Tutorial in the ‘Bootstrap 3 Tutorial’ Category
Bootstrap Introduction
 October 15th, 2019
October 15th, 2019  Nilesh Chaurasia
Nilesh Chaurasia
Bootstrap 3 Introduction Bootstrap has turned into the most popular front-end framework for building responsive sites. Fortunately, it already includes a wide range of jQuery and CSS effects that will polish every website within no time. It is a very powerful front-end framework for faster and easier mobile first web development. It is free and […]
What is Bootstrap
 October 15th, 2019
October 15th, 2019  Nilesh Chaurasia
Nilesh Chaurasia
What is Bootstrap In case you’re planning to push some kind of a new application or website, considering bootstrap would unquestionably be the ideal choice. And then, this tutorial may be great help and fruitful for you to start with Bootstrap. Bootstrap is the most popular mobile first approach, front-end framework for developing responsive websites. […]
How to Install, Embed or Add Bootstrap 3 in HTML
 October 15th, 2019
October 15th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  How to Install or Use Bootstrap 3 in HTML 5 Website Bootstrap is a front-end CSS and jQuery framework. It includes CSS, jQuery and font files. The importance of Bootstrap is that it will help in fast design of responsive websites. To use Bootstrap in your web design project you have to embed its CSS […]
How to Install or Use Bootstrap 3 in HTML 5 Website Bootstrap is a front-end CSS and jQuery framework. It includes CSS, jQuery and font files. The importance of Bootstrap is that it will help in fast design of responsive websites. To use Bootstrap in your web design project you have to embed its CSS […] How to Embed Bootstrap 3 CDN with maxcdn or cdnjs cloudflare
 October 16th, 2019
October 16th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  Bootstrap 3 CDN If you are a web developer and coding your website on bootstrap framework, then it is really a great idea to use the CDN link for the bootstrap files. We use bootstrap because it is lightweight and customizable. Bootstrap is compatible with almost all major browsers and it is mobile-first responsive framework. […]
Bootstrap 3 CDN If you are a web developer and coding your website on bootstrap framework, then it is really a great idea to use the CDN link for the bootstrap files. We use bootstrap because it is lightweight and customizable. Bootstrap is compatible with almost all major browsers and it is mobile-first responsive framework. […] Bootstrap Grid System
 November 10th, 2019
November 10th, 2019  Prerana Kasar
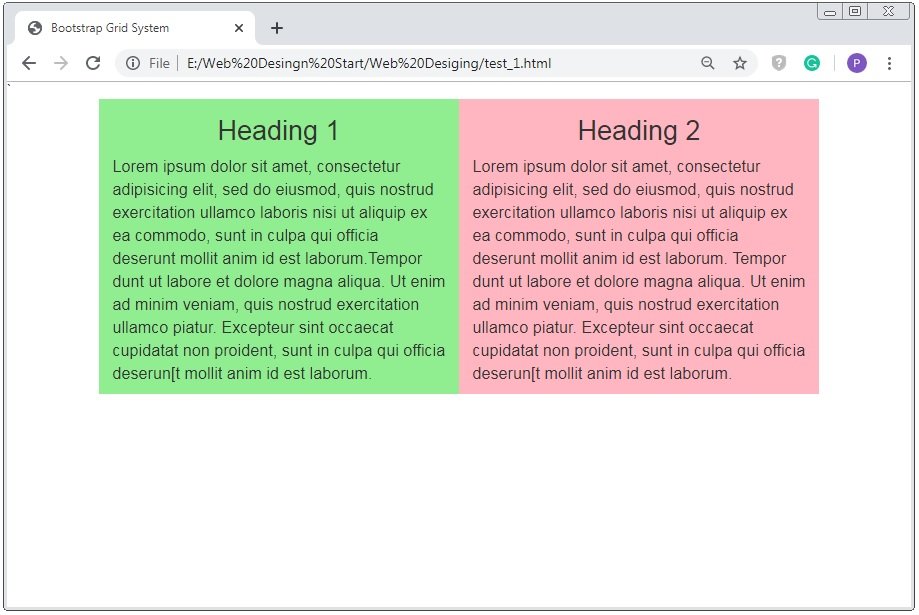
Prerana Kasar  Bootstrap Grid System Bootstrap grid system creates the whole page through the series of 12 columns. And the grids are fully responsive. If you want more block you can group the column as per the requirement. In other word bootstrap grid system apply the series of the flex container linearly. Maximum you can use 12 […]
Bootstrap Grid System Bootstrap grid system creates the whole page through the series of 12 columns. And the grids are fully responsive. If you want more block you can group the column as per the requirement. In other word bootstrap grid system apply the series of the flex container linearly. Maximum you can use 12 […] Bootstrap 3 container and container-fluid Classes with Example
