HTML id Attribute
HTML id Attribute is an another way to uniquely identify the HTML element in the HTML web page, to apply CSS style to that particular element.
You can define design specification with the style tag in head part of HTML web page. But, when you provide the design specification in the head part, you have to mention that where to apply this design specification. In the inline style, the design specification is applied to the element itself in which it is written.
The id is also called a selector, because browser uses id name to identify which CSS or style to apply to an HTML element. In other words, the id Style or CSS is applied to the element in which id attribute is defined with same id name.
HTML id CSS in HTML Uses with Example
In this example we are using CSS style syntax in the head part the HTML document.
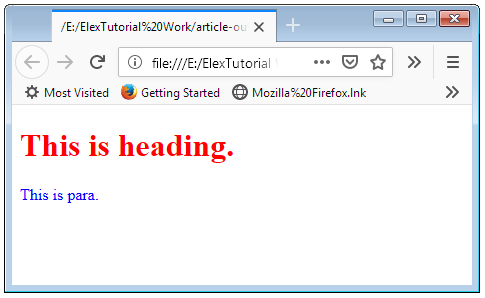
Example 1 – HTML h1 tag and p tag is used to create the content of the web page. And we are using tag or element selector for h1 tag and id selector for p tag.
<!DOCTYPE html>
<html>
<head>
<style>
h1
{
color:red;
}
#blue-text
{
color:blue;
}
</style>
</head>
<body>
<h1>This is heading.</h1>
<p id="blue-text">This is para.</p>
</body>
</html>
In the above example the first CSS style specification tells the browser to display all the h1 tag text in the red color. It is an example of tag or element selector.
The second CSS style specification tells the browser to display all the element text in the blue color, which have id attribute value as (blue-text). It is an example of id selector.
To specify the CSS style in the head part we have used the style tag. In the case of inline style specification we use the style attribute of the HTML tag or element.
Note: In the style specification, the id name is preceded by a hash(#) and in the HTML class Attribute the class name is without hash(#).

Uses of a id in multiple HTML Tags or Elements
In this example we are using same id in different HTML tags.
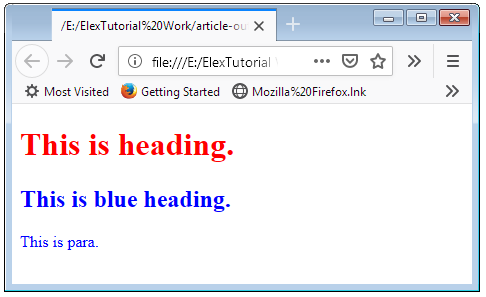
Example 1 – HTML h1 tag, h2 tag and p tag is used to create content. And we are using tag or element selector for h1 tag and id selector for p tag and h2 tag.
<!DOCTYPE html>
<html>
<head>
<style>
h1
{
color:red;
}
#blue-text
{
color:blue;
}
</style>
</head>
<body>
<h1>This is heading.</h1>
<h2 id="blue-text">This is blue heading.</h2>
<p id="blue-text">This is para.</p>
</body>
</html>
In the above example we have used same id (blue-text) in the h2 and p tag, to display there text in blue color.
Note: The id attribute is actually not for multiple use in a web page unlike class attribute. Mostly id attribute is used to target one particular HTML element in the page for some automation task with script. And multiple use of same id in the one web page create issue in selecting one particular element in a web page.

Attaching a id CSS to a HTML Tag or Element
In the case if you want to use a id design specification to a particular type of HTML tag then you have to mention that in the selector of that design specification.
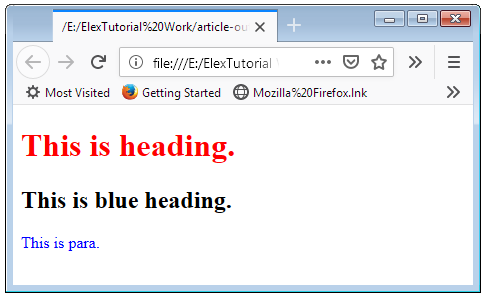
Example 1 – HTML h1 tag, h2 tag and p tag is used to create content. We are attaching a blue-text id with p tag only, so that accidentally that id Style specification can not be used with other HTML tag.
<!DOCTYPE html>
<html>
<head>
<style>
h1
{
color:red;
}
p#blue-text
{
color:blue;
}
</style>
</head>
<body>
<h1>This is heading.</h1>
<h2 id="blue-text">This is blue heading.</h2>
<p id="blue-text">This is para.</p>
</body>
</html>
In the above example we have used same id (blue-text) in the h2 and p tag both. But due to id selector is with p tag, the h2 text not displayed in blue color.

In the screenshot you can verify that the content of the h2 tag is shown in the black color, because this is the default color style for heading in many web browsers.
Caution: The Tag or Element selector is very easy but it is having one problem. For each HTML tag only one design specification can be provided, or in other words you can say that all the same tag contents look alike.

 February 23rd, 2019
February 23rd, 2019  Nilesh Chaurasia
Nilesh Chaurasia  Posted in
Posted in  Tags:
Tags: 

