 Introduction to CSS In this tutorial you will learn about the CSS Basics. CSS is a design specification language. CSS style provides look and feel to the HTML Elements. CSS Style is used to make the web page as more powerful and attractive. Using CSS you can change color, font-style, font-size background color and more. […]
Introduction to CSS In this tutorial you will learn about the CSS Basics. CSS is a design specification language. CSS style provides look and feel to the HTML Elements. CSS Style is used to make the web page as more powerful and attractive. Using CSS you can change color, font-style, font-size background color and more. […] Tutorial in the ‘Learn CSS’ Category
Introduction to CSS | CSS Basics
 February 23rd, 2019
February 23rd, 2019  Nilesh Chaurasia
Nilesh Chaurasia  Introduction to CSS In this tutorial you will learn about the CSS Basics. CSS is a design specification language. CSS style provides look and feel to the HTML Elements. CSS Style is used to make the web page as more powerful and attractive. Using CSS you can change color, font-style, font-size background color and more. […]
Introduction to CSS In this tutorial you will learn about the CSS Basics. CSS is a design specification language. CSS style provides look and feel to the HTML Elements. CSS Style is used to make the web page as more powerful and attractive. Using CSS you can change color, font-style, font-size background color and more. […] CSS Full Form | CSS Meaning
 February 25th, 2019
February 25th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Full Form CSS Full Form is Cascading Style Sheets. Cascading means that apply many styles to an HTML Element. Cascading Style Sheets specify by 3 ways, which style is apply on an HTML Element. And the ways are external style sheet, internal style sheet and inline sheet. Example 1- Cascading Style Sheets In the […]
CSS Full Form CSS Full Form is Cascading Style Sheets. Cascading means that apply many styles to an HTML Element. Cascading Style Sheets specify by 3 ways, which style is apply on an HTML Element. And the ways are external style sheet, internal style sheet and inline sheet. Example 1- Cascading Style Sheets In the […] CSS p Style | CSS p Tag
 February 25th, 2019
February 25th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS p Style CSS p Style means that, you can style your paragraph using CSS Properties. The paragraph element is not appealing without CSS Style. Using CSS Style on the Paragraph than paragraph look and feel will be changed, and that’s why paragraph will look more attractive. You can apply border, margin, color, padding, font-size, […]
CSS p Style CSS p Style means that, you can style your paragraph using CSS Properties. The paragraph element is not appealing without CSS Style. Using CSS Style on the Paragraph than paragraph look and feel will be changed, and that’s why paragraph will look more attractive. You can apply border, margin, color, padding, font-size, […] CSS Heading Styles |CSS Style h1 h2
 February 27th, 2019
February 27th, 2019  Nilesh Chaurasia
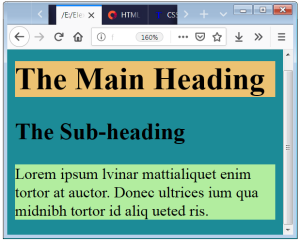
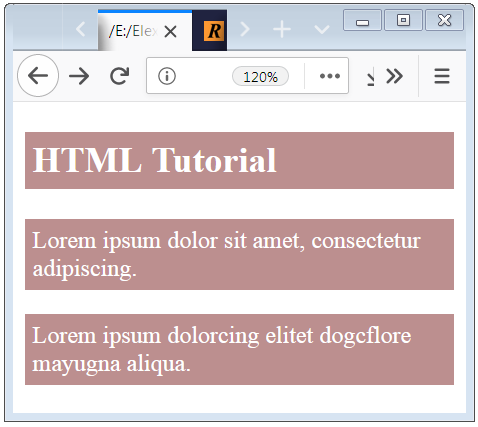
Nilesh Chaurasia  CSS Heading Styles CSS Heading Styles term means that, you can style your heading using the CSS Properties. The Heading element is not attractive without CSS Style. Using CSS Style on the Heading than heading look and feel will be changed, and that’s why heading will look more attractive. You can apply border, margin, color, […]
CSS Heading Styles CSS Heading Styles term means that, you can style your heading using the CSS Properties. The Heading element is not attractive without CSS Style. Using CSS Style on the Heading than heading look and feel will be changed, and that’s why heading will look more attractive. You can apply border, margin, color, […] CSS Element Selector | CSS Tag Selector
 February 27th, 2019
February 27th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Element Selector CSS Element Selector is used to apply the CSS Style to the HTML Elements. It is also known as CSS Tag Selector. CSS Tag Selector design specification apply to all the HTML Element of same type. Suppose you have specified design specification for p element, than this style apply to all the […]
CSS Element Selector CSS Element Selector is used to apply the CSS Style to the HTML Elements. It is also known as CSS Tag Selector. CSS Tag Selector design specification apply to all the HTML Element of same type. Suppose you have specified design specification for p element, than this style apply to all the […] Internal CSS in HTML | Internal Style Sheet
 March 1st, 2019
March 1st, 2019  Nilesh Chaurasia
Nilesh Chaurasia  Internal Style Sheet Internal Style Sheet is defined in the head part of the HTML Page, it is used to specify the design specification of the HTML Element on that web page. Internal Style Sheet is encapsulate in the HTML <style> tag. Example – Internal CSS in HTML The above syntax shows that how can […]
Internal Style Sheet Internal Style Sheet is defined in the head part of the HTML Page, it is used to specify the design specification of the HTML Element on that web page. Internal Style Sheet is encapsulate in the HTML <style> tag. Example – Internal CSS in HTML The above syntax shows that how can […] class Selector | CSS class in HTML