 November 16th, 2019
November 16th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  bootstrap 3 container class bootstrap 3 container class is mostly used in the div tag to have a nicely looking centered page. This class will provide padding from left and right. The content of the web page will not touch the view port or browser window. The container class provides a responsive fixed width layout. […]
bootstrap 3 container class bootstrap 3 container class is mostly used in the div tag to have a nicely looking centered page. This class will provide padding from left and right. The content of the web page will not touch the view port or browser window. The container class provides a responsive fixed width layout. […] Bootstrap Text Typography
 November 22nd, 2019
November 22nd, 2019  Prerana Kasar
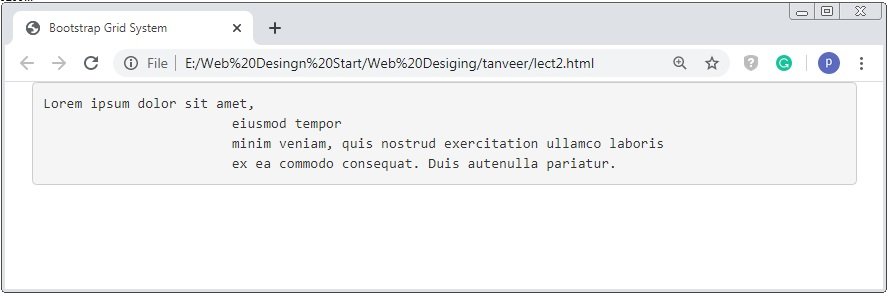
Prerana Kasar  Bootstrap Text Typography Through Bootstrap Typography you can style and add the text content. Through this you can create the customized headings, subheadings, look and feel of the paragraphs and text and many more. The default font-size of <body> tag is 14px and line-height is 1.428 in bootstrap Difference between Bootstrap and Default Text Typography […]
Bootstrap Text Typography Through Bootstrap Typography you can style and add the text content. Through this you can create the customized headings, subheadings, look and feel of the paragraphs and text and many more. The default font-size of <body> tag is 14px and line-height is 1.428 in bootstrap Difference between Bootstrap and Default Text Typography […] Bootstrap Table Classes
 March 18th, 2020
March 18th, 2020  Prerana Kasar
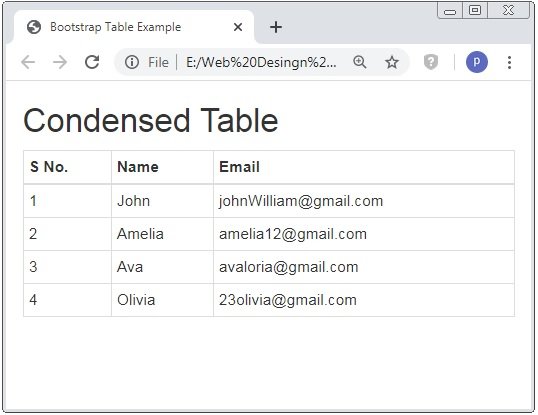
Prerana Kasar  Bootstrap 3 Table Classes Through Bootstrap Table Classes you can style or designed the HTML Table. In other words through bootstrap table classes you can improve the design and look and feel of the table. Default Or Basic Table Through .table class a normal or difault table is showed with light grey color horizontal line […]
Bootstrap 3 Table Classes Through Bootstrap Table Classes you can style or designed the HTML Table. In other words through bootstrap table classes you can improve the design and look and feel of the table. Default Or Basic Table Through .table class a normal or difault table is showed with light grey color horizontal line […] Bootstrap Images
 March 24th, 2020
March 24th, 2020  Prerana Kasar
Prerana Kasar  Bootstrap 3 Images In Bootstrap 3 Images their different classes used to style the image. And also make the image attractive and responsive also. Here you also create an image gallery. Bootstrap Rounded Corner Images The .img-rounded class is used to make the corner round of any image. Example: 1 Bootstrap Rounded Corner Image Example […]
Bootstrap 3 Images In Bootstrap 3 Images their different classes used to style the image. And also make the image attractive and responsive also. Here you also create an image gallery. Bootstrap Rounded Corner Images The .img-rounded class is used to make the corner round of any image. Example: 1 Bootstrap Rounded Corner Image Example […] Bootstrap Jumbotron And Page Header
