HTML class Attribute
HTML class Attribute is an another way to identify the HTML element in the HTML web page, to apply CSS style to that particular element.
You can define design specification with the style tag in head part of HTML web page. But, when you provide the design specification in the head part, you have to mention that where to apply this design specification. In the inline style, the design specification is applied to the element itself in which it is written.
The class is also called a selector, because browser uses class name to identify which CSS or style to apply to an HTML element. In other words, the CSS design is applied to the element in which class attribute is defined with same class name.
HTML class Style Attribute in HTML Uses with Example
In this example we are using CSS style syntax in the head part the HTML document.
Example 1 – HTML h1 tag and p tag is used to create content. And we are using tag or element selector for h1 tag and class selector for p tag.
<!DOCTYPE html>
<html>
<head>
<style>
h1
{
color:red;
}
.blue-text
{
color:blue;
}
</style>
</head>
<body>
<h1>This is heading.</h1>
<p class="blue-text">This is para.</p>
</body>
</html>
In the above example the first CSS style specification tells the browser to display all the h1 tag text in the red color. It is an example of tag or element selector.
The second CSS style specification tells the browser to display all the element text in the blue color, which have class attribute value as (blue-text). It is an example of class selector.
To specify the CSS style in the head part we have used the style tag. In the case of inline style specification we use the style attribute of the HTML tag or element.
Note: In the style specification, the class name is preceded by a dot(.) and in the HTML class Attribute the class name is without dot(.).

Uses of a class in multiple HTML Tags or Elements
In this example we are using same class in different HTML tags.
Example 1 – HTML h1 tag, h2 tag and p tag is used to create content. And we are using tag or element selector for h1 tag and class selector for p tag and h2 tag.
<!DOCTYPE html>
<html>
<head>
<style>
h1
{
color:red;
}
.blue-text
{
color:blue;
}
</style>
</head>
<body>
<h1>This is heading.</h1>
<h2 class="blue-text">This is blue heading.</h2>
<p class="blue-text">This is para.</p>
</body>
</html>
In the above example we have used same class (blue-text) in the h2 and p tag, to display there text in blue color.
Note: If browser is not able to resolve the design specification property for any HTML element, then browser show there own style to that particular HTML element.

Attaching a HTML class CSS to a HTML Tag or Element
In the case if you want to use a class design specification to a particular type of HTML tag then you have to mention that in the selector of that design specification.
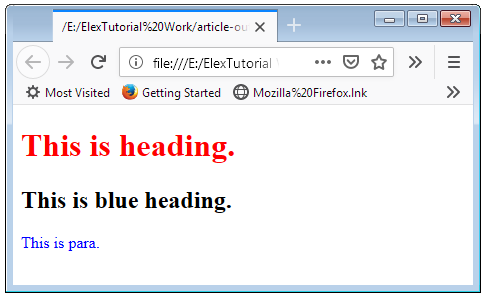
Example 1 – HTML h1 tag, h2 tag and p tag is used to create content. We are attaching a blue-text class with p tag only, so that accidentally that class specification can not be used with other HTML tag.
<!DOCTYPE html>
<html>
<head>
<style>
h1
{
color:red;
}
p.blue-text
{
color:blue;
}
</style>
</head>
<body>
<h1>This is heading.</h1>
<h2 class="blue-text">This is blue heading.</h2>
<p class="blue-text">This is para.</p>
</body>
</html>
In the above example we have used same class (blue-text) in the h2 and p tag both. But due to class selector is with p tag, the h2 text not displayed in blue color.

In the screenshot you can verify that the content of the h2 tag is shown in the black color, because this is the default color style for heading in many web browsers.
Caution: The Tag or Element selector is very easy but it is having one problem. For each HTML tag only one design specification can be provided, or in other words you can say that all the same tag contents look alike.

 February 19th, 2019
February 19th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  Posted in
Posted in  Tags:
Tags: 

