CSS Text Indent Property
CSS Text Indent is a property which is used to define how the first line of the HTML Text Elements contains have space from the left corner.
You can define text-indent property by apply in values in percentage, in pixels, in em and many more.
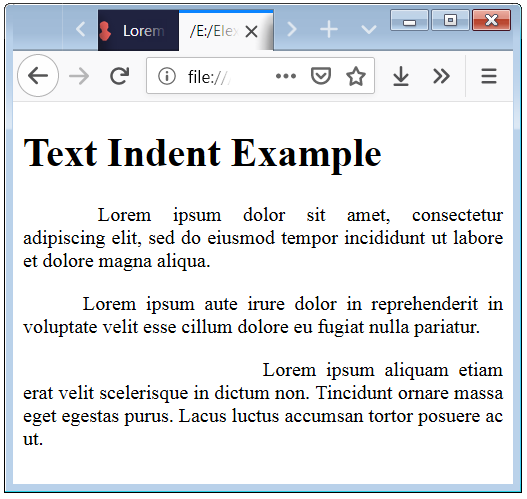
Example 1 – CSS Indent Property application to shift text from left.
<!DOCTYPE html>
<html>
<head>
<style>
div.a
{
text-indent: 60px;
text-align:justify;
}
div.b
{
text-indent: 3em;
text-align:justify;
}
div.c
{
text-indent: 50%;
text-align:justify;
}
</style>
</head>
<body>
<h1>Text Indent Example</h1>
<div class="a">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
<div class="b">
<p>Lorem ipsum aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p>
</div>
<div class="c">
<p>Lorem ipsum aliquam etiam erat velit scelerisque in dictum non. Tincidunt ornare massa eget egestas purus. Lacus luctus accumsan tortor posuere ac ut.</p>
</div>
</body>
</html>
In the above code, we define the text-indent property how it work and how the textr will show.

Note:You can specify negative values to the text-indent CSS Properties. If you specify negative value to the text-indent property than the first line is started from the more left side than the normal body of the left.
HTML Text Indent
Another example of a text-indent property which is specified in the negative value.
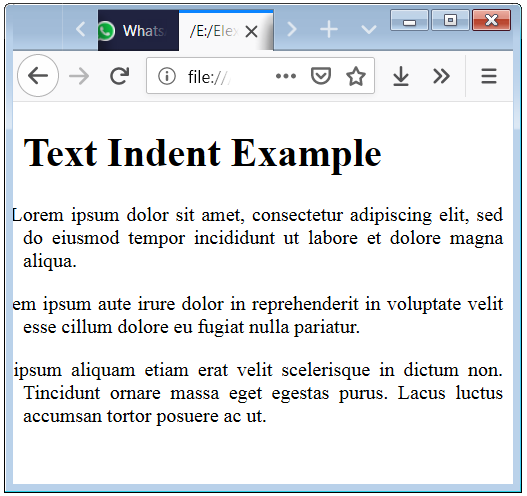
Example 2 – Property application and code example to shift text to the left from base position
<!DOCTYPE html>
<html>
<head>
<style>
div.a
{
text-indent: -10px;
text-align:justify;
}
div.b
{
text-indent: -2em;
text-align:justify;
}
div.c
{
text-indent: -15%;
text-align:justify;
}
</style>
</head>
<body>
<h1>Text Indent Example</h1>
<div class="a">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
<div class="b">
<p>Lorem ipsum aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p>
</div>
<div class="c">
<p>Lorem ipsum aliquam etiam erat velit scelerisque in dictum non. Tincidunt ornare massa eget egestas purus. Lacus luctus accumsan tortor posuere ac ut.</p>
</div>
</body>
</html>
In the above code, we define the text-indent property but the values are negative so you have to check in below screenshot that how the HTML Element will be shown.


 April 15th, 2019
April 15th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  Posted in
Posted in  Tags:
Tags: 


My partner and I absolutely love your blog and find a lot of your post’s to be just what I’m looking for. can you offer guest writers to write content for you? I wouldn’t mind creating a post or elaborating on a few of the subjects you write in relation to here. Again, awesome web log!