 March 25th, 2020
March 25th, 2020  Prerana Kasar
Prerana Kasar  Bootstrap Jumbotron In bootstrap 3 jumbotron is a class of the container tag whose background is a grey and rounded corner. And the font-size of the text inside the jumbotron is enlarged as compared to the normal. This class is used to enhance the look and feel of the text and container. Jumbotron Inside the […]
Bootstrap Jumbotron In bootstrap 3 jumbotron is a class of the container tag whose background is a grey and rounded corner. And the font-size of the text inside the jumbotron is enlarged as compared to the normal. This class is used to enhance the look and feel of the text and container. Jumbotron Inside the […] Bootstrap Well
 March 25th, 2020
March 25th, 2020  Prerana Kasar
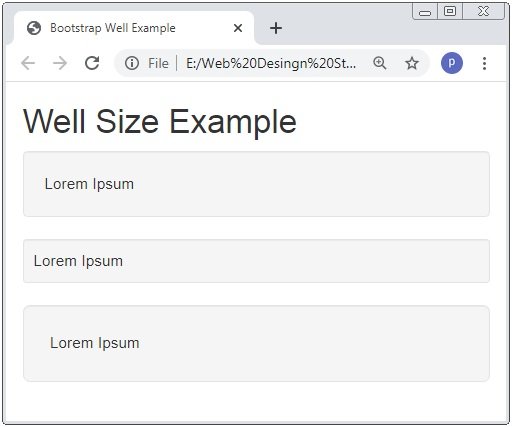
Prerana Kasar  Bootstrap Well The bootstrap .well class have rounded corner around the elements, grey background-color and have some padding. This class have different sizes. Example: 1 Bootstrap Well Example The above code we use a normer text using <h2> and have text inside the container which have .well class. Fig.1 – Bootstrap 3 Well Example. Sizes […]
Bootstrap Well The bootstrap .well class have rounded corner around the elements, grey background-color and have some padding. This class have different sizes. Example: 1 Bootstrap Well Example The above code we use a normer text using <h2> and have text inside the container which have .well class. Fig.1 – Bootstrap 3 Well Example. Sizes […] Bootstrap Alert
 March 26th, 2020
March 26th, 2020  Prerana Kasar
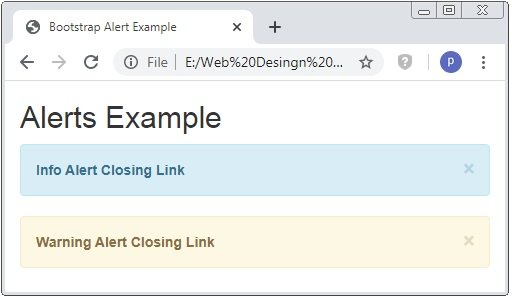
Prerana Kasar  Bootstrap Alert Boostrap alert class is used to create the alert box message. This class gives the different look and feel to the text. Also, you can create alert links. Bootstrap alter works with the four contextual classes like .alert-success, .alert-info, .alert-warning and .alert-danger. Without these class only class .alert not work. These contextual classes […]
Bootstrap Alert Boostrap alert class is used to create the alert box message. This class gives the different look and feel to the text. Also, you can create alert links. Bootstrap alter works with the four contextual classes like .alert-success, .alert-info, .alert-warning and .alert-danger. Without these class only class .alert not work. These contextual classes […] Bootstrap Button
 March 27th, 2020
March 27th, 2020  Prerana Kasar
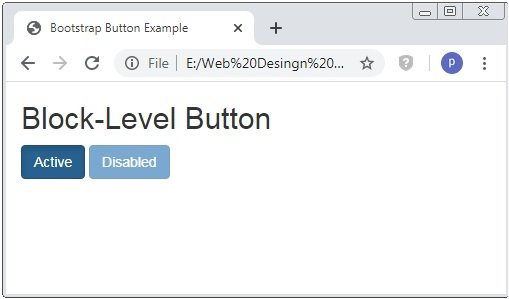
Prerana Kasar  Bootstrap Button In Bootstrap the look and feel of the buttons are changed. The bootstrap provides seven types of buttons and these buttons have an individual purpose. Bootstrap has different classes to different tag to create the buttons. There are seven different classes styles of buttons. The class .btn is used to create the button […]
