Bootstrap 3 Table Classes
Through Bootstrap Table Classes you can style or designed the HTML Table. In other words through bootstrap table classes you can improve the design and look and feel of the table.
Default Or Basic Table
Through .table class a normal or difault table is showed with light grey color horizontal line and have saome padding to the cells.
Example: 1 Bootstrap Default Table Example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Table Example</title>
<!-- link the bootstrap online or through CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
</head>
<body>
<div class="container">
<h2>Default Table</h2>
<table class="table">
<thead>
<tr>
<th>S No.</th>
<th>Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>John</td>
<td>johnWilliam@gmail.com</td>
</tr>
<tr>
<td>2</td>
<td>Amelia</td>
<td>amelia12@gmail.com</td>
</tr>
<tr>
<td>3</td>
<td>Ava</td>
<td>avaloria@gmail.com</td>
</tr>
<tr>
<td>4</td>
<td>Olivia</td>
<td>23olivia@gmail.com</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Here we apply class .table to the <table> tag than the result table showed as below image.

Stripe Table
Through .table-striped class strepes are occured to the alternate rows of the table or form zebra-stripes..
Example: 2 Bootstrap Stripe Table Example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Table Example</title>
<!-- link the bootstrap online or through CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
</head>
<body>
<div class="container">
<h2>Striped Table</h2>
<table class="table table-striped">
<thead>
<tr>
<th>S No.</th>
<th>Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>John</td>
<td>johnWilliam@gmail.com</td>
</tr>
<tr>
<td>2</td>
<td>Amelia</td>
<td>amelia12@gmail.com</td>
</tr>
<tr>
<td>3</td>
<td>Ava</td>
<td>avaloria@gmail.com</td>
</tr>
<tr>
<td>4</td>
<td>Olivia</td>
<td>23olivia@gmail.com</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Here we apply class .table .table-striped to the <table> tag than the result table showed as have background-color of light grey to the alternate table.

Bordered Table
Through .table-borderd class borderes are added to all sides of table and cells.
Example: 3 Bootstrap Bordered Table Example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Table Example</title>
<!-- link the bootstrap online or through CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
</head>
<body>
<div class="container">
<h2>Bordered Table</h2>
<table class="table table-borderd">
<thead>
<tr>
<th>S No.</th>
<th>Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>John</td>
<td>johnWilliam@gmail.com</td>
</tr>
<tr>
<td>2</td>
<td>Amelia</td>
<td>amelia12@gmail.com</td>
</tr>
<tr>
<td>3</td>
<td>Ava</td>
<td>avaloria@gmail.com</td>
</tr>
<tr>
<td>4</td>
<td>Olivia</td>
<td>23olivia@gmail.com</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Here we apply class .table and .table-borderd to the <table> tag than the result table showed borderd to the all sides of table and cells of light grey color.

Hover Rows Table
Through .table-hover class a hover effect will added to the table rows.
Example: 4 Bootstrap Hover Table Example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Table Example</title>
<!-- link the bootstrap online or through CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
</head>
<body>
<div class="container">
<h2>Hover Table Or Mouse Over</h2>
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>S No.</th>
<th>Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>John</td>
<td>johnWilliam@gmail.com</td>
</tr>
<tr>
<td>2</td>
<td>Amelia</td>
<td>amelia12@gmail.com</td>
</tr>
<tr>
<td>3</td>
<td>Ava</td>
<td>avaloria@gmail.com</td>
</tr>
<tr>
<td>4</td>
<td>Olivia</td>
<td>23olivia@gmail.com</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Here we apply class .table .table-bordered and .table-hover to the <table> tag than the result table showed as have background-color of light grey when you take mouse over the row or mouse over.

