CSS Text-Decoration Property for Underline Designing
Text Decoration Property is a shorthand property to specify the decoration or underline of text. You can apply multiple text decoration properties in one property.
You have to specify properties in the sequence text-decoration-line, text-decoration-style and text-decoration-color simultaneously.
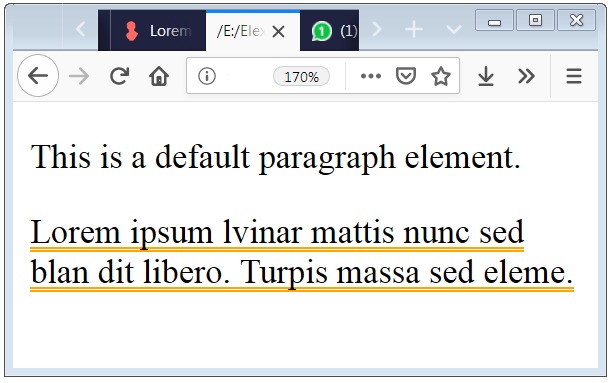
Example 1 – Text-Decoration Style Property to modify the underline of p tag.
<!DOCTYPE html>
<html>
<head>
<style>
.a
{
text-decoration: underline double orange;
}
</style>
</head>
<body>
<p>This is a default paragraph element.</p>
<p class="a">Lorem ipsum lvinar mattis nunc sed blan dit libero. Turpis massa sed eleme.</p>
</body>
</html>
In the above code, we apply the text-decoration property to an HTML paragraph element to show line to the paragraph element with the changed style of the line and color of line.

You also apply the multiple values for the text-decoration-line simultaneously.
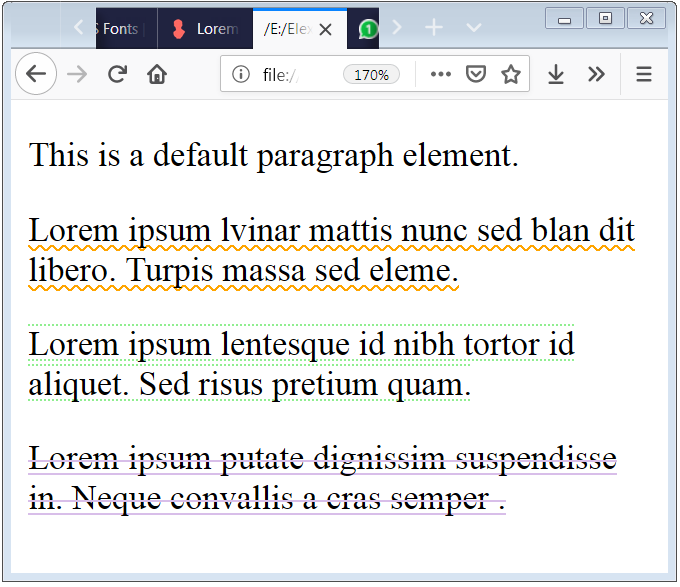
Example 2 – Another example of CSS Text Decoration Property
<!DOCTYPE html>
<html>
<head>
<style>
.a
{
text-decoration: underline wavy orange;
}
.b
{
text-decoration: underline overline dotted lightgreen;
}
.c
{
text-decoration: underline line-through solid #D8BEE9;
}
</style>
</head>
<body>
<p>This is a default paragraph element.</p>
<p class="a">Lorem ipsum lvinar mattis nunc sed blan dit libero. Turpis massa sed eleme.</p>
<p class="b">Lorem ipsum lentesque id nibh tortor id aliquet. Sed risus pretium quam.</p>
<p class="c">Lorem ipsum putate dignissim suspendisse in. Neque convallis a cras semper .</p>
</body>
</html>
In the above code, we apply the text-decoration property to an HTML paragraph element to show line to the paragraph element with the changed style of the line and color.
#D8BEE9 this a hex code of color.


 April 2nd, 2019
April 2nd, 2019  Nilesh Chaurasia
Nilesh Chaurasia  Posted in
Posted in  Tags:
Tags: 

