HTML Introduction
- HTML is a language used to write web page code. A webpage is having a unique URL (or address) on the internet.
- HTML full form is Hyper Text Markup Language in other word HTML is a Abrivation of Hyper Text Markup Language.
- Every web page on the internet is coded in HTML language only.
- Learning HTML is very important because all the web pages on the internet used HTML language.
- HTML tag is the basic building block of the web page.
Warning: Browsers do not display the HTML tags, but browser uses them to render the content of the tag.
HTML Definition
HTML is the standard markup language for creating Web pages. HTML describes structure of the Web pages using HTML tags or markup. HTML tags are used to label the content or mainly text as “heading” or “paragraph”.
Example 1: Suppose, i have a paragraph – The temperature of New York today is 23 degree. Now to visulize this text as a paragraph we have to write HTML code as below.
<p>The temperature of New York today is 23 degree.</p>
In the HTML code the text is markup with the p paragraph tag, to display as paragraph.
Example 2 – Now suppose we want this same text as big heading in my web page. and for that we have to write HTML code as below.
<h1>The temperature of New York today is 23 degree.</h1>
Now when you see this web page in the browser the same text will be displayed in big and bold text or font, because you have specified same text with h1 tag. The h1 tag is a level 1 heading.
Example 3 – Now suppose we want this same text as big heading in my web page. and for that we have to write HTML code as below.
<h2>The temperature of New York today is 23 degree.</h2>
Now when you see this web page in the browser the same text will be displayed in smaller text or font, because you have specified same text as h2 heading. The h2 is nothing but level 2 heading, which is smaller than level 1 heading.
Note: HTML tags.
In the above examples <p>, <h1> and <h2> are HTML tags and used to mark the text in the HTML document.
HTML Full Form
Abbreviation of HTML is Hyper Text Markup Language. HTML is a markup Language which is used to mark any text or content with the help of HTML tags.
In the HTML every text is marked with some tag to specify its context on the web page. Like in previous three examples, same text is marked as paragraph, heading 1 and heading 2.
HTML is a markup Language which is used to mark any text or content with the help of HTML tags.
The HTML tag is used to specify the context of the text in the web page.
When browser see the text with paragraph tag it will show like a paragraph. The below example clearly show the difference between three tags in the browser.
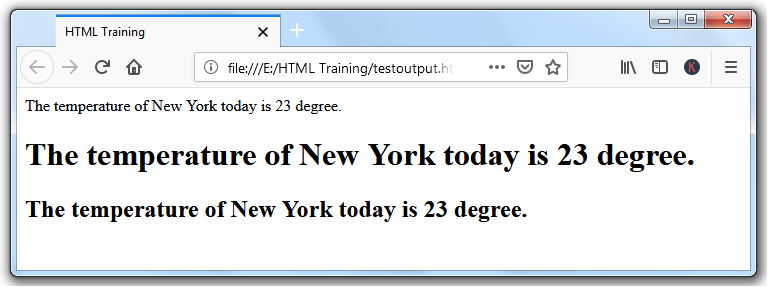
Example 4 – Now you have to check what are the differences in the three HTML tags.
<p>The temperature of New York today is 23 degree.</p>; <h1>The temperature of New York today is 23 degree.</h1> <h2>The temperature of New York today is 23 degree.</h2>
Now you can see the same text is shown in different and style and size of font.

The above screen shot clearly shows the difference between three tags contents displayed with different styles.

 February 6th, 2019
February 6th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  Posted in
Posted in  Tags:
Tags: 

