Bootstrap Panels
Bootstrap panel is a text or content-box having bordered lines and padding to around its content. To create panel class .panel is used.
Example: 1 Bootstrap Panels Example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Panel Example</title>
<!-- link the bootstrap online or through CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h2>Panel Example</h2>
<div class="panel panel-default">
<div class="panel-body">
Lorem Ipsum
</div>
</div>
</div>
</body>
</html>
Here we use a class .panel, .panel-default is used to create the bootstrap panel and to write the content we have to use class .panel-body.

Panel Heading
To create the heading of panel .panel-heading class is used. The panel heading shows as background-color grey.
Example: 2 Bootstrap Panel Heading Example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Panel Example</title>
<!-- link the bootstrap online or through CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h2>Panel Example</h2>
<div class="panel panel-default">
<div class="panel-heading">
Panel Heading
</div>
<div class="panel-body">
Panel Body
</div>
</div>
</div>
</body>
</html>
Here we use a class .panel, .panel-default is used to create the bootstrap panel and class .panel-heading to the <div> tag and panel heading is show as grey background-color.

Panel Footer
To create the footer of panel .panel-footer class is used. The panel footer shows as background-color grey.
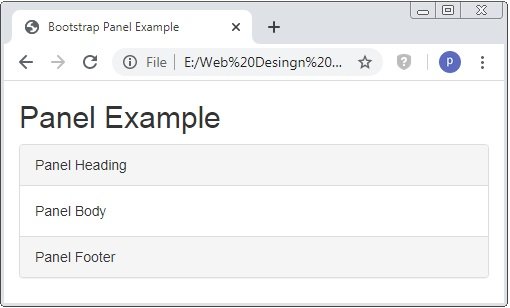
Example: 3 Bootstrap Panel Footer Example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Panel Example</title>
<!-- link the bootstrap online or through CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h2>Panel Example</h2>
<div class="panel panel-default">
<div class="panel-heading">
Panel Heading
</div>
<div class="panel-body">
Panel Body
</div>
<div class="panel-footer">
Panel Footer
</div>
</div>
</div>
</body>
</html>
Here we use a class .panel, .panel-default is used to create the bootstrap panel and class .panel-heading and .panel-footer to the <div> tag and panel heading and footer of the panel.

Panel Group
To create the multiple panel together .panel-group class is applied to the <div> tag.
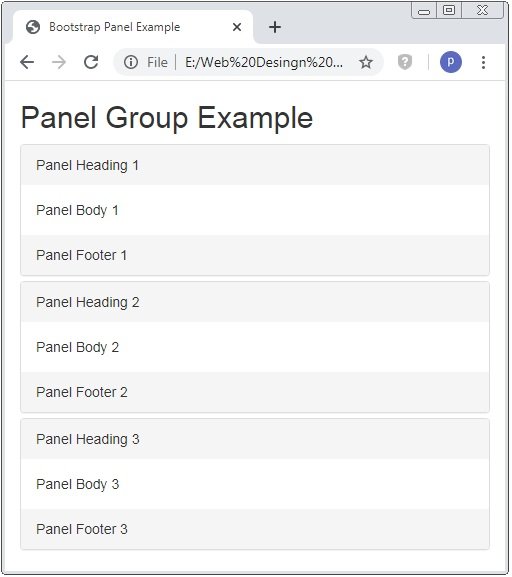
Example: 4 Bootstrap Panel Group Example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Panel Example</title>
<!-- link the bootstrap online or through CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h2>Panel Group Example</h2>
<div class="panel-group">
<div class="panel panel-default">
<div class="panel-heading">
Panel Heading 1
</div>
<div class="panel-body">
Panel Body 1
</div>
<div class="panel-footer">
Panel Footer 1
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
Panel Heading 2
</div>
<div class="panel-body">
Panel Body 2
</div>
<div class="panel-footer">
Panel Footer 2
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
Panel Heading 3
</div>
<div class="panel-body">
Panel Body 3
</div>
<div class="panel-footer">
Panel Footer 3
</div>
</div>
</div>
</div>
</body>
</html>
Here we use a class .panel-group to <div> tag and than create the panels inside this class..

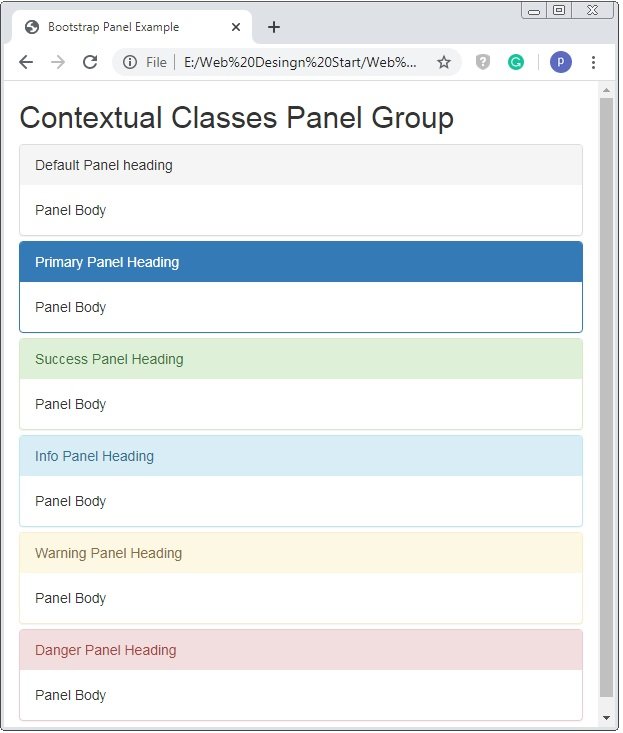
Panels with Contextual Classes
Panels with Contextual Classes create the colored panels. By the use of the contextual classes enhance the look and feel. The contextual classes are .panel-default, .panel-primary, .panel-success, .panel-info, .panel-warning, and .panel-danger
Example: 5 Bootstrap Contextual Classes Example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Panel Example</title>
<!-- link the bootstrap online or through CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h2>Contextual Classes Panel Group</h2>
<div class="panel-group">
<div class="panel panel-default">
<div class="panel-heading">
Default Panel heading
</div>
<div class="panel-body">
Panel Body
</div>
</div>
<div class="panel panel-primary">
<div class="panel-heading">
Primary Panel Heading
</div>
<div class="panel-body">
Panel Body
</div>
</div>
<div class="panel panel-success">
<div class="panel-heading">
Success Panel Heading
</div>
<div class="panel-body">
Panel Body
</div>
</div>
<div class="panel panel-info">
<div class="panel-heading">
Info Panel Heading
</div>
<div class="panel-body">
Panel Body
</div>
</div>
<div class="panel panel-warning">
<div class="panel-heading">
Warning Panel Heading
</div>
<div class="panel-body">
Panel Body
</div>
</div>
<div class="panel panel-danger">
<div class="panel-heading">
Danger Panel Heading
</div>
<div class="panel-body">
Panel Body
</div>
</div>
</div>
</div>
</body>
</html>
Here we use a class .panel-group to <div> tag and than create the panels inside this class..


 April 1st, 2020
April 1st, 2020  Prerana Kasar
Prerana Kasar  Posted in
Posted in  Tags:
Tags: 

