Bootstrap Well
The bootstrap .well class have rounded corner around the elements, grey background-color and have some padding. This class have different sizes.
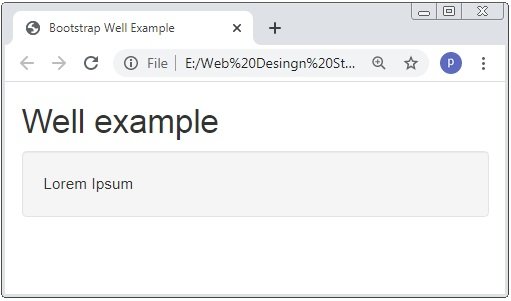
Example: 1 Bootstrap Well Example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Well Example</title>
<!-- link the bootstrap online or through CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
</head>
<body>
<div class="container">
<h2>Well example</h2>
<div class="well">
Lorem Ipsum
</div>
</div>
</body>
</html>
The above code we use a normer text using <h2> and have text inside the container which have .well class.

Sizes Of Wells
The class .well have different sizes. If we want to change the size of the well than we have to use additional class like .well-sm, well-lg.
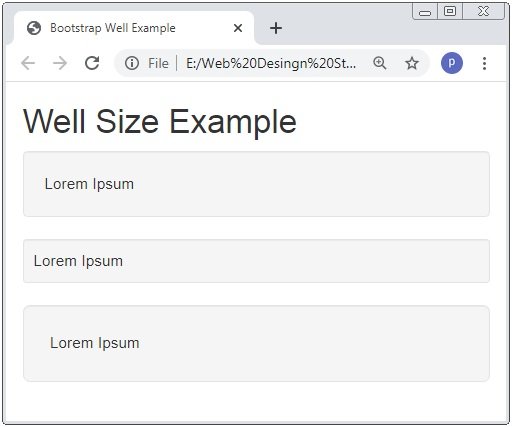
Example: 2 Bootstrap Well’s Size Example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Well Example</title>
<!-- link the bootstrap online or through CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
</head>
<body>
<div class="container">
<h2>Well Size Example</h2>
<div class="well">
Lorem Ipsum
</div>
<div class="well well-sm">
Lorem Ipsum
</div>
<div class="well well-lg">
Lorem Ipsum
</div>
</div>
</body>
</html>
The above code we use a normer text using <h2> and have text inside the container which have classes .well-sm, .well-lg.

Caution: The default size of the well is normal or medium.

 March 25th, 2020
March 25th, 2020  Prerana Kasar
Prerana Kasar  Posted in
Posted in  Tags:
Tags: 