 March 2nd, 2019
March 2nd, 2019  Nilesh Chaurasia
Nilesh Chaurasia  class Selector class selector is used to apply the Style to an HTML Element with the use of class attribute. CSS class Selector is defined by the (.) symbol in stylesheet. If you want to apply different styles to the same HTML Element than classes selector is used. Example 1 – class selector Example with […]
class Selector class selector is used to apply the Style to an HTML Element with the use of class attribute. CSS class Selector is defined by the (.) symbol in stylesheet. If you want to apply different styles to the same HTML Element than classes selector is used. Example 1 – class selector Example with […] CSS id Selectors | HTML Style id
 March 3rd, 2019
March 3rd, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS id selector id selector is used to apply the CSS Style to an HTML element with the use of id attribute. CSS id selector is defined by the Hash(#) character. id selector is used to apply the CSS Style to a unique HTML Element. The id of an HTML Element define unique in the […]
CSS id selector id selector is used to apply the CSS Style to an HTML element with the use of id attribute. CSS id selector is defined by the Hash(#) character. id selector is used to apply the CSS Style to a unique HTML Element. The id of an HTML Element define unique in the […] External Style Sheet | External CSS Link Stylesheet
 March 3rd, 2019
March 3rd, 2019  Nilesh Chaurasia
Nilesh Chaurasia  External CSS Stylesheet External CSS Style Sheet is used to apply the CSS Style to entire web site by putting the CSS style into single file. you have to just link a file to all the web pages. You have to saved this file with .css extension. On the style and design info is written […]
External CSS Stylesheet External CSS Style Sheet is used to apply the CSS Style to entire web site by putting the CSS style into single file. you have to just link a file to all the web pages. You have to saved this file with .css extension. On the style and design info is written […] CSS Padding Top Left Right Bottom Property
 March 4th, 2019
March 4th, 2019  Nilesh Chaurasia
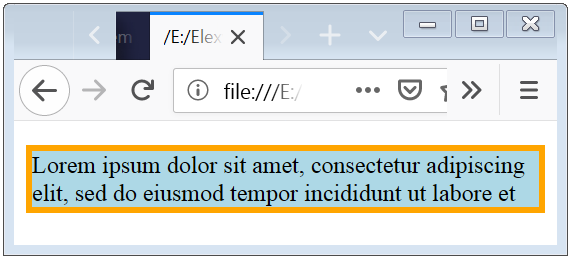
Nilesh Chaurasia  CSS Padding If you are not using padding all the content of p are very close to the border and it does not look beautiful that is why with the help of padding property you can make text of the paragraph at a distance from the border of the elements. That makes your design looks […]
CSS Padding If you are not using padding all the content of p are very close to the border and it does not look beautiful that is why with the help of padding property you can make text of the paragraph at a distance from the border of the elements. That makes your design looks […] Style CSS Margin Top, Right, Bottom, Left Property
 March 5th, 2019
March 5th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Margin Property CSS Margin is used to create spacing between HTML elements. CSS Margin Style is greatly enhance the look and feel of user interface (UI). CSS Margin is used to create spacing from the border of the parents. CSS Margin can also be used to provide spacing from the border of the parent […]
CSS Margin Property CSS Margin is used to create spacing between HTML elements. CSS Margin Style is greatly enhance the look and feel of user interface (UI). CSS Margin is used to create spacing from the border of the parents. CSS Margin can also be used to provide spacing from the border of the parent […] Style CSS Border Top, Bottom, Left, Color, Width, Radius Property
 March 6th, 2019
March 6th, 2019  Nilesh Chaurasia
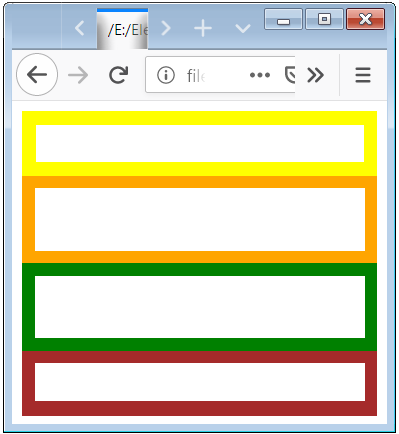
Nilesh Chaurasia  CSS Border Property CSS Border is used to apply border to an HTML Elements. With the help of CSS Border we can provide box effect on an HTML Element. All the HTML Element by default displayed without Border. With the help of Border Property we can change the color, width and style of an HTML […]
CSS Border Property CSS Border is used to apply border to an HTML Elements. With the help of CSS Border we can provide box effect on an HTML Element. All the HTML Element by default displayed without Border. With the help of Border Property we can change the color, width and style of an HTML […] CSS Box Model Properties with Design Example
 March 8th, 2019
March 8th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Box Model Properties CSS Box Model means that a group of 3 CSS Properties such as margin, padding and border. If you want box look and feel of an HTML Element than CSS Box Model is used. CSS Box Model Examples The above code shows how one can create Box Model look and feel […]
CSS Box Model Properties CSS Box Model means that a group of 3 CSS Properties such as margin, padding and border. If you want box look and feel of an HTML Element than CSS Box Model is used. CSS Box Model Examples The above code shows how one can create Box Model look and feel […] CSS Outline Color, Width, Style Property
 March 10th, 2019
March 10th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Outline Property CSS Outline is an another boundry that you can specify, additional to border property. CSS Outline is the outer side border of a border. The Use of Outline Property to change the color, width and style of an HTML Element Outline. Example 1 – Outline with p HTML element The above syntax […]
