Text Decoration Line Property
Text Decoration Line is a property to decorate text of an HTML Element by making an underline.
You can apply underline, overline, and through-line with the use of the text decoration line property. You also apply more value at same to an HTML Element.
Example 1 – Use of this property for removing underline style from link HTML tag
<!DOCTYPE html>
<html>
<head>
<style>
.a
{
text-decoration-line: underline;
}
</style>
</head>
<body>
<p>This is a default font-style of paragraph element.</p>
<p class="a">Lorem ipsum por inci didunt ut la bore et dol illum dol.</p>
</body>
</html>
In the above code we apply the text-decoration-line property to an HTML paragraph element to show underline.

Note: text-decoration-line property does not support by Edge/Internet Explorer.
CSS Link Decoration with overline setting
Example 2 – Text Decoration Line with value overline
<!DOCTYPE html>
<html>
<head>
<style>
.a
{
text-decoration-line: overline;
}
</style>
</head>
<body>
<p>This is a default font-style of paragraph element.</p>
<p class="a">Lorem ipsum por inci didunt ut la bore et dol illum dol.</p>
</body>
</html>
In the above code we apply the text-decoration-line(overline) property to an HTML paragraph element to show line at the upper side of the paragraph element.

Caution: text-decoration-line property is mandatory to specify the text-decoration to an HTML Element.
CSS Font Style Underline with Overline and Line Through
You also apply more value at same to an HTML Element. And the syntax is shown bellow.
Example 3 – Another example with multiple values assignment at the same time
<!DOCTYPE html>
<html>
<head>
<style>
.a
{
text-decoration-line: overline underline line-through;
}
</style>
</head>
<body>
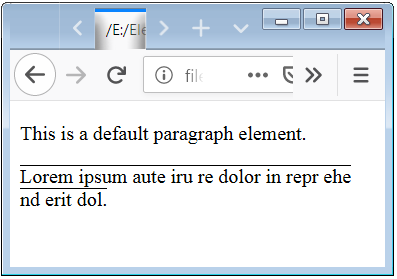
<p>This is a default paragraph element.</p>
<p class="a">Lorem ipsum aute iru renisi ut ali dol quip ex ea commodo con erit.</p>
</body>
</html>
In the above code we apply the text-decoration-line property to an HTML paragraph element to show line to the paragraph element.


 March 31st, 2019
March 31st, 2019  Nilesh Chaurasia
Nilesh