-danger, btn-dark, btn-light, btn-link […] Bootstrap 4 Button Groups
 June 8th, 2020
June 8th, 2020  Prerana Kasar
Prerana Kasar  Bootstrap 4 Button Groups Bootstrap 4 provides series of the buttons together in a single line knows as button group. The class .btn-group is used to create the button groups. Example 1 – Bootstrap 4 Buttons Groups Example On the above code, we apply button tags to create buttons and these buttons are wrapped by […]
Bootstrap 4 Button Groups Bootstrap 4 provides series of the buttons together in a single line knows as button group. The class .btn-group is used to create the button groups. Example 1 – Bootstrap 4 Buttons Groups Example On the above code, we apply button tags to create buttons and these buttons are wrapped by […] Bootstrap 4 Badges
 June 8th, 2020
June 8th, 2020  Prerana Kasar
Prerana Kasar  Bootstrap 4 Badges Bootstrap 4 badges are used to addon the supplementary information about the content. And Bootstrap 4 provides class .badge to create the badges. Example 1 – Bootstrap 4 Badges Example On the above code, we apply the class .badge with the contextual class .badge-dark to the link tag. Fig.1 – Bootstrap 4 […]
Bootstrap 4 Badges Bootstrap 4 badges are used to addon the supplementary information about the content. And Bootstrap 4 provides class .badge to create the badges. Example 1 – Bootstrap 4 Badges Example On the above code, we apply the class .badge with the contextual class .badge-dark to the link tag. Fig.1 – Bootstrap 4 […] Bootstrap 4 Progress Bars
 June 10th, 2020
June 10th, 2020  Prerana Kasar
Prerana Kasar  Bootstrap 4 Progress Bars The progress bar is used to know about the completion of the work. Bootstrap 4 provides the class to enhance the look and feel of the normal progress bar. The class .progress and .progress-bar is used to create the progress bar. Example 1 – Bootstrap 4 Progress Bar Example On the […]
Bootstrap 4 Progress Bars The progress bar is used to know about the completion of the work. Bootstrap 4 provides the class to enhance the look and feel of the normal progress bar. The class .progress and .progress-bar is used to create the progress bar. Example 1 – Bootstrap 4 Progress Bar Example On the […] 
 Posted in
Posted in  Tags:
Tags: 