CSS Outline Property CSS Outline is an another boundry that you can specify, additional to border property. CSS Outline is the outer side border of a border. The Use of Outline Property to change the color, width and style of an HTML Element Outline. Example 1 – Outline with p HTML element The above syntax […] Styling CSS Links or Hyperlinks with a tag
 March 10th, 2019
March 10th, 2019  Nilesh Chaurasia
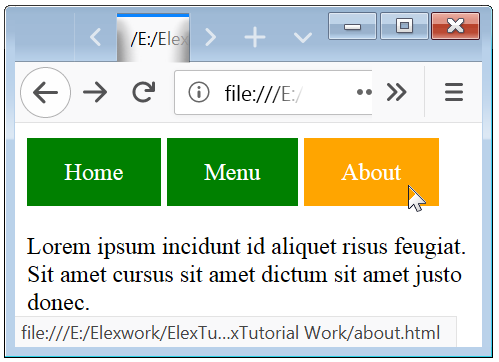
Nilesh Chaurasia  CSS Links or Hyperlinks CSS Links properties are used to modify the color, background color, padding and many more. CSS a Tag support many pseudo classes to modify the effects of the HTML Hyperlink Element. Example 1 – Styling CSS Links with background color property The above code shows that how can you use CSS […]
CSS Links or Hyperlinks CSS Links properties are used to modify the color, background color, padding and many more. CSS a Tag support many pseudo classes to modify the effects of the HTML Hyperlink Element. Example 1 – Styling CSS Links with background color property The above code shows that how can you use CSS […] CSS hr Style or color, Width, Line Styling of hr Tag
 March 14th, 2019
March 14th, 2019  Nilesh Chaurasia
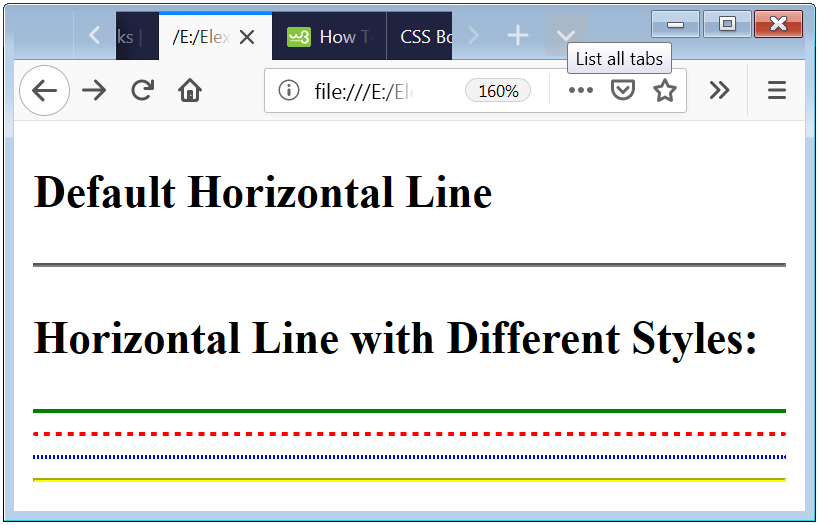
Nilesh Chaurasia  CSS hr Style hr Style means that, you can change the color, style and width of any Horizontal Line. Border Properties are used to Style the hr(Horizontal Line) element. Example 1 – Styling CSS hr Tag color and Line Style The above code shows that how can you style horizontal line. Fig.1 – CSS hr […]
CSS hr Style hr Style means that, you can change the color, style and width of any Horizontal Line. Border Properties are used to Style the hr(Horizontal Line) element. Example 1 – Styling CSS hr Tag color and Line Style The above code shows that how can you style horizontal line. Fig.1 – CSS hr […] CSS List Style | Styling HTML Lists
 March 15th, 2019
March 15th, 2019  Nilesh Chaurasia
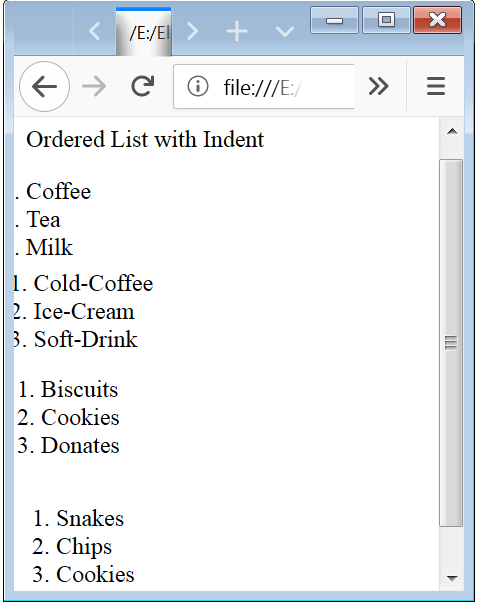
Nilesh Chaurasia  CSS List Style Default look and feel of HTML list element is very basic, with the help of CSS List Properties you can make your list more beautiful. Through CSS Properties You can change the bullets style of unordered list. change the numbered style of ordered list. also set an image to the place of […]
CSS List Style Default look and feel of HTML list element is very basic, with the help of CSS List Properties you can make your list more beautiful. Through CSS Properties You can change the bullets style of unordered list. change the numbered style of ordered list. also set an image to the place of […] Style or Design HTML Tables with CSS
 March 16th, 2019
March 16th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Tables Style Table is one of the important element and with the help of CSS Properties you can make it more attractive and beautiful. Through Table Borders Property you can apply border to a table. Example 1 – CSS Table Border Style Here the above code shows that how can you apply CSS Properties […]
CSS Tables Style Table is one of the important element and with the help of CSS Properties you can make it more attractive and beautiful. Through Table Borders Property you can apply border to a table. Example 1 – CSS Table Border Style Here the above code shows that how can you apply CSS Properties […] CSS HTML Font Family
 March 17th, 2019
March 17th, 2019  Nilesh Chaurasia
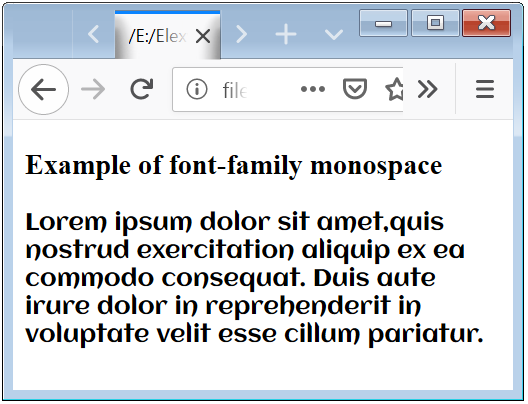
Nilesh Chaurasia  CSS Font Family To change the default font face of the text of web page, Font Family property is used. To give the attractive touch to text and make web page more beautiful. Font Family Types Here 2 types of Font Family name generic family – a group of similar font face (like Serif or […]
CSS Font Family To change the default font face of the text of web page, Font Family property is used. To give the attractive touch to text and make web page more beautiful. Font Family Types Here 2 types of Font Family name generic family – a group of similar font face (like Serif or […] CSS Custom Font Face Import
 March 18th, 2019
March 18th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Font Face CSS Font Face Property is used to apply custom fonts. The text style or Font Face can be taken from either a google provider server or your own web server (where your website is hosted server). Example 1 – CSS Custom Font Import Example Here the above code shows that how can […]
CSS Font Face CSS Font Face Property is used to apply custom fonts. The text style or Font Face can be taken from either a google provider server or your own web server (where your website is hosted server). Example 1 – CSS Custom Font Import Example Here the above code shows that how can […] CSS HTML Font Size Property in px, pt, percent, em, responsive Values
 March 19th, 2019
March 19th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS HTML Font Size Property Every HTML elements have a default font size set in the web browser. And if you want to modify the font size of any Element with the help of font-size property. CSS Font Size in px, pt, em, percent, Responsive or vw Units px(pixel), em, percent, rem, pt(point) and other […]
