HTML Form Tag
HTML Form is used to take the input from the user. The <form> tag is used to create the Form.
An HTML Form contains other HTML form Elements like input tag. There are different types of form child elements, like text, submit and more.
Example – A HTML basic Form with text box and a button.
<html> <body> <form> First name:<br> <input type="text" name="firstname"><br /> Last name:<br> <input type="text" name="lastname"><br /><br/> <input type="submit" value="Submit"> </form> </body> </html>
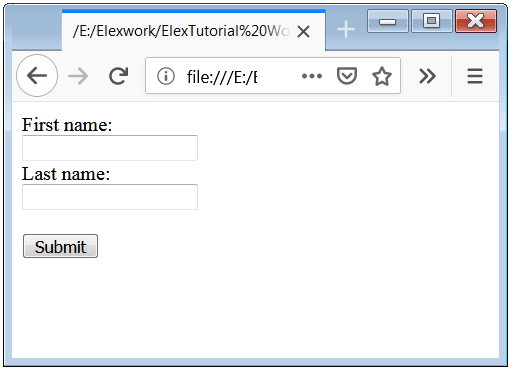
The above syntax is used to create the form. And below image shows the result of the above code
Caution: The text input element is used to take single line text input from the user. And submit input element is a button, where user can click to submit the form content to the web server. The web server is most of the time a php web server.

Example 2 – A basic Form with two text box and two buttons.
<html> <body> <form> First name:<br> <input type="text" name="firstname"><br /> Last name:<br> <input type="text" name="lastname"><br /><br/> <input type="submit" value="Submit"> <input type="reset" value="Reset"> </form> </body> </html>
You also use another element i.e. reset. And above code shows that how can you use reset element.

HTML Form Action Attribute
In the HTML Form Action Attribute we specify the URL of the target script file, which actually process the form. Most of the time the target script file is a php file.
Example 3- Form with Action Attribute to set destination script.
<form action="/action_page.php">
The above syntax is shows that how can you use Action Attribute.
HTML Form Method Attribute
HTML Form Method Attribute is used to specify the method when form is submitted. There are 2 types of method POST and GET. Mostly POST method was used.
Example 3- HTML Form Elements Example with Method Attribute
<form action="/action_page.php" method="GET">
OR
<form action="/action_page.php" method="POST">
The above syntax shows the HTML Form Elements with Method Attribute.
Caution: When you use GET method than the Submitting data will be display on the URL of the page(address bar of web browser). But when you use POST method you will not able to to see that submitting content of form.
Example 3 – Form with Method and Action Attribute
<html> <body> <form action="/action_page.php" method="POST"> First name:<br> <input type="text" name="firstname"><br /> Last name:<br> <input type="text" name="lastname"><br /><br/> <input type="submit" value="Submit"> </form> </body> </html>
The above code is the complete code of a form.

 February 19th, 2019
February 19th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  Posted in
Posted in  Tags:
Tags: 