Bootstrap Button In Bootstrap the look and feel of the buttons are changed. The bootstrap provides seven types of buttons and these buttons have an individual purpose. Bootstrap has different classes to different tag to create the buttons. There are seven different classes styles of buttons. The class .btn is used to create the button […] Bootstrap Button Group
 March 27th, 2020
March 27th, 2020  Prerana Kasar
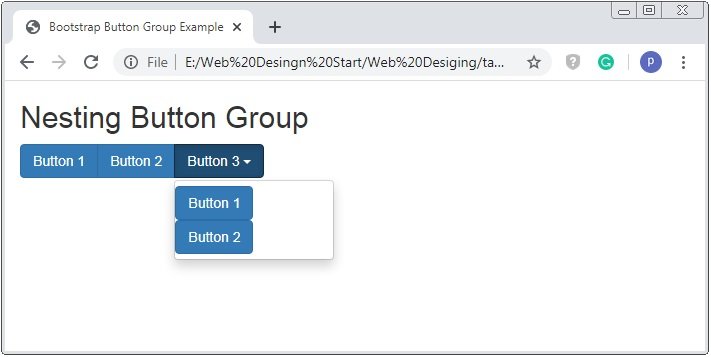
Prerana Kasar  Bootstrap Button Group Bootstrap provides the series of the buttons in a single line or inline button-through button group. The class .btn-group the button group is created. Example: 1 Bootstrap Button Group Example Here we use the <div> tag with class .btn-group to create a group of button together. Fig.1- Bootstrap Button Group Example. Bootstrap […]
Bootstrap Button Group Bootstrap provides the series of the buttons in a single line or inline button-through button group. The class .btn-group the button group is created. Example: 1 Bootstrap Button Group Example Here we use the <div> tag with class .btn-group to create a group of button together. Fig.1- Bootstrap Button Group Example. Bootstrap […] Bootstrap Glyphicons
 March 28th, 2020
March 28th, 2020  Prerana Kasar
Prerana Kasar Bootstrap Badges and Labels
 March 28th, 2020
March 28th, 2020  Prerana Kasar
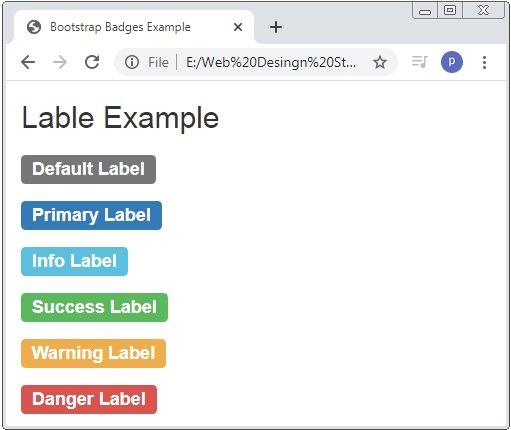
Prerana Kasar  Bootstrap Badges and Labels Bootstrap badges is a numerical mark which shows how many contents are connected to that link. Where Bootstrap Labels is used to gives the extra information. Bootstrap Badges Bootstrap badges is a numerical mark which shows how many contents are connected to that link. The class .badge to the <span> tag […]
Bootstrap Badges and Labels Bootstrap badges is a numerical mark which shows how many contents are connected to that link. Where Bootstrap Labels is used to gives the extra information. Bootstrap Badges Bootstrap badges is a numerical mark which shows how many contents are connected to that link. The class .badge to the <span> tag […] Bootstrap Progress Bar
 March 30th, 2020
March 30th, 2020  Prerana Kasar
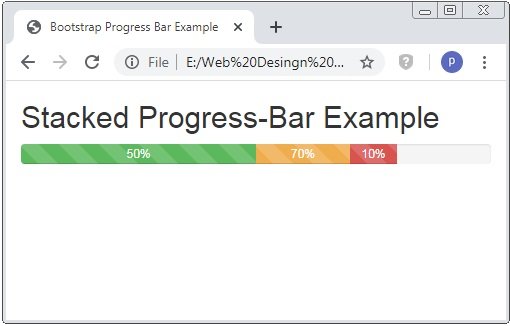
Prerana Kasar  Bootstrap Progress Bar A progress bar is used to define how the work is done and how that work is left. Where bootstrap enhances the look and feel of the normal progress bar. The class .progress and .progress-bar is used to create progress bar. Example: 1 Bootstrap Progress Bar Example Here we apply the .progress […]
Bootstrap Progress Bar A progress bar is used to define how the work is done and how that work is left. Where bootstrap enhances the look and feel of the normal progress bar. The class .progress and .progress-bar is used to create progress bar. Example: 1 Bootstrap Progress Bar Example Here we apply the .progress […] Bootstrap Pagination
 March 30th, 2020
March 30th, 2020  Prerana Kasar
Prerana Kasar  Bootstrap Pagination Pagination means that when the multiple pages website are arranged in the multiple pages websites provide the numbers to the pages and navigations across the pages. In bootstrap the pagination is created by the class .pagination to the <ul> tag. Example: 1 Bootstrap Pagination Example Here we use the class .pagination to the […]