CSS HTML Font Size Property Every HTML elements have a default font size set in the web browser. And if you want to modify the font size of any Element with the help of font-size property. CSS Font Size in px, pt, em, percent, Responsive or vw Units px(pixel), em, percent, rem, pt(point) and other […] CSS Font Style Property and Italic Text in HTML
 March 20th, 2019
March 20th, 2019  Nilesh Chaurasia
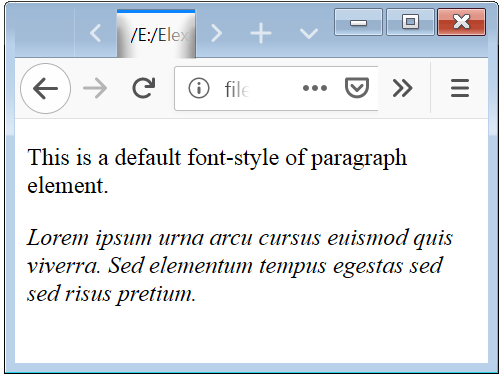
Nilesh Chaurasia  CSS Font Style Property and Italic Font Style Property is used to change the font look of the text. Mainly Italic and Oblique are two font styles. And font-style property is used to apply the style. Italic Style is slightly tilted to right side. Example 1 – Font Style Property Basic Uses In the above […]
CSS Font Style Property and Italic Font Style Property is used to change the font look of the text. Mainly Italic and Oblique are two font styles. And font-style property is used to apply the style. Italic Style is slightly tilted to right side. Example 1 – Font Style Property Basic Uses In the above […] CSS Font Weight Property and Bold Style Text in HTML
 March 21st, 2019
March 21st, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Font Weight Property To specify the darkness or boldness of the fonts, font weight property is used. Basically you can bold, light and normal weight is applied to the text. The range of the darkness very from 100 to 1000. Example 1 – Font Weight Property Code for Making HTML Text Bold In the […]
CSS Font Weight Property To specify the darkness or boldness of the fonts, font weight property is used. Basically you can bold, light and normal weight is applied to the text. The range of the darkness very from 100 to 1000. Example 1 – Font Weight Property Code for Making HTML Text Bold In the […] CSS Font Variant Property and Small Caps Text in HTML
 March 22nd, 2019
March 22nd, 2019  Nilesh Chaurasia
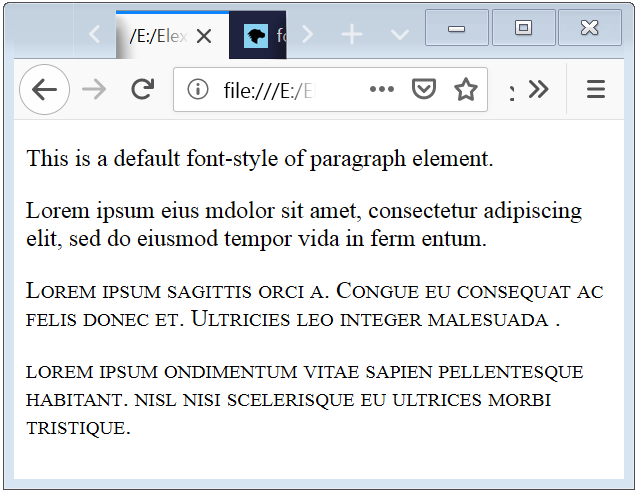
Nilesh Chaurasia  CSS Font Variant Property Font Variant property changes the lower character into the Small Caps. Small Caps means that the first character is bigger and all characters are in caps. Example 1 – How to Set Small Caps Text in HTML with CSS Property In the above code we apply the font-variant to an HTML […]
CSS Font Variant Property Font Variant property changes the lower character into the Small Caps. Small Caps means that the first character is bigger and all characters are in caps. Example 1 – How to Set Small Caps Text in HTML with CSS Property In the above code we apply the font-variant to an HTML […] CSS Fonts Shorthand Property Syntax
 March 31st, 2019
March 31st, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Fonts Shorthand Property The CSS Fonts Property is a shorthand property for applying all the font properties in one Properties. First, you have to specify the font-style, font-variant, font-weight, font-size and font-family property simultaneously in the sequence. Example 1 – Fonts Shorthand Property Syntax and Code In the above code we apply the font […]
CSS Fonts Shorthand Property The CSS Fonts Property is a shorthand property for applying all the font properties in one Properties. First, you have to specify the font-style, font-variant, font-weight, font-size and font-family property simultaneously in the sequence. Example 1 – Fonts Shorthand Property Syntax and Code In the above code we apply the font […] Font or Link Underline Style with CSS Text Decoration Line Property
 March 31st, 2019
March 31st, 2019  Nilesh Chaurasia
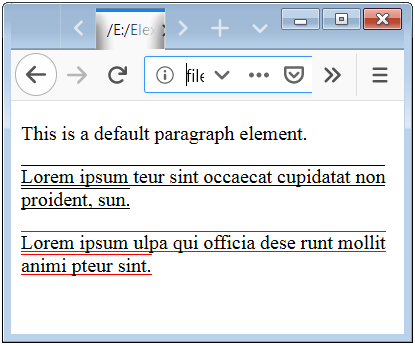
Nilesh Chaurasia  Text Decoration Line Property Text Decoration Line is a property to decorate text of an HTML Element by making an underline. You can apply underline, overline, and through-line with the use of the text decoration line property. You also apply more value at same to an HTML Element. Example 1 – Use of this property […]
Text Decoration Line Property Text Decoration Line is a property to decorate text of an HTML Element by making an underline. You can apply underline, overline, and through-line with the use of the text decoration line property. You also apply more value at same to an HTML Element. Example 1 – Use of this property […] CSS Text Decoration Color Property to Modify Underline Color
 April 1st, 2019
April 1st, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Text Decoration Color Property Text Decoration Color property is used to set the color of the underline of HTML text. First, you have to write the text-decoration-line property than you have to write text-decoration-color property to apply the color Property properly. Example 1 – Use of the CSS Property to set Underline Color In […]
CSS Text Decoration Color Property Text Decoration Color property is used to set the color of the underline of HTML text. First, you have to write the text-decoration-line property than you have to write text-decoration-color property to apply the color Property properly. Example 1 – Use of the CSS Property to set Underline Color In […] CSS Text Decoration Style Property to Modify Underline Type Like Wavy
 April 2nd, 2019
April 2nd, 2019  Nilesh Chaurasia
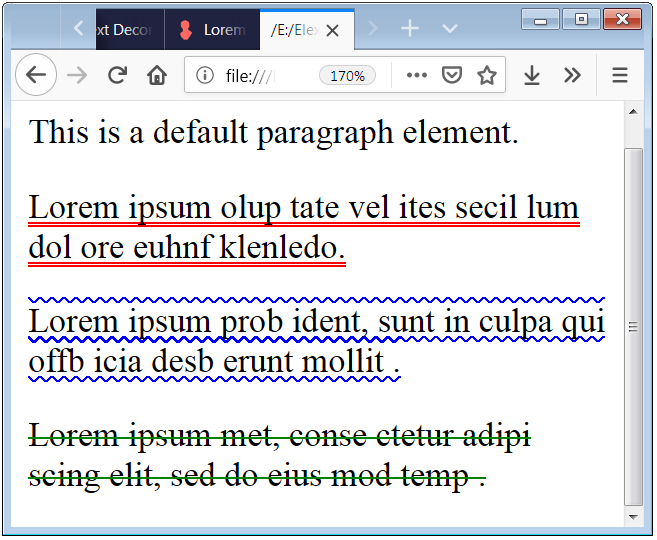
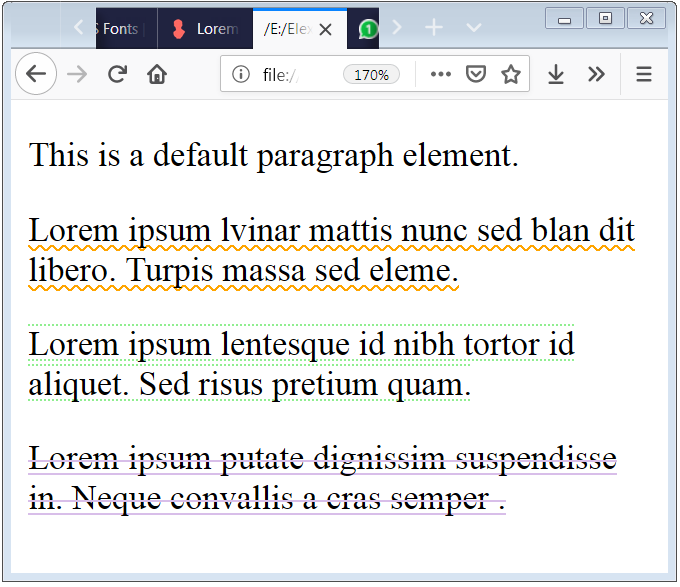
