Bootstrap Media Objects
Bootstrap allowed to arrange the media objects to left, or right, with some content in an easier manner. The class .media and media body are applied to the container tag.
The class .media and media-object is used to create the media object container. The class .media-left and media-right is used to aligned the media objects. And the media-heading is used to create the heading of media objects.
Example: 1 Bootstrap Media Objects Example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Media Objects Example</title>
<!-- link the bootstrap online or through CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h2>Bootstrap Media Objects Example</h2><br>
<div class="media">
<div class="media-left">
<img src="Img/banner3.jpg" class="media-object" style="width:60px">
</div>
<div class="media-body">
<h4 class="media-heading">Left-Aligned</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim.</p>
</div>
</div>
<div class="media">
<div class="media-body">
<h4 class="media-heading">Right-Aligned</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim.</p>
</div>
<div class="media-right">
<img src="Img/banner3.jpg" class="media-object" style="width:60px">
</div>
</div>
</div>
</body>
</html>
On the above code the media object img is applied with the class media-object to create the media objects. The class media-left and media-right is used to aligned the position of image.

Bootstrap Media Object Alignment
The class .media-top media-middle and media-bottom is used to aligned the image to top, middle or bottom position.
Example: 2 Bootstrap Media Objects Alignment Example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Media Objects Example</title>
<!-- link the bootstrap online or through CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h2>Bootstrap Media Objects Alignment Example</h2><br>
<div class="media">
<div class="media-left media-top">
<img src="Img/banner3.jpg" class="media-object" style="width:60px">
</div>
<div class="media-body">
<h4 class="media-heading">Top-Aligned</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>
<div class="media">
<div class="media-left media-middle">
<img src="Img/banner3.jpg" class="media-object" style="width:60px">
</div>
<div class="media-body">
<h4 class="media-heading">Middle-Aligned</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>
<div class="media">
<div class="media-left media-bottom">
<img src="Img/banner3.jpg" class="media-object" style="width:60px">
</div>
<div class="media-body">
<h4 class="media-heading">Bottom-Aligned</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>
</div>
</body>
</html>
On the above code the media object img is applied with the class media-object to create the media objects. The class media-top, media-bottom and media-middle is used to aligned the position of image.

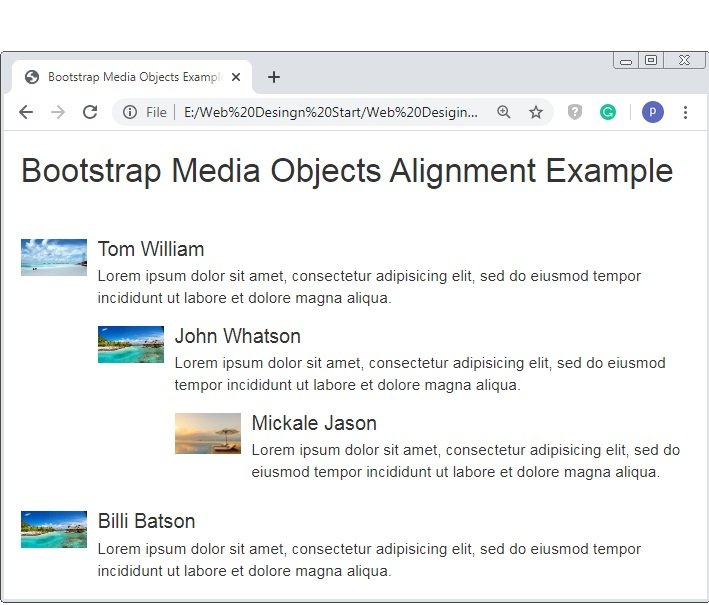
Bootstrap Nesting Media Objects
Nesting Media Objects means that media object inside the media object. This show the hierarchy of the media objects.
Example: 3 Bootstrap Nesting Media Objects Example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Media Objects Example</title>
<!-- link the bootstrap online or through CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h2>Bootstrap Media Objects Alignment Example</h2><br>
<div class="media">
<div class="media-left">
<img src="Img/banner.jpg" class="media-object" style="width:60px">
</div>
<div class="media-body">
<h4 class="media-heading">Tom William</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<div class="media">
<div class="media-left">
<img src="Img/banner2.jpg" class="media-object" style="width:60px">
</div>
<div class="media-body">
<h4 class="media-heading">John Whatson</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<div class="media">
<div class="media-left">
<img src="Img/banner3.jpg" class="media-object" style="width:60px">
</div>
<div class="media-body">
<h4 class="media-heading">Mickale Jason</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="media">
<div class="media-left">
<img src="Img/banner2.jpg" class="media-object" style="width:60px">
</div>
<div class="media-body">
<h4 class="media-heading">Billi Batson</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>
</div>
</body>
</html>
On the above code the nested media object is created with the media objects and text content. Their is no extra class is used to create nested media object. Here you have to just define the media object container inside the media container.


 April 28th, 2020
April 28th, 2020  Prerana Kasar
Prerana Kasar  Posted in
Posted in  Tags:
Tags: 