Bootstrap Pagination Pagination means that when the multiple pages website are arranged in the multiple pages websites provide the numbers to the pages and navigations across the pages. In bootstrap the pagination is created by the class .pagination to the <ul> tag. Example: 1 Bootstrap Pagination Example Here we use the class .pagination to the […] Bootstrap Pager
 March 31st, 2020
March 31st, 2020  Prerana Kasar
Prerana Kasar  Bootstrap Pager Bootstrap Pager is similar to the pagination have only links previous and next. The class .pager is used to create the previous/next links. Example: 1 Bootstrap Pager Example The above code shows pager. Using the class .pager is used to create the pager links or previous/next buttons. Alignment of Pager To align the […]
Bootstrap Pager Bootstrap Pager is similar to the pagination have only links previous and next. The class .pager is used to create the previous/next links. Example: 1 Bootstrap Pager Example The above code shows pager. Using the class .pager is used to create the pager links or previous/next buttons. Alignment of Pager To align the […] Bootstrap List Groups
 March 31st, 2020
March 31st, 2020  Prerana Kasar
Prerana Kasar  Bootstrap List Group Bootstrap provides a better look and feels to the list of elements in a specific manner. The class .list-group is used to create list group. Example: 1 Bootstrap List Group Example The above code used two classes .list-group and .list-group-item to <ul> and <li> respectively. And the below image is the resultant […]
Bootstrap List Group Bootstrap provides a better look and feels to the list of elements in a specific manner. The class .list-group is used to create list group. Example: 1 Bootstrap List Group Example The above code used two classes .list-group and .list-group-item to <ul> and <li> respectively. And the below image is the resultant […] Bootstrap Panels
 April 1st, 2020
April 1st, 2020  Prerana Kasar
Prerana Kasar  Bootstrap Panels Bootstrap panel is a text or content-box having bordered lines and padding to around its content. To create panel class .panel is used. Example: 1 Bootstrap Panels Example Here we use a class .panel, .panel-default is used to create the bootstrap panel and to write the content we have to use class .panel-body. […]
Bootstrap Panels Bootstrap panel is a text or content-box having bordered lines and padding to around its content. To create panel class .panel is used. Example: 1 Bootstrap Panels Example Here we use a class .panel, .panel-default is used to create the bootstrap panel and to write the content we have to use class .panel-body. […] Bootstrap Dropdowns
 April 1st, 2020
April 1st, 2020  Prerana Kasar
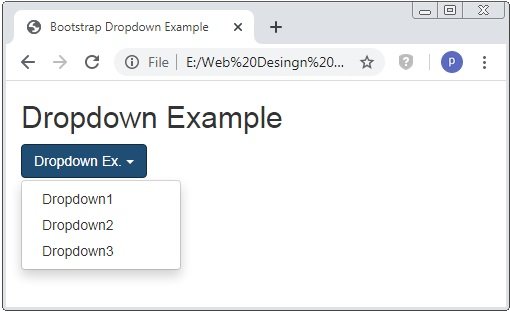
Prerana Kasar  Bootstrap Dropdowns In bootstrap, dropdown means unfolding the menu items when required. The class .drowpdown is applied to the container tag. Example: 1 Bootstrap Dropdown Example On the above code, the class .dropdown to specify the dropdown menus and .dropdown-menu class is used to create the dropdown menu. Where the class .dropdown-toggle and data-toggle=”dropdown” is […]