Nilesh Chaurasia  CSS Text Decoration Style Property This property is used to applying the different underline type the text. You can style your underline by solid, wavy, double and dashed type. First, you have to write the text-decoration-line property than you have to write text-decoration-style property. Without text-decoration-line property you can not change the style of underline. […]
CSS Text Decoration Style Property This property is used to applying the different underline type the text. You can style your underline by solid, wavy, double and dashed type. First, you have to write the text-decoration-line property than you have to write text-decoration-style property. Without text-decoration-line property you can not change the style of underline. […] CSS Text-Decoration Property to Change the Design of Underline
 April 2nd, 2019
April 2nd, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Text-Decoration Property for Underline Designing Text Decoration Property is a shorthand property to specify the decoration or underline of text. You can apply multiple text decoration properties in one property. You have to specify properties in the sequence text-decoration-line, text-decoration-style and text-decoration-color simultaneously. Example 1 – Text-Decoration Style Property to modify the underline of […]
CSS Text-Decoration Property for Underline Designing Text Decoration Property is a shorthand property to specify the decoration or underline of text. You can apply multiple text decoration properties in one property. You have to specify properties in the sequence text-decoration-line, text-decoration-style and text-decoration-color simultaneously. Example 1 – Text-Decoration Style Property to modify the underline of […] CSS Color Property to Change the Font or Text Color
 April 3rd, 2019
April 3rd, 2019  Nilesh Chaurasia
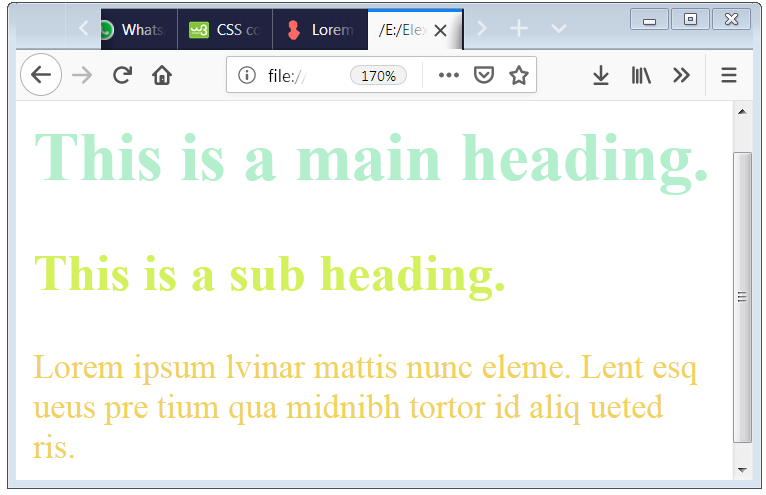
Nilesh Chaurasia  CSS Color Property CSS color property is used to change the color of an HTML element. You can specify the color of text by name, HEX Code and RGB Values. Example 1 – Color Property Example to Change the Text Color of p HTML element In the above code, we specify the text color of […]
CSS Color Property CSS color property is used to change the color of an HTML element. You can specify the color of text by name, HEX Code and RGB Values. Example 1 – Color Property Example to Change the Text Color of p HTML element In the above code, we specify the text color of […] CSS Background Color and Background Property to Assign Color or Image
 April 4th, 2019
April 4th, 2019  Nilesh Chaurasia
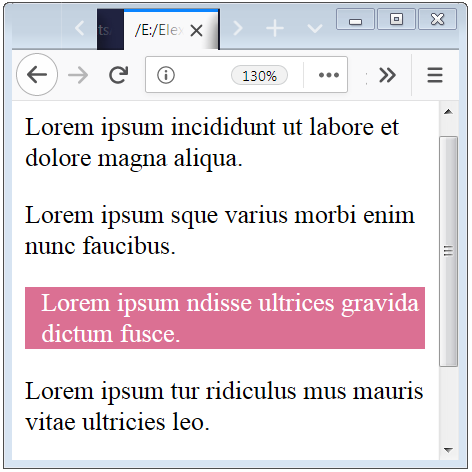
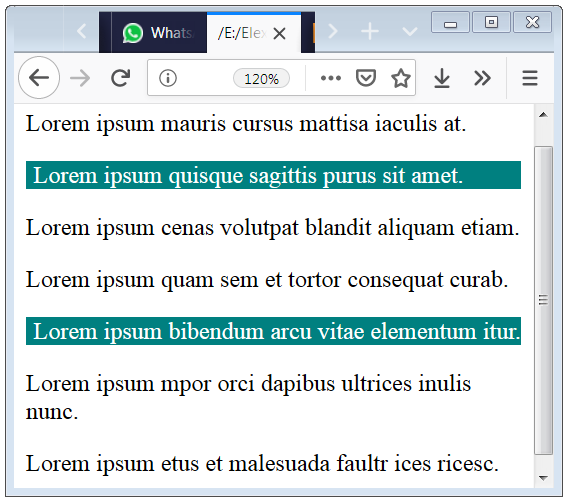
Nilesh Chaurasia  CSS Background Color Property Background Color Property is used to change the background color of an HTML Element, to make more effective. Example 1 – CSS Background Color Property to Assign light green color to HTML p element. In the above code, we define the background-color to an HTML Elements. Fig.1 – Use of the […]
CSS Background Color Property Background Color Property is used to change the background color of an HTML Element, to make more effective. Example 1 – CSS Background Color Property to Assign light green color to HTML p element. In the above code, we define the background-color to an HTML Elements. Fig.1 – Use of the […] CSS Background Image, Position, Attachment and Repeat Property
 April 5th, 2019
April 5th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Background Image Property Background Image is a property to set an image to the background of an HTML Elements. And background-image property is used to define the background image. Example 1 – Background Image Example with the body HTML element In the above code, we define the background-image to an Elements. Here, we define […]
CSS Background Image Property Background Image is a property to set an image to the background of an HTML Elements. And background-image property is used to define the background image. Example 1 – Background Image Example with the body HTML element In the above code, we define the background-image to an Elements. Here, we define […] CSS display property to change the HTML element from CSS display block to inline
 April 14th, 2019
April 14th, 2019  Nilesh Chaurasia
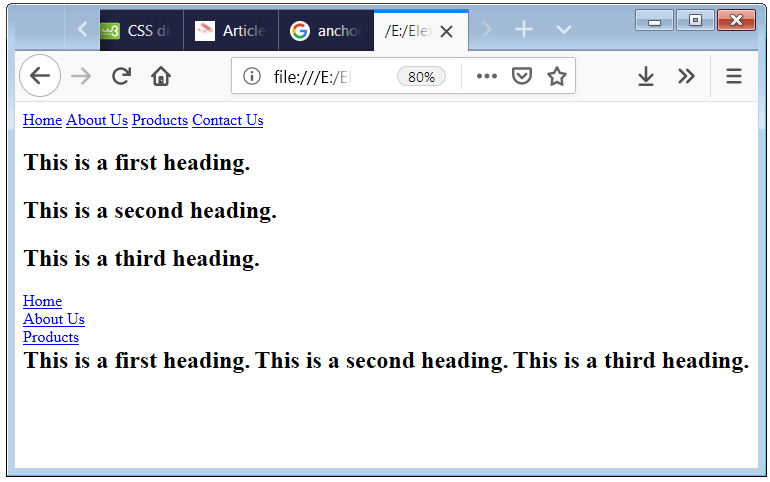
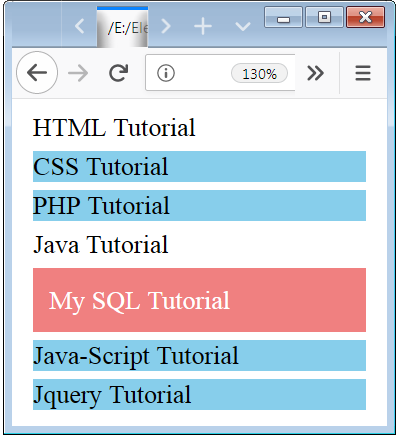
Nilesh Chaurasia  CSS Display Property All the HTML elements have default look and feel (display behavior), with the use of the CSS Display Property you can change that default display structure of an HTML Element. Through this property you can change Block Level Elements into Inline Elements or Inline Elements into Block Elements. Where <a> tag is […]
CSS Display Property All the HTML elements have default look and feel (display behavior), with the use of the CSS Display Property you can change that default display structure of an HTML Element. Through this property you can change Block Level Elements into Inline Elements or Inline Elements into Block Elements. Where <a> tag is […] CSS Float Property with CSS Clear Property for both, left and right
 April 14th, 2019
April 14th, 2019  Nilesh Chaurasia
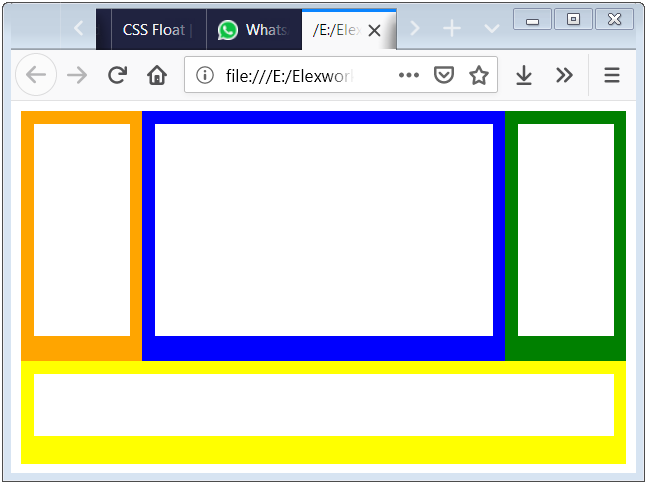
