CSS Position Fixed Property
CSS Fixed position property means that an HTML Element will be fixed on a position.
You can be fixed you HTML Elements to anywhere(top, bottom, left, right, center and your required properties), where you want to fix the HTML Elements on the web page.
Example 1 – Position Property Fixed example with Social Menu
<!DOCTYPE html>
<html>
<head>
<style>
.fixed-position-social
{
position: fixed;
left: 0;
top: 40%;
}
.main
{
width:80%;
margin:0 auto;
}
</style>
</head>
<body>
<div class="fixed-position-social" style="border:solid 4px gray;">
<a href="#"><img src="facebook-icon.png" title="Facebook" alt="Facebook Icon"></a><br />
<a href="#"><img src="linkedin-icon.png" title="Linked In" alt="Linked In Icon"></a><br />
<a href="#"><img src="twitter-icon.png" title="Twitter" alt="Twitter Icon"></a>
</div>
<div class="main">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Sit amet purus gravida quis blandit turpis cursus in.Ut tristique et egestas quis ipsum. Turpis cursus in hac habitasse. Varius sit amet mattis vulputate. Tortor id aliquet lectus proin nibh nisl condimentum id. Vulputate eu scelerisque felis imperdiet proin. Cursus risus at ultrices mi tempus imperdiet nulla malesuada pellentesque. Nulla facilisi etiam dignissim diam quis enim. </p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Sit amet purus gravida quis blandit turpis cursus in.Ut tristique et egestas quis ipsum. Turpis cursus in hac habitasse. Varius sit amet mattis vulputate. Tortor id aliquet lectus proin nibh nisl condimentum id. Vulputate eu scelerisque felis imperdiet proin. Cursus risus at ultrices mi tempus imperdiet nulla malesuada pellentesque. Nulla facilisi etiam dignissim diam quis enim. </p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Sit amet purus gravida quis blandit turpis cursus in.Ut tristique et egestas quis ipsum. Turpis cursus in hac habitasse. Varius sit amet mattis vulputate. Tortor id aliquet lectus proin nibh nisl condimentum id. Vulputate eu scelerisque felis imperdiet proin. Cursus risus at ultrices mi tempus imperdiet nulla malesuada pellentesque. Nulla facilisi etiam dignissim diam quis enim. </p>
</div>
</body>
</html>
In the above code, we Fixed Position property to the HTML Elements(div). Where we apply some CSS Properties to the HTML Element.

Menu Fixed on Top or Bottom when Scroll with CSS Sticky Position Property
The Sticky position property behave differently on the basis of scroll position of the web page.
In sticky position initially the element behave like a static element, until some scroll position is reached. And after reached to that particular scrolled position behave as fixed.
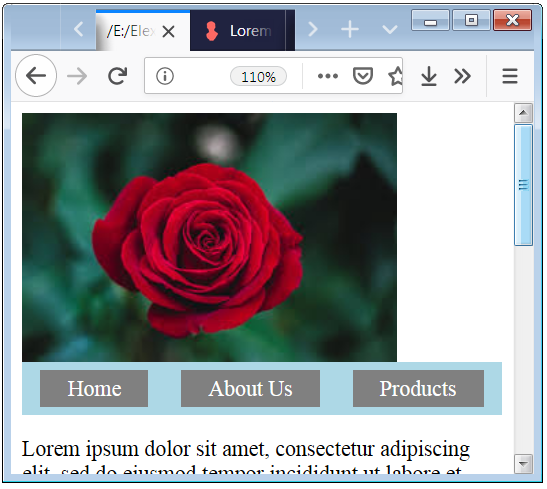
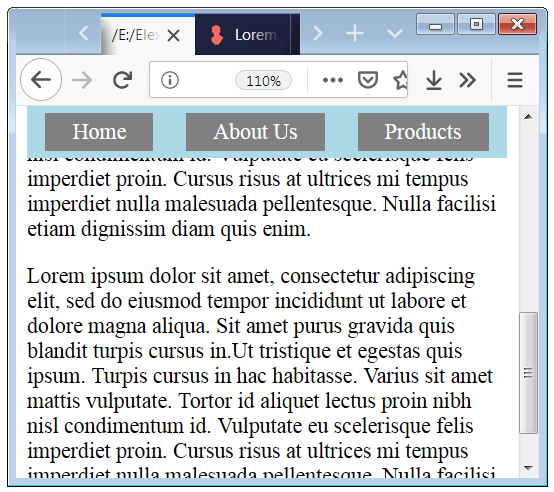
Example 2 – CSS Sticky Position Property example with Menu Bar
<html>
<head>
<style>
nav
{
text-align:center;
background-color: lightblue;
position: sticky;
top: 0;
}
.menu-ul
{
list-style:none;
padding:0;
margin:0;
}
.menu-ul li
{
display:inline-block;
padding:10px 10px;
}
.menu-ul li a
{
text-decoration:none;
color:white;
padding:5px 20px;
background-color:gray;
}
</style>
</head>
<body>
<div>
<img src="rose.jpg">
</div>
<nav>
<ul class="menu-ul">
<li><a href="index.html">Home</a></li>
<li><a href="about.html">About Us</a></li>
<li><a href="products.html">Products</a></li>
</ul>
</nav>
<div class="main">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Sit amet purus gravida quis blandit turpis cursus in.Ut tristique et egestas quis ipsum. Turpis cursus in hac habitasse. Varius sit amet mattis vulputate. Tortor id aliquet lectus proin nibh nisl condimentum id. Vulputate eu scelerisque felis imperdiet proin. Cursus risus at ultrices mi tempus imperdiet nulla malesuada pellentesque. Nulla facilisi etiam dignissim diam quis enim. </p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Sit amet purus gravida quis blandit turpis cursus in.Ut tristique et egestas quis ipsum. Turpis cursus in hac habitasse. Varius sit amet mattis vulputate. Tortor id aliquet lectus proin nibh nisl condimentum id. Vulputate eu scelerisque felis imperdiet proin. Cursus risus at ultrices mi tempus imperdiet nulla malesuada pellentesque. Nulla facilisi etiam dignissim diam quis enim. </p>
</div>
</body>
</html>
In the above code, we apply Sticky Position property to the HTML Elements(nav). First, it will work as static when the position will not be gained by the HTML Elements. After gain, it will be fixed and never be moved upwards but the page will be scrolled.

After scrolling the page and the nav bar will reach to the sticky position which it is set to the top side as we explained in the code and below screenshot shows.


 May 3rd, 2019
May 3rd, 2019  Nilesh Chaurasia
Nilesh Chaurasia  Posted in
Posted in  Tags:
Tags: 


I truly treasure your piece of work, Great post.