Bootstrap Dropdowns In bootstrap, dropdown means unfolding the menu items when required. The class .drowpdown is applied to the container tag. Example: 1 Bootstrap Dropdown Example On the above code, the class .dropdown to specify the dropdown menus and .dropdown-menu class is used to create the dropdown menu. Where the class .dropdown-toggle and data-toggle=”dropdown” is […] Bootstrap Collapse
 April 3rd, 2020
April 3rd, 2020  Prerana Kasar
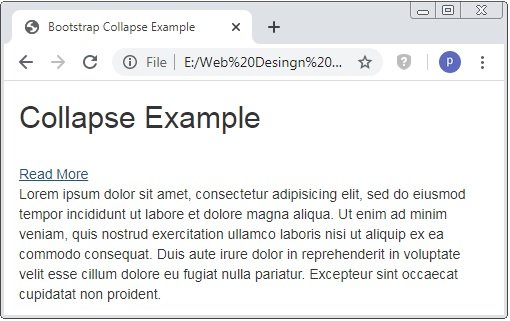
Prerana Kasar  Bootstrap Collapse Collapse means that the content will hide and shown on the click. Collapse is used where a large amount of content will be shown. The class .collapse is used to create the collapsible content Example: 1 Bootstrap Collapse Example On the above code, we use a link <a> tag. When you click on […]
Bootstrap Collapse Collapse means that the content will hide and shown on the click. Collapse is used where a large amount of content will be shown. The class .collapse is used to create the collapsible content Example: 1 Bootstrap Collapse Example On the above code, we use a link <a> tag. When you click on […] Bootstrap Tabs And Pills
 April 3rd, 2020
April 3rd, 2020  Prerana Kasar
Prerana Kasar  Bootstrap Tabs And Pills Bootstrap provides the navigation bar in the form of Tabs and Pills. The class nav-tabs and nav-pills are used to create tabs and pills. Menus Menus are created by the undordered list <ul> tag. Using the class .list-inline is used to create the horizontal list. Example: 1 Bootstrap Menus Example On […]
Bootstrap Tabs And Pills Bootstrap provides the navigation bar in the form of Tabs and Pills. The class nav-tabs and nav-pills are used to create tabs and pills. Menus Menus are created by the undordered list <ul> tag. Using the class .list-inline is used to create the horizontal list. Example: 1 Bootstrap Menus Example On […] Bootstrap Navigation Bar
 April 10th, 2020
April 10th, 2020  Prerana Kasar
Prerana Kasar  Bootstrap Navigation Bars A navigation bar is a collection of navigated links. Bootstrap provides a different style of the navigation bar. The navigation bar is create with the class .navbar navbar-default to <nav> tag. Example: 1 Navigation Bar Example On the above code the class .nav and .nav-default to <nav> tag. To create the elements […]
Bootstrap Navigation Bars A navigation bar is a collection of navigated links. Bootstrap provides a different style of the navigation bar. The navigation bar is create with the class .navbar navbar-default to <nav> tag. Example: 1 Navigation Bar Example On the above code the class .nav and .nav-default to <nav> tag. To create the elements […] Bootstrap Forms
 April 16th, 2020
April 16th, 2020  Prerana Kasar
Prerana Kasar  Bootstrap Forms Bootstrap provides more styling to the form elements such are <input>, <textare>, <select>. The class .form-control is used to apply the textual elements. Bootstrap Forms Layout Bootstrap have 3 types of the forms layouts. Vertical Forms Horizontal Forms Inline Forms Bootstrap Vertical Forms Layout Bootstrap vertical forms layout create by the form elements […]