Nilesh Chaurasia  CSS Float Property The CSS float property is used to design multiple column web page layout. if you want to design two columns or three columns web page layout you have to float your div elements with the help of float property. The div tag is a block level element so, div element acquires complete […]
CSS Float Property The CSS float property is used to design multiple column web page layout. if you want to design two columns or three columns web page layout you have to float your div elements with the help of float property. The div tag is a block level element so, div element acquires complete […] HTML or CSS Text Indent Property
 April 15th, 2019
April 15th, 2019  Nilesh Chaurasia
Nilesh Chaurasia
CSS Text Indent Property CSS Text Indent is a property which is used to define how the first line of the HTML Text Elements contains have space from the left corner. You can define text-indent property by apply in values in percentage, in pixels, in em and many more. Example 1 – CSS Indent Property […]
HTML or CSS Text Align Property Syntax and Code Example
 April 16th, 2019
April 16th, 2019  Nilesh Chaurasia
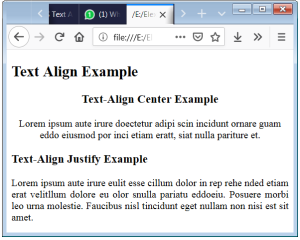
Nilesh Chaurasia  CSS Text Align Property CSS Text Align property is used to specify the line alignment of the HTML Elements. You can set the alignment as right alignment, left alignment, center alignment and justify alignment. Example 1 – Text Align Property to Change the Alignment of HTML Text In the above code, we define the text-align […]
CSS Text Align Property CSS Text Align property is used to specify the line alignment of the HTML Elements. You can set the alignment as right alignment, left alignment, center alignment and justify alignment. Example 1 – Text Align Property to Change the Alignment of HTML Text In the above code, we define the text-align […] HTML or CSS Letter Spacing Property Syntax and Code Example
 April 16th, 2019
April 16th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Letter Spacing Property CSS Letter Spacing property is used to change the distance or spaces between the letters of the HTML Text. In the above given code and screenshot shows that how the letter-spacing property works. Example 1 – Letter Spacing Property Syntax and Code Example with the p tag In the above code, […]
CSS Letter Spacing Property CSS Letter Spacing property is used to change the distance or spaces between the letters of the HTML Text. In the above given code and screenshot shows that how the letter-spacing property works. Example 1 – Letter Spacing Property Syntax and Code Example with the p tag In the above code, […] CSS Word Spacing in HTML Property Syntax and Code Example
 April 16th, 2019
April 16th, 2019  Nilesh Chaurasia
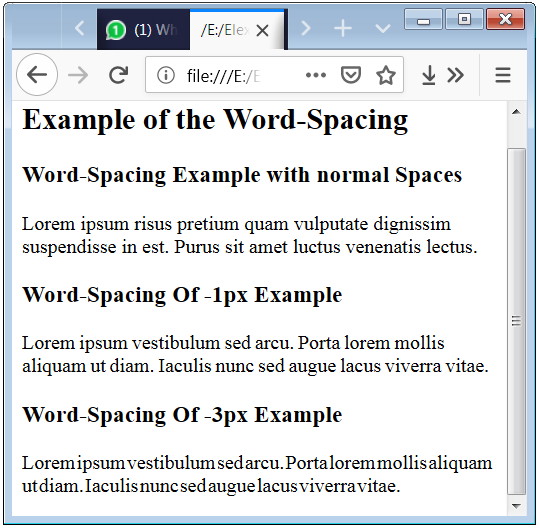
Nilesh Chaurasia  CSS Word Spacing Property CSS Word Spacing Property is used to define the space between the words. With the use of word-spacing property, you can modify the spaces between the words of the HTML Elements. Example 1 – Word Spacing property basic example code syntax with p tag In the above given code, we define […]
CSS Word Spacing Property CSS Word Spacing Property is used to define the space between the words. With the use of word-spacing property, you can modify the spaces between the words of the HTML Elements. Example 1 – Word Spacing property basic example code syntax with p tag In the above given code, we define […] CSS Line Height in HTML Property Syntax and Code Example
 April 16th, 2019
April 16th, 2019  Nilesh Chaurasia
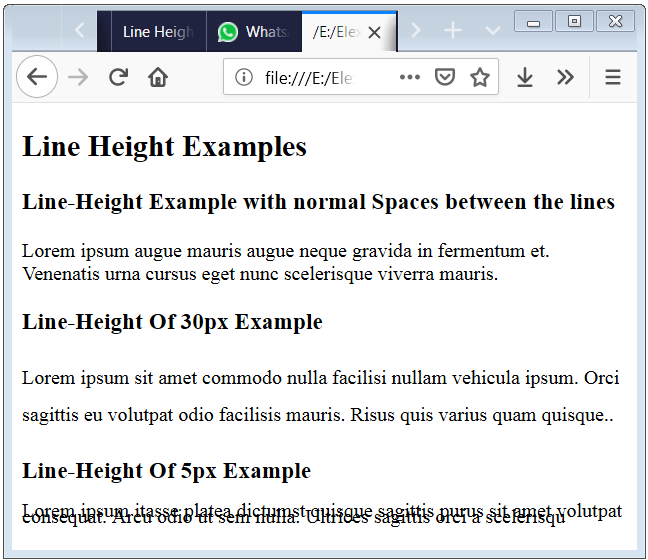
Nilesh Chaurasia  CSS Line Height Property CSS Line Height Property is used to define the distance between the lines in text HTML elements. As your requirement, you can also change the distance between the lines through line-height Property. Example 1- Use of Line Height Property for increase the distance between the lines in p element In the […]
CSS Line Height Property CSS Line Height Property is used to define the distance between the lines in text HTML elements. As your requirement, you can also change the distance between the lines through line-height Property. Example 1- Use of Line Height Property for increase the distance between the lines in p element In the […] CSS Text Shadow in HTML Property Syntax and Code Example
 April 17th, 2019
April 17th, 2019  Nilesh Chaurasia
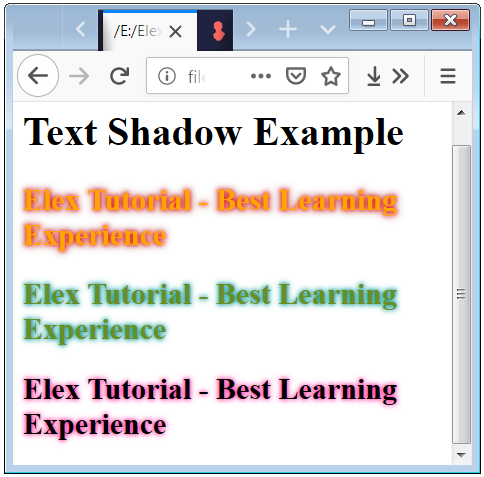
Nilesh Chaurasia  CSS Text Shadow Property CSS Text Shadow property is used to produce a shadow effect to the text. This property is used to make an artistic text and through this, you can enhance the look of the website. Example 1- Shadow Property effect in the h2 tag Here we apply CSS Property text-shadow. And below […]
CSS Text Shadow Property CSS Text Shadow property is used to produce a shadow effect to the text. This property is used to make an artistic text and through this, you can enhance the look of the website. Example 1- Shadow Property effect in the h2 tag Here we apply CSS Property text-shadow. And below […] CSS Text Direction in HTML Property Syntax and Code Example
 April 17th, 2019
April 17th, 2019  Nilesh Chaurasia
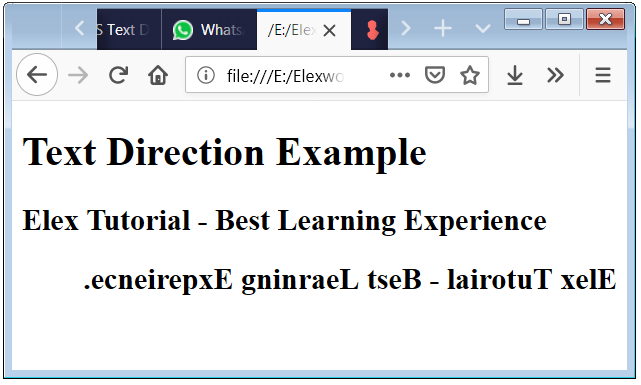
Nilesh Chaurasia  CSS Text Direction Property CSS Text Direction property is used to specify that from which direction the text will be written means from left to right or right to left. Mostly CSS direction property is used where the language which is written from the right-side direction. Example 1 – Direction property application and use for […]
