CSS nth Child Selector
If you want to select an HTML Element which is the nth child of a defined parent element then you have to use the nth-child selector. Where n is denoted to a number.
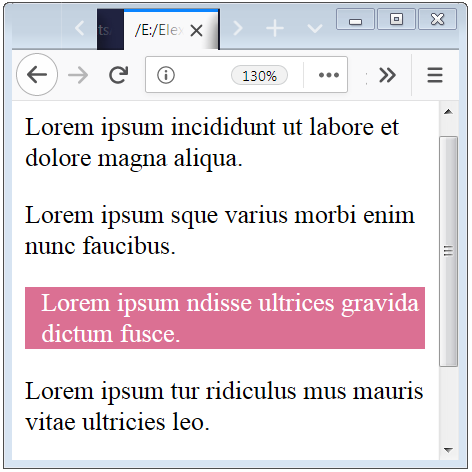
Example 1 – nth Child Element Example
<!DOCTYPE html>
<html>
<head>
<style>
div > p:nth-child(3)
{
color: white;
background-color: palevioletred;
padding-left: 10px;
}
</style>
</head>
<body>
<div>
<p>Lorem ipsum incididunt ut labore et dolore magna aliqua.</p>
<p>Lorem ipsum sque varius morbi enim nunc faucibus.</p>
<p>Lorem ipsum ndisse ultrices gravida dictum fusce.</p>
<p>Lorem ipsum tur ridiculus mus mauris vitae ultricies leo.</p>
</div>
<p>Lorem ipsum ibero nunc consequat interdum varius.</p>
</body>
</html>
In the above examples, p tags and div tag are used. Where p tags are inside the div tag and also sibling of this div tag.
Here we apply a style to the third paragraph which is inside to the div tag through the nth-child selector.

Caution:You can not use spaces in between the nth-child selector and colon operator.
CSS First Child or Second Child Selector
If you want to select an HTML Element which is the second child of a defined parent element then you have to use the nth-child selector. Where the value of n will be 2.
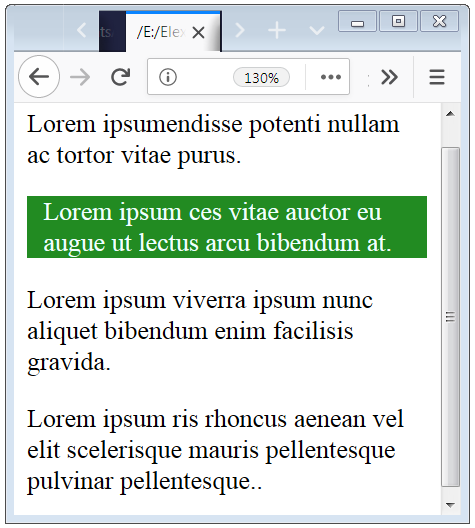
Example 2 – nth Child Element Example
<!DOCTYPE html>
<html>
<head>
<style>
p:nth-child(2)
{
color: azure;
background-color: forestgreen;
padding-left: 10px;
}
</style>
</head>
<body>
<p>Lorem ipsumendisse potenti nullam ac tortor vitae purus.</p>
<p>Lorem ipsum ces vitae auctor eu augue ut lectus arcu bibendum at.</p>
<p>Lorem ipsum viverra ipsum nunc aliquet bibendum enim facilisis gravida.</p>
<p>Lorem ipsum ris rhoncus aenean vel elit scelerisque mauris pellentesque pulvinar pellentesque..</p>
</body>
</html>
In the above examples, p tags are used. Where p tags are inside the div tag and also sibling of this div tag.
Here we apply a style to the second(2) paragraph (p) element through the nth-child selector.

nth Child Even and Odd Syntax
If you want to make your list design more readable then you have to design your list, such that even rows and odd rows have a different color. In this type of design problems, nth-child with even and odd keyword is very useful, as given in the below example.
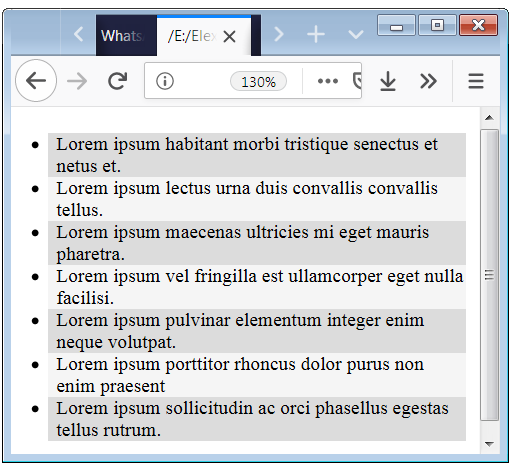
Example 3 – nth Child Odd Even Example
<!DOCTYPE html>
<html>
<head>
<style>
li:nth-child(odd)
{
color: black;
background-color: gainsboro;
padding-left: 5px;
}
li:nth-child(even)
{
color: black;
background-color: whitesmoke;
padding-left: 5px;
}
</style>
</head>
<body>
<ul>
<li>Lorem ipsum habitant morbi tristique senectus et netus et.</li>
<li>Lorem ipsum lectus urna duis convallis convallis tellus.</li>
<li>Lorem ipsum maecenas ultricies mi eget mauris pharetra.</li>
<li>Lorem ipsum vel fringilla est ullamcorper eget nulla facilisi. </li>
<li>Lorem ipsum pulvinar elementum integer enim neque volutpat.</li>
<li>Lorem ipsum porttitor rhoncus dolor purus non enim praesent</li>
<li>Lorem ipsum sollicitudin ac orci phasellus egestas tellus rutrum. </li>
</ul>
</body>
</html>
In the above examples, we use ul and li tag. Here we apply two different style to the odd and even number rows.

nth Child Formula
If you want to make your more complex design then you have use formula i.e. (an + b) where b is a displacement offset.
Example 4 – nth Child Odd-Even Example
<!DOCTYPE html>
<html>
<head>
<style>
p:nth-child(3n+0)
{
color: black;
background-color: gainsboro;
padding-left: 5px;
}
</style>
</head>
<body>
<p>Lorem ipsum labore et dolore magna aliqua.</p>
<p>Lorem ipsum varius morbi enim nunc faucibus.</p>
<p>Lorem ipsum retra et ultrices neque ornare.</p>
<p>Lorem ipsum urna et pharetra pharetra massa.</p>
<p>Lorem ipsum ultrices gravida dictum fusce.</p>
<p>Lorem ipsum cetur ridiculus mus mauris vitae.</p>
<p>Lorem ipsum interdum posuere lorem ipsum.</p>
</body>
</html>
In the above examples, we use p tags. Here we apply a design specification to the multiple of n by the calculation of formula(3n + 0).


 May 10th, 2019
May 10th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  Posted in
Posted in  Tags:
Tags: 

