HTML Page Structure
HTML Page Structure is nothing but the web page format ideally every page should look like.
Basic Structure of HTML page is actually created with some basic HTML tags like <html>, <head>, <body>, and <title> tags.
Example 1 – HTML Basic Page format or HTML page normal syntax is given below.
<html> <head> <title>MY Web Page Title</title> </head> <body> <p>This is my para.</p> </body> </html>
The above listing shows the HTML Web Page Basic Structure blank format. The whole HTML document is wrap in the <html> tag.
The whole HTML document is divided in two parts "head" and "body".
The head part of the HTML document is actually additional information about the web page, like in this HTML syntax format code the title of web page is specified.
The head part of the HTML document is wrap in the <head> tag.
The title of the document is markup by <title> tag in the <head> part of the document.
The body part of the HTML document is actually content of the page with tag markup. The text written in the body part is displayed in the browser.
Like in this format code one line text is given with <p> tag markup. Means the browser display only one paragraph in the page.
The body part of the HTML document is wrap in the <body> tag.
In the above HTML Basic Web Page code clearly shows that the HTML document is hierarchical document, means one tag may be parents or child of other tag.
We can say that <title> is child of <head> and <p> is child of body. And in the same way both <head> and <body> are child of the <html>.
Most of the HTML tags are paired tag, Means tag are opened with open tag syntax (<html>) and closed after the content with closed tag syntax (</html>).
The closed tag have one additional "/" character to specify the closing of a particular tag.
HTML Basic Structure Tags
HTML core Syntax clearly shows that the <html>, <body> and <head> are the HTML Tags.
The HTML web page format is created with these tags only.
Warning: Almost all browser display the content of document even the HTML document not in proper Structure, as specified in the above examples.
If you are not using proper HTML syntax, the browser think everything as body part.
Example 2 – HTML Page syntax with multiple element in the body part is given below.
<html> <head> <title>MY Web Page Title</title> </head> <body> <h1>This is my heading 1.</h1> <p>This is my para.</p> </body> </html>
In this HTML listing code two text is given one with <h1> tag markup and other text with <p> tag markup.
Means the browser display two text one as heading and other one as paragraph.
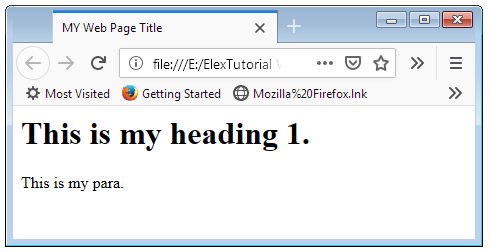
Output in the browser for Basic Structure
The below image shows the output of the browser for the example 2 code listing.

One can see the web page title in the browser title bar and heading text with paragraph in the browser window.

 February 7th, 2019
February 7th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  Posted in
Posted in  Tags:
Tags: 