CSS Text Direction Property CSS Text Direction property is used to specify that from which direction the text will be written means from left to right or right to left. Mostly CSS direction property is used where the language which is written from the right-side direction. Example 1 – Direction property application and use for […] Style HTML Form or CSS Form Design Examples
 April 18th, 2019
April 18th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Forms Design CSS form design is used to change the look and feel of the HTML Form by the use of some CSS Properties. Example 1 – Basic HTML form with input text box, and submit button In the above code, we used two input fields one is an input text box and another […]
CSS Forms Design CSS form design is used to change the look and feel of the HTML Form by the use of some CSS Properties. Example 1 – Basic HTML form with input text box, and submit button In the above code, we used two input fields one is an input text box and another […] HTML CSS Layout Tutorial with 2 and 3 Column Design Example Code
 April 27th, 2019
April 27th, 2019  Nilesh Chaurasia
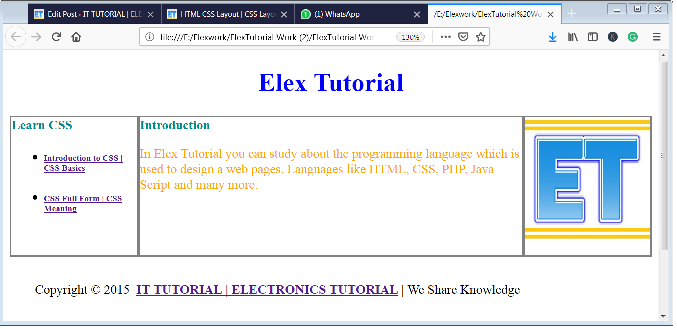
Nilesh Chaurasia  CSS Layout CSS Layout is a technique which is used to create multiple columns based web page design. In this tutorial 2 columns & 3 columns, layout code examples are presented. Normal Flow Normal Flow means that how the browser will display the HTML Elements. If you use block level elements than it will display […]
CSS Layout CSS Layout is a technique which is used to create multiple columns based web page design. In this tutorial 2 columns & 3 columns, layout code examples are presented. Normal Flow Normal Flow means that how the browser will display the HTML Elements. If you use block level elements than it will display […] CSS Position Property and Static Positioned Explained
 April 30th, 2019
April 30th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Position Property CSS Positioning property is used to set the position of the HTML Elements. By the use of the top, bottom, left and right properties you can set the location of the HTML Elements. Properties Description static Static position property means that an HTML cannot be moved and it remains as it is. […]
CSS Position Property CSS Positioning property is used to set the position of the HTML Elements. By the use of the top, bottom, left and right properties you can set the location of the HTML Elements. Properties Description static Static position property means that an HTML cannot be moved and it remains as it is. […] CSS Position Fixed or Sticky on Bottom or Top with Scroll Effects
 May 3rd, 2019
May 3rd, 2019  Nilesh Chaurasia
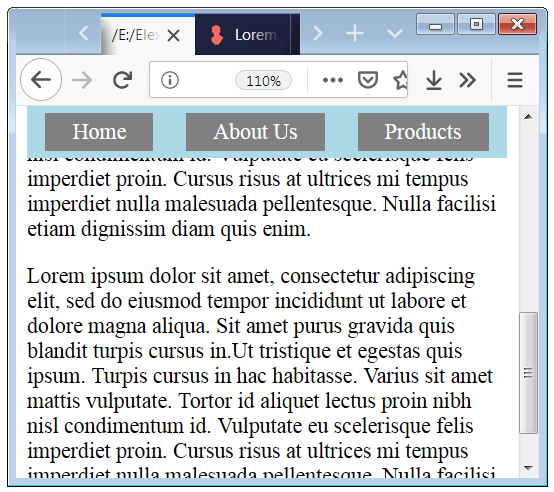
Nilesh Chaurasia  CSS Position Fixed Property CSS Fixed position property means that an HTML Element will be fixed on a position. You can be fixed you HTML Elements to anywhere(top, bottom, left, right, center and your required properties), where you want to fix the HTML Elements on the web page. Example 1 – Position Property Fixed example […]
CSS Position Fixed Property CSS Fixed position property means that an HTML Element will be fixed on a position. You can be fixed you HTML Elements to anywhere(top, bottom, left, right, center and your required properties), where you want to fix the HTML Elements on the web page. Example 1 – Position Property Fixed example […] CSS Position Absolute and Relative with Top, Right, Bottom, Left and Center Positing
 May 3rd, 2019
May 3rd, 2019  Nilesh Chaurasia
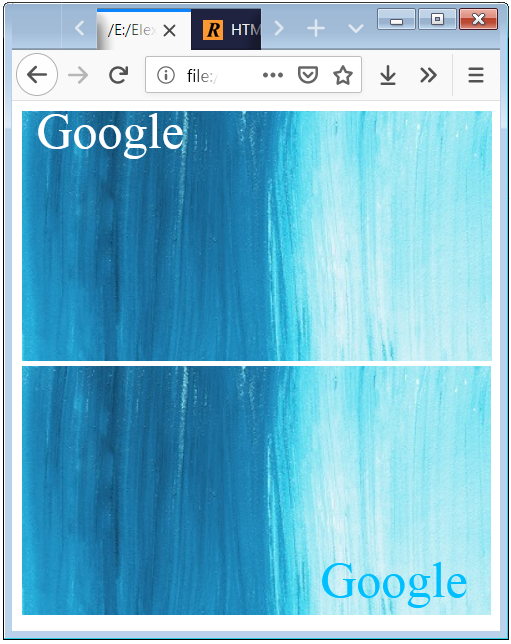
Nilesh Chaurasia  CSS Absolute Position Property With the help of absolute positioning of HTML elements, we can design overlapping content. Overlapping means one HTML element over another HTML element. By default, if you design two div elements the second div element content will be just below the first div element content, but suppose you need to place […]
CSS Absolute Position Property With the help of absolute positioning of HTML elements, we can design overlapping content. Overlapping means one HTML element over another HTML element. By default, if you design two div elements the second div element content will be just below the first div element content, but suppose you need to place […] CSS Descendant Selector Applications Syntax and Example Code
 May 4th, 2019
May 4th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Descendant Selector CSS Descendant Selector is used to style a specific child element. The Descendant selector is represented by the white space between the two selectors. Example 1 – CSS Descendant Selector Property In these examples, we have specified that there is an h2 element which is inside a div element. It means this […]
CSS Descendant Selector CSS Descendant Selector is used to style a specific child element. The Descendant selector is represented by the white space between the two selectors. Example 1 – CSS Descendant Selector Property In these examples, we have specified that there is an h2 element which is inside a div element. It means this […] CSS Child Selector
 May 6th, 2019
May 6th, 2019  Nilesh Chaurasia
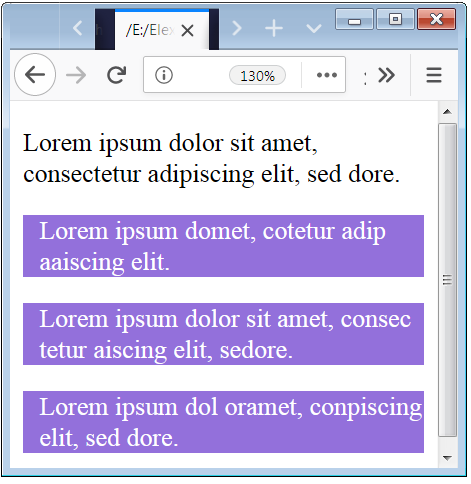