Condensed Table
Through .table-condensed class the additiona padding is removed and resized the cells.
Example: 5 Bootstrap Condensed Table Example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Table Example</title>
<!-- link the bootstrap online or through CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
</head>
<body>
<div class="container">
<h2>Condensed Table</h2>
<table class="table table-bordered table-condensed">
<thead>
<tr>
<th>S No.</th>
<th>Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>John</td>
<td>johnWilliam@gmail.com</td>
</tr>
<tr>
<td>2</td>
<td>Amelia</td>
<td>amelia12@gmail.com</td>
</tr>
<tr>
<td>3</td>
<td>Ava</td>
<td>avaloria@gmail.com</td>
</tr>
<tr>
<td>4</td>
<td>Olivia</td>
<td>23olivia@gmail.com</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Here we apply class .table .table-condensed and .table-borderd to the <table> tag than the resultant table rmoves the extra padding to the cells of the table.

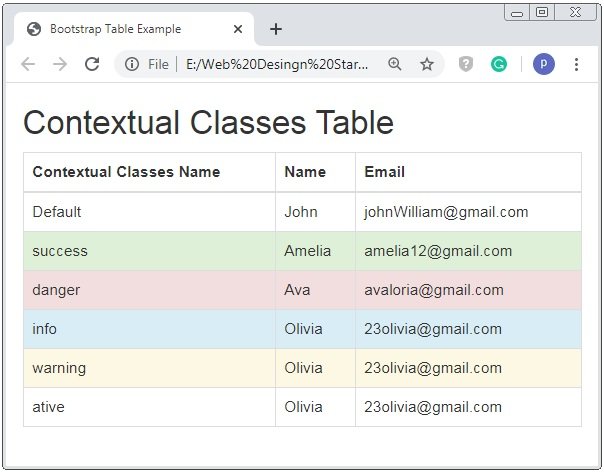
Contextual Classes Table
Through Contextual Classes color and the background-color of the table row and table data will be chnage as the depend on the class name. The code have differenet class to the rows of the table. Please read the below code to kanow the classes.
Example: 6 Bootstrap Contextual Classes Table Example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Table Example</title>
<!-- link the bootstrap online or through CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
</head>
<body>
<div class="container">
<h2>Contextual Classes Table</h2>
<table class="table table-bordered">
<thead>
<tr>
<th>Contextual Classes Name</th>
<th>Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>Default</td>
<td>John</td>
<td>johnWilliam@gmail.com</td>
</tr>
<tr class="success">
<td>success</td>
<td>Amelia</td>
<td>amelia12@gmail.com</td>
</tr>
<tr class="danger">
<td>danger</td>
<td>Ava</td>
<td>avaloria@gmail.com</td>
</tr>
<tr class="info">
<td>info</td>
<td>Olivia</td>
<td>23olivia@gmail.com</td>
</tr>
<tr class="warning">
<td>warning</td>
<td>Olivia</td>
<td>23olivia@gmail.com</td>
</tr>
<tr class="ative">
<td>ative</td>
<td>Olivia</td>
<td>23olivia@gmail.com</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Here we apply class .table and .table-borderd to the <table> tag and .danger, .success, .info, .active, .warning to the <tr> tag.

Responsive Tables
Through class .table-responsive responsible table that means the table adjust or scroll horizontally on the small devices.
Here you have to apply the class .table-responsive to the container tag. The below code shows how to make table is responsive.
Example: 7 Bootstrap Responsive Classes Table Example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Table Example</title>
<!-- link the bootstrap online or through CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
</head>
<body>
<div class="container">
<h2>Condensed Table</h2>
<div class="table-responsive">
<table class="table table-bordered table-condensed">
<thead>
<tr>
<th>S No.</th>
<th>Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>John</td>
<td>johnWilliam@gmail.com</td>
</tr>
<tr>
<td>2</td>
<td>Amelia</td>
<td>amelia12@gmail.com</td>
</tr>
<tr>
<td>3</td>
<td>Ava</td>
<td>avaloria@gmail.com</td>
</tr>
<tr>
<td>4</td>
<td>Olivia</td>
<td>23olivia@gmail.com</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>

 March 18th, 2020
March 18th, 2020  Prerana Kasar
Prerana Kasar  Posted in
Posted in  Tags:
Tags: 

