Bootstrap Glyphicons
Bootstrap Glyphicons is an icon which can be used to understand the user to just seen the icon what information is written inside the container.
Bootstrap provides more the 260 glyphicon icons. Most of the icos are free and some of that is paid.
Glyphicons is a set of the icons which is used to make effective and esaily in websites and apps.
Example: 1 Syntax of the Bootstrap Glyphicons
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Glyphicon Syntax</title>
<!-- link the bootstrap online or through CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h2>Nesting Button Group</h2>
<span class="glyphicon glyphicon-name"></span>
</div>
</body>
</html>
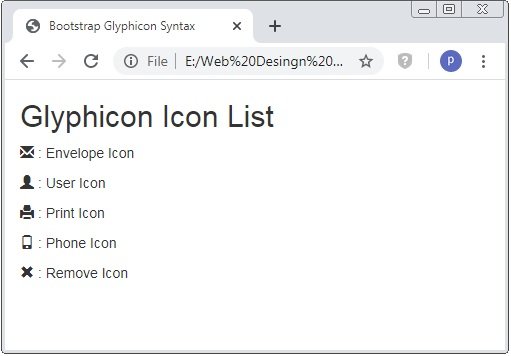
Example: 2 Bootstrap Glyphicons Example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Glyphicon Syntax</title>
<!-- link the bootstrap online or through CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h2>Glyphicon Icon List</h2>
<p><span class="glyphicon glyphicon-envelope"></span> : Envelope Icon</p>
<p><span class="glyphicon glyphicon-user"></span> : User Icon</p>
<p><span class="glyphicon glyphicon-print"></span> : Print Icon</p>
<p><span class="glyphicon glyphicon-phone"></span> : Phone Icon</p>
<p><span class="glyphicon glyphicon-remove"></span> : Remove Icon</p>
</div>
</body>
</html>
Here we apply the .glyphicon class to the <span> tag. Than the icons for that will displayed on the browser window.


 March 28th, 2020
March 28th, 2020  Prerana Kasar
Prerana Kasar  Posted in
Posted in  Tags:
Tags: 

