CSS Full Form
- CSS Full Form is Cascading Style Sheets.
- Cascading means that apply many styles to an HTML Element.
- Cascading Style Sheets specify by 3 ways, which style is apply on an HTML Element. And the ways are external style sheet, internal style sheet and inline sheet.
Example 1- Cascading Style Sheets
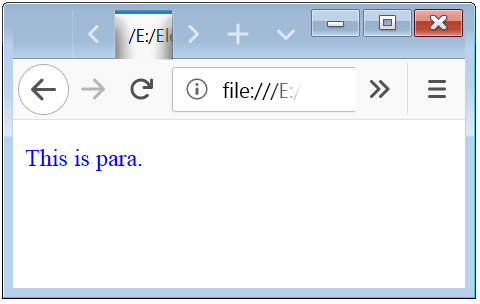
<!DOCTYPE html>
<html>
<head>
<style>
p
{
color:red;
}
p
{
color:blue;
}
</style>
</head>
<body>
<p>This is paragraph.</p>
</body>
</html>
In the above code, 2 styles are applying on same HTML Element. But the last style will apply on that HTML Element.

Example 2- Internal Style Sheets and Inline Style
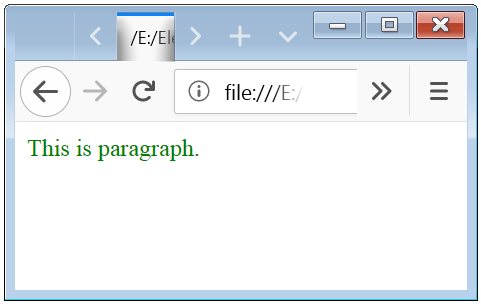
<!DOCTYPE html>
<html>
<head>
<style>
p
{
color:red;
}
</style>
</head>
<body>
<p font-color: green;>This is paragraph.</p>
</body>
</html>
In the above code, 2 styles are applying on same HTML Element. Where one style is describing on internal style sheet and another is describing on inline style and both style are describing on the same HTML Element. But inline style is applying on that HTML Element.
Caution: In Cascading Style Sheets, the styles read from external style sheets than internal style sheets and than last inline style read. But apply the last one i.e. inline style, if apply same style in all style sheets.

Example 3- Internal Style Sheet with class
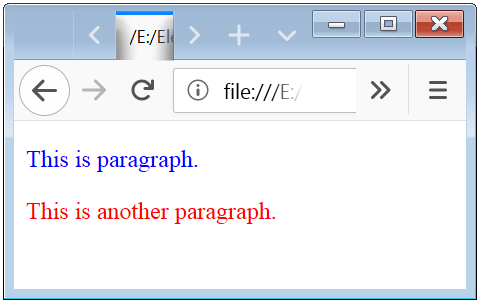
<!DOCTYPE html>
<html>
<head>
<style>
p.blue-text
{
color:red;
}
p
{
color:blue;
}
</style>
</head>
<body>
<p>This is paragraph.</p>
<p class="blue-text">This is another paragraph.</p>
</body>
</html>
In the above code, 2 styles are applying on same HTML Element. But one is applying with class. So the both paragraph show in different color because one is describing with class and it is more specifically with HTML Element will show in which color. Result will Display below.


 February 25th, 2019
February 25th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  Posted in
Posted in  Tags:
Tags: 