Nilesh Chaurasia  CSS Child Selector CSS Child Selector property is also used to style a direct child element. The Child Selector is represented by the symbol of greater than (>) which is placed between the two selectors. Example 1 – CSS Child Selector Property In the above examples, we have difine that there is a p element […]
CSS Child Selector CSS Child Selector property is also used to style a direct child element. The Child Selector is represented by the symbol of greater than (>) which is placed between the two selectors. Example 1 – CSS Child Selector Property In the above examples, we have difine that there is a p element […] Adjacent Sibling CSS Selector with Example of General and Next Sibling Combinator
 May 7th, 2019
May 7th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  General Sibling Selector General Sibling Selector is used to apply the design specification to the element which is the sibling of a defined element. This Selector is represented by the tilde (~) symbol. Example 1 – General Sibling Selector In the above examples, we used two tags p tag and span tag. In the above […]
General Sibling Selector General Sibling Selector is used to apply the design specification to the element which is the sibling of a defined element. This Selector is represented by the tilde (~) symbol. Example 1 – General Sibling Selector In the above examples, we used two tags p tag and span tag. In the above […] CSS Combinators Selector Applications and Example Codes
 May 7th, 2019
May 7th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Combinators It means that the combination of two selectors with the help of some operators or symbols like greater than (>), plus (+), tilde (~). Below table has the descriptions of these combinators. Some Block Level Elements in HTML Combinators Symbol Description Selector List Comma(,) You can specify multiple selectors for the design specification […]
CSS Combinators It means that the combination of two selectors with the help of some operators or symbols like greater than (>), plus (+), tilde (~). Below table has the descriptions of these combinators. Some Block Level Elements in HTML Combinators Symbol Description Selector List Comma(,) You can specify multiple selectors for the design specification […] CSS nth Child Selector and Code Example for First, Second, Odd, Even Syntax
 May 10th, 2019
May 10th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS nth Child Selector If you want to select an HTML Element which is the nth child of a defined parent element then you have to use the nth-child selector. Where n is denoted to a number. Example 1 – nth Child Element Example In the above examples, p tags and div tag are used. […]
CSS nth Child Selector If you want to select an HTML Element which is the nth child of a defined parent element then you have to use the nth-child selector. Where n is denoted to a number. Example 1 – nth Child Element Example In the above examples, p tags and div tag are used. […] CSS nth Last Child of the type Selector with Syntax Example Code
 May 10th, 2019
May 10th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS nth Last Child of a type Selector If you want to select an HTML Element which is the nth child of a defined parent element but counting start from the last then you have to use the nth-last-child selector. Where n is denoted to a number. Example 1 – Last Child Selector Example with […]
CSS nth Last Child of a type Selector If you want to select an HTML Element which is the nth child of a defined parent element but counting start from the last then you have to use the nth-last-child selector. Where n is denoted to a number. Example 1 – Last Child Selector Example with […] CSS Attribute Selector Syntax Code Examples and Applications
 May 11th, 2019
May 11th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Attribute Selector Through the CSS Attribute Selector, you can select an HTML Element based on the presence of a particular attribute in a tag. If you want to change the design specification of all HTML elements which has a target attribute. Example 1 – Attribute Selector with a element having target defined In the […]
CSS Attribute Selector Through the CSS Attribute Selector, you can select an HTML Element based on the presence of a particular attribute in a tag. If you want to change the design specification of all HTML elements which has a target attribute. Example 1 – Attribute Selector with a element having target defined In the […] CSS Media Query For Print Screen All with Breakpoints Example
 May 17th, 2019
May 17th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Media Query Media Query is used to changing the CSS Properties Values according to the width of the screen. CSS Properties like font-size, color, width and other. Example 1 – CSS Media Query Example for responsive design In the above examples, we have a two column design. Both column show as inline when the […]
CSS Media Query Media Query is used to changing the CSS Properties Values according to the width of the screen. CSS Properties like font-size, color, width and other. Example 1 – CSS Media Query Example for responsive design In the above examples, we have a two column design. Both column show as inline when the […] 
 Posted in
Posted in  Tags:
Tags: 


