Bootstrap Button Group
Bootstrap provides the series of the buttons in a single line or inline button-through button group. The class .btn-group the button group is created.
Example: 1 Bootstrap Button Group Example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Button Group Example</title>
<!-- link the bootstrap online or through CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h2>Button Group</h2>
<div class="btn-group">
<button type="button" class="btn btn-primary">Button 1</button>
<button type="button" class="btn btn-primary">Button 2</button>
<button type="button" class="btn btn-primary">Button 3</button>
</div>
</div>
</body>
</html>
Here we use the <div> tag with class .btn-group to create a group of button together.

Bootstrap Button Group Size
Through the class .btn-group-lg, .btn-group-sm and .btn-group.xs are the sizes of the button.
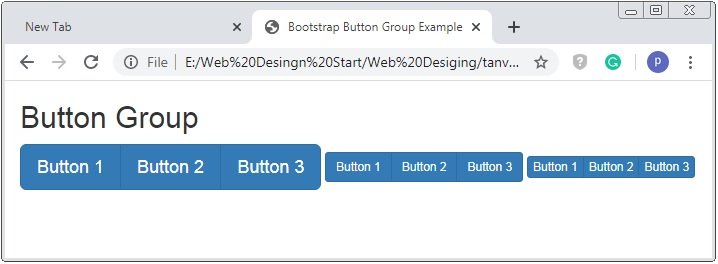
Example: 2 Bootstrap Button Group Sizes Example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Button Group Example</title>
<!-- link the bootstrap online or through CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h2>Button Group</h2>
<div class="btn-group btn-group-lg">
<button type="button" class="btn btn-primary">Button 1</button>
<button type="button" class="btn btn-primary">Button 2</button>
<button type="button" class="btn btn-primary">Button 3</button>
</div>
<div class="btn-group btn-group-sm">
<button type="button" class="btn btn-primary">Button 1</button>
<button type="button" class="btn btn-primary">Button 2</button>
<button type="button" class="btn btn-primary">Button 3</button>
</div>
<div class="btn-group btn-group-xs">
<button type="button" class="btn btn-primary">Button 1</button>
<button type="button" class="btn btn-primary">Button 2</button>
<button type="button" class="btn btn-primary">Button 3</button>
</div>
</div>
</body>
</html>
Here we use the <div> tag with class .btn-group and .btn-group-lg|sm|xs to create a group of button together of different sizes.

Bootstrap Vertical Button Groups
Through the class .btn-group-vertical the group of the vertical buttons.
Example: 3 Bootstrap Vertical Button Group Example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Button Group Example</title>
<!-- link the bootstrap online or through CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h2>Vertical Button Group</h2>
<div class="btn-group-vertical">
<button type="button" class="btn btn-primary">Button 1</button>
<button type="button" class="btn btn-primary">Button 2</button>
<button type="button" class="btn btn-primary">Button 3</button>
</div>
</div>
</body>
</html>
Here we use the <div> tag with class .btn-group-vertical than the vertical buttons group.

Bootstrap Justified Button Groups
To make the full-width button the class .btn-group-justified is used. Or the group of button cover the full with of the container.
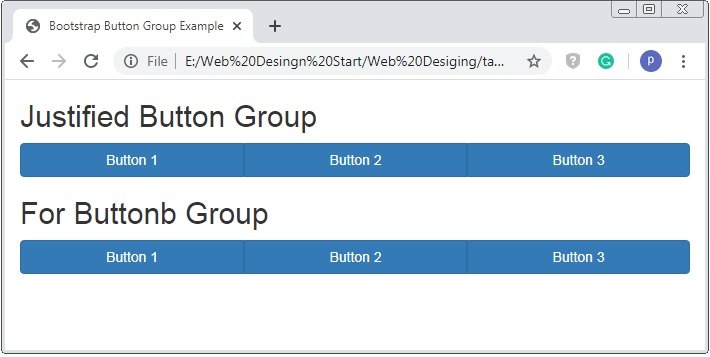
Example: 4 Bootstrap Justified Button Group Example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Button Group Example</title>
<!-- link the bootstrap online or through CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h2>Justified Button Group</h2>
<div class="btn-group btn-group-justified">
<a href="#" type="button" class="btn btn-primary">Button 1</a>
<a href="#" class="btn btn-primary">Button 2</a>
<a href="#" class="btn btn-primary">Button 3</a>
</div>
<h2>For Buttonb Group</h2>
<div class="btn-group btn-group-justified">
<div class="btn-group">
<button type="button" class="btn btn-primary">Button 1</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-primary">Button 2</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-primary">Button 3</button>
</div>
</div>
</div>
</body>
</html>
Here we use the <a> tag and <button> tag but with <button> tag you have to wrap the that tag individually in .btn-group class.

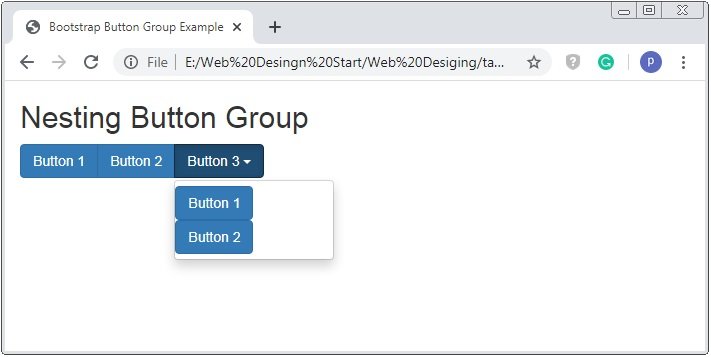
Bootstrap Nesting Button Groups & Dropdown Menus
Nesting Button Group means that button group inside a button. If we want to create the nested button than we have to create the dropdown menus.
Example: 5 Bootstrap Nested Button Group Example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Button Group Example</title>
<!-- link the bootstrap online or through CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h2>Nesting Button Group</h2>
<div class="btn-group">
<button type="button" class="btn btn-primary">Button 1</button>
<button type="button" class="btn btn-primary">Button 2</button>
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">Button 3
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li><button type="button" class="btn btn-primary">Button 1</button></li>
<li><button type="button" class="btn btn-primary">Button 2</button></li>
</ul>
</div>
</div>
</div>
</body>
</html>
Here we apply the the class .btn-group inside .btn-group this means nested button group. The above code shows that how the nested and dropdown menu is created.


 March 27th, 2020
March 27th, 2020  Prerana Kasar
Prerana Kasar  Posted in
Posted in  Tags:
Tags: 

