CSS Combinators
It means that the combination of two selectors with the help of some operators or symbols like greater than (>), plus (+), tilde (~).
Below table has the descriptions of these combinators.
Some Block Level Elements in HTML
| Combinators | Symbol | Description |
|---|---|---|
| Selector List | Comma(,) | You can specify multiple selectors for the design specification and these are separated by comma(,). |
| Descendant Combinator | Space( ) | In this combinator, you can select on the basis of hierarchy and this hierarchy is specified as a sequence of the selector. |
| Child Combinator | Greater Than(>) | In this combinator, you can select on the basis of hierarchy and this hierarchy is specified as a sequence of the selector but the hierarchy is strickly followed. |
| Adjacent Sibling Combinator | Plus(+) | In this combinator, you can select on the basis of hierarchy but the design specification is only applied to the just next child of a defined tag. |
| General Sibling Combinator | Tilde(~) | In this combinator, you can select on the basis of hierarchy but the design specification applies to all siblings of the same parent. |
Selector List
If you want to apply same design specification to the multiple selectors then in that case you can specify multiple selectors separated by comma(,).
Example 1 – List Combinator Example
<!DOCTYPE html>
<html>
<head>
<style>
h1, h2, h3
{
color: white;
background-color: mediumaquamarine;
padding-left: 10px;
}
</style>
</head>
<body>
<div>
<h1>Technology</h1>
<h2>Technical</h2>
<h3>Informative</h3>
</div>
</body>
</html>
In the above examples, we used h1, h2, and h3 tags. All these tags have the same design specification through the used of List Selector.

CSS Descendant Combinator Example
If you want to select an element which is a child of a particular parent element then you can use descendant combinator to select that child element based on the selector hierarchy.
Example 2 – Descendant Combinator Example
<!DOCTYPE html>
<html>
<head>
<style>
div h2
{
color: white;
background-color: brown;
padding-left: 10px;
}
</style>
</head>
<body>
<div>
<h2>Technical</h2>
</div>
<h2>Information Technology</h2>
</body>
</html>
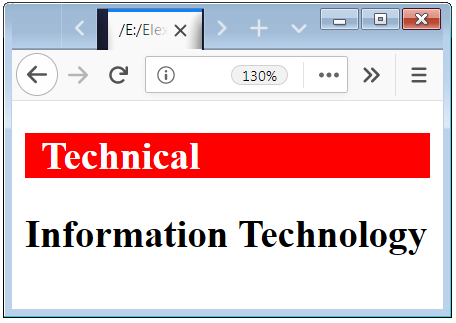
In the above examples, we used a h2 tag and div tag. This h2 tag is inside a div tag and also a sibling of the div tag.

Child Combinator Example
If you want to select an element which is a child of a particular parent element and the hierarchy followed strictly then you can use child combinator to select that child element based on the selector hierarchy. This is represented by the greater than(>) symbol.
Example 3 – Child Combinator Example
<!DOCTYPE html>
<html>
<head>
<style>
div > h2
{
color: white;
background-color: red;
padding-left: 10px;
}
</style>
</head>
<body>
<div>
<h2>Technical</h2>
</div>
<h2>Information Technology</h2>
</body>
</html>
In the above examples, we used an h2 tag and div tag. This h2 tag is inside a div tag and also a sibling of the div tag. The design specification is only applied to h2 tag which is inside div tag.

Adjacent Sibling Combinator Example
If you want to select an element which is a just child of a particular parent element then you have to use Adjacent Sibling Combinator to select that child element based on the selector hierarchy. This is represented by the plus(+) symbol.
Example 4 – Adjacent Sibling Combinator Example
<!DOCTYPE html>
<html>
<head>
<style>
div + p
{
color: white;
background-color: orange;
padding-left: 10px;
}
</style>
</head>
<body>
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed dore.</p>
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed dore.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed dore.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed dore.</p>
</body>
</html>
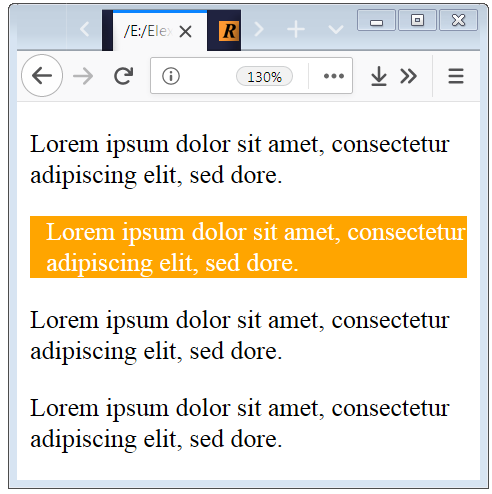
In the above examples, we used p tags and div tag. This p tag is inside a div tag and also a sibling of the div tag. The design specification is only applied to the second number p tag because it is a just sibling of a div tag.

General Sibling Combinator Example
If you want to select all element which are the sibling of a particular parent element then you have to use General Sibling Combinator to select that all sibling elements based on the selector hierarchy. This is represented by the tilde(~) symbol.
Example 5 – General Sibling Combinator Example
<!DOCTYPE html>
<html>
<head>
<style>
div ~ p
{
color: white;
background-color: mediumpurple;
padding-left: 10px;
}
</style>
</head>
<body>
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed dore.</p>
</div>
<p>Lorem ipsum domet, cotetur adip aaiscing elit.</p>
<p>Lorem ipsum dolor sit amet, consec tetur aiscing elit, sedore.</p>
<p>Lorem ipsum dol oramet, conpiscing elit, sed dore.</p>
</body>
</html>
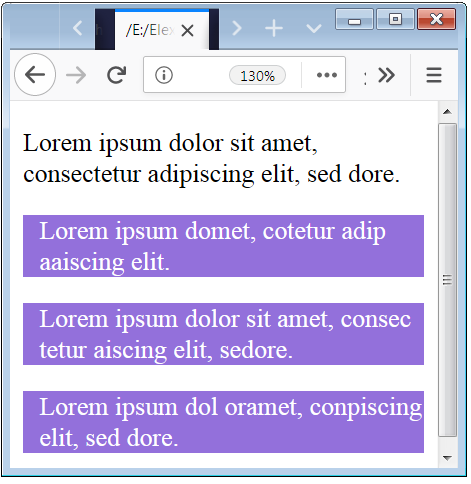
In the above examples, we used p tags and div tag. This p tag is inside a div tag and also a sibling of the div tag. The design specification is to all p elements accept div inside p element.


 May 7th, 2019
May 7th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  Posted in
Posted in  Tags:
Tags: 


I do not even know how I ended up here,
but I thought this post was good. I don’t know who you are but certainly you are going to a famous
blogger if you aren’t already 😉 Cheers!