Bootstrap Forms Bootstrap provides more styling to the form elements such are <input>, <textare>, <select>. The class .form-control is used to apply the textual elements. Bootstrap Forms Layout Bootstrap have 3 types of the forms layouts. Vertical Forms Horizontal Forms Inline Forms Bootstrap Vertical Forms Layout Bootstrap vertical forms layout create by the form elements […] Bootstrap Form Inputs
 April 17th, 2020
April 17th, 2020  Prerana Kasar
Prerana Kasar  Bootstrap Form Inputs Bootstrap inputs classes enhance look and feel of the all HTML5 input types like text, password, textarea, radio, checkbox etc. Example: 1 Bootstrap Inputs Example Here we use the <form> tag with the input types text, email and password. Class .form-control is applied to the input tag to enhance the style of […]
Bootstrap Form Inputs Bootstrap inputs classes enhance look and feel of the all HTML5 input types like text, password, textarea, radio, checkbox etc. Example: 1 Bootstrap Inputs Example Here we use the <form> tag with the input types text, email and password. Class .form-control is applied to the input tag to enhance the style of […] Bootstrap Media Objects
 April 28th, 2020
April 28th, 2020  Prerana Kasar
Prerana Kasar  Bootstrap Media Objects Bootstrap allowed to arrange the media objects to left, or right, with some content in an easier manner. The class .media and media body are applied to the container tag. The class .media and media-object is used to create the media object container. The class .media-left and media-right is used to aligned […]
Bootstrap Media Objects Bootstrap allowed to arrange the media objects to left, or right, with some content in an easier manner. The class .media and media body are applied to the container tag. The class .media and media-object is used to create the media object container. The class .media-left and media-right is used to aligned […] Bootstrap Carousel
 April 28th, 2020
April 28th, 2020  Prerana Kasar
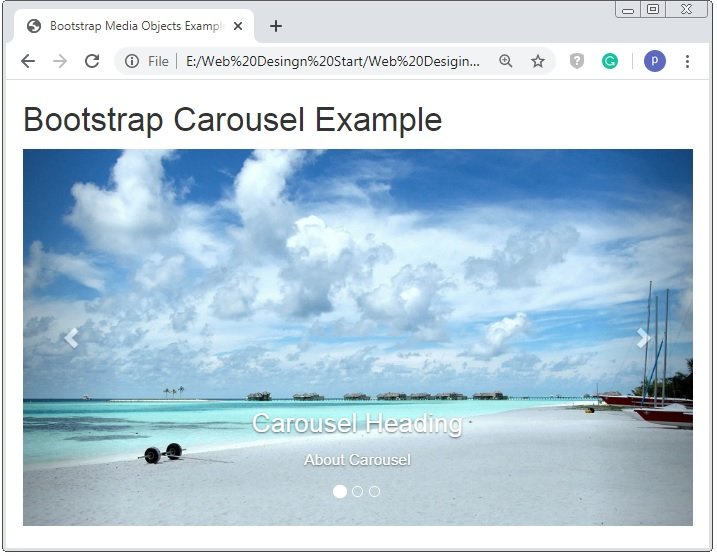
Prerana Kasar  Bootstrap Media Objects Bootstrap Carousel is a cyclic presentation of the media object (like image and video). The class .carousel and .slide is used to create the carousel. The class .carousel is used to define the contains of carousel and class .slide is used to add on the CSS animation effects. The class .carousel-indicator specify […]
Bootstrap Media Objects Bootstrap Carousel is a cyclic presentation of the media object (like image and video). The class .carousel and .slide is used to create the carousel. The class .carousel is used to define the contains of carousel and class .slide is used to add on the CSS animation effects. The class .carousel-indicator specify […] Bootstrap Modal Dialog
 May 1st, 2020
May 1st, 2020  Prerana Kasar
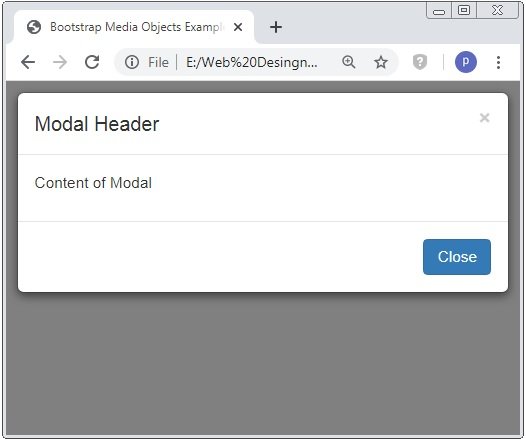
Prerana Kasar  Bootstrap Modal Dialog Bootstrap Modal is a popup box window which can be displayed on the top of that page. This modal box have header, content and footer part to define the heading content and footer part. The classes .modal and .modal-dialog are used to create the modal. Example: 1 Bootstrap Modal Dialog Example On […]
