Bootstrap Jumbotron
In bootstrap 3 jumbotron is a class of the container tag whose background is a grey and rounded corner. And the font-size of the text inside the jumbotron is enlarged as compared to the normal.
This class is used to enhance the look and feel of the text and container.
Jumbotron Inside the Container
If we apply the class .jumbotron inside the .container class than the container or box have some margin and padding.
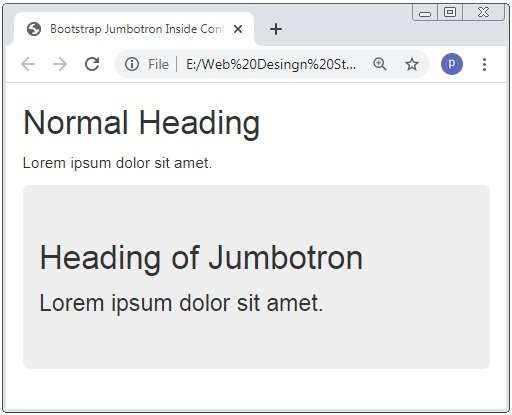
Example: 1 Bootstrap Jumbotron Inside Container Example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Jumbotron Inside Container Example</title>
<!-- link the bootstrap online or through CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
</head>
<body>
<div class="container">
<h2>Normal Heading</h2>
<p>Lorem ipsum dolor sit amet.</p>
<div class="jumbotron">
<h2>Heading of Jumbotron</h2>
<p>Lorem ipsum dolor sit amet.</p>
</div>
</div>
</body>
</html>
The above code have a container and inside the container the .jumbotron class is used. And the normal text and heading and also have heading inside the .jumbotron class.

Jumbotron Outside the Container
If we apply the class .jumbotron outside the .container class than the container or box don’t have any space or marging.
Example: 2 Bootstrap Jumbotron Outside Container Example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Jumbotron Outside Container Example</title>
<!-- link the bootstrap online or through CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
</head>
<body>
<h2>Normal Heading</h2>
<p>Lorem ipsum dolor sit amet.</p>
<div class="jumbotron">
<h2>Heading of Jumbotron</h2>
<p>Lorem ipsum dolor sit amet.</p>
</div>
</body>
</html>
The above code have container tag with .jumbotron class and the normal text and heading and also have heading inside the .jumbotron class.

Fluid Jumbotron
If we apply the class .jumbotron and .jumbotron-fluid .container class than the container or box have some space or marging, full-width and have no rounded corners.
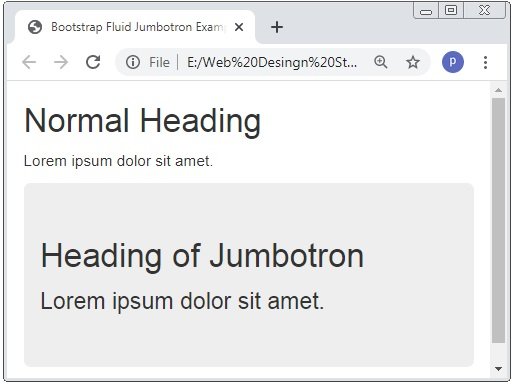
Example: 3 Bootstrap Fluid Jumbotron Example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Fluid Jumbotron Example</title>
<!-- link the bootstrap online or through CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
</head>
<body>
<div class="container">
<h2>Normal Heading</h2>
<p>Lorem ipsum dolor sit amet.</p>
<div class="jumbotron jumbotron-fluid">
<h2>Heading of Jumbotron</h2>
<p>Lorem ipsum dolor sit amet.</p>
</div>
</div>
</body>
</html>
The above code have container tag with .jumbotron and jumbotron-fluid class and the normal text and heading and also have heading inside the .jumbotron class.

Page Header
The class .page-header is used to the tag which create a light horizontal line and have some extra spaces arround the elments.
Example: 4 Bootstrap Page Header Example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Page Header Example</title>
<!-- link the bootstrap online or through CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
</head>
<body>
<div class="container">
<h2>Normal Heading</h2>
<div class="page-header">
<h2>Heading of page-hearder</h2>
</div>
</div>
</body>
</html>
The above code have container tag with .jumbotron and jumbotron-fluid class and the normal text and heading and also have heading inside the .jumbotron class.


 March 25th, 2020
March 25th, 2020  Prerana Kasar
Prerana Kasar  Posted in
Posted in  Tags:
Tags: 