Bootstrap Modal Dialog Bootstrap Modal is a popup box window which can be displayed on the top of that page. This modal box have header, content and footer part to define the heading content and footer part. The classes .modal and .modal-dialog are used to create the modal. Example: 1 Bootstrap Modal Dialog Example On […] Bootstrap Tooltip
 May 14th, 2020
May 14th, 2020  Prerana Kasar
Prerana Kasar  Bootstrap Tooltip Bootstrap tooltip is a javascript function which is used to create the small pop-up box which is appeared when the mouse is moved over on an element. The attribute data-toggle with the value tooltip is used to create the tooltip. Example: 1 Bootstrap Tooltip Example On the above code a script is wriiten […]
Bootstrap Tooltip Bootstrap tooltip is a javascript function which is used to create the small pop-up box which is appeared when the mouse is moved over on an element. The attribute data-toggle with the value tooltip is used to create the tooltip. Example: 1 Bootstrap Tooltip Example On the above code a script is wriiten […] Bootstrap Popover
 May 14th, 2020
May 14th, 2020  Prerana Kasar
Prerana Kasar  Bootstrap Popover A bootstrap popover is an also a javascript function which is similar to the bootstrap tooltip, it is a popup box which is appeared when a user is clicked to an element. The attribute data-toggle with the value popover is used to create the popover. Example: 1 Bootstrap Popover Example On the above […]
Bootstrap Popover A bootstrap popover is an also a javascript function which is similar to the bootstrap tooltip, it is a popup box which is appeared when a user is clicked to an element. The attribute data-toggle with the value popover is used to create the popover. Example: 1 Bootstrap Popover Example On the above […] Bootstrap Scrollspy
 May 15th, 2020
May 15th, 2020  Prerana Kasar
Prerana Kasar  Bootstrap Scrollspy The bootstrap scrollspy is used to automatically change of navigation link when the page is scroll down. The attribute data-spy with value scroll is applied to the body. Example: 1 Bootstrap Scrollspy Example On the above code the attribute data-spy is applied to the body tag and make target to the nav tag. […]
Bootstrap Scrollspy The bootstrap scrollspy is used to automatically change of navigation link when the page is scroll down. The attribute data-spy with value scroll is applied to the body. Example: 1 Bootstrap Scrollspy Example On the above code the attribute data-spy is applied to the body tag and make target to the nav tag. […] Bootstrap Affix
 May 18th, 2020
May 18th, 2020  Prerana Kasar
Prerana Kasar  Bootstrap Affix Bootstrap affix is used to fixed the navigation bar at a specific area while scrolling the page. This is used with button, navigation bar, icons etc. Example: 1 Bootstrap Affix Example On the above code the attribute data-spy is applied to the nav tag with the value affix and data-offset-top. Fig.1 – Bootstrap […]
Bootstrap Affix Bootstrap affix is used to fixed the navigation bar at a specific area while scrolling the page. This is used with button, navigation bar, icons etc. Example: 1 Bootstrap Affix Example On the above code the attribute data-spy is applied to the nav tag with the value affix and data-offset-top. Fig.1 – Bootstrap […] 
 Posted in
Posted in  Tags:
Tags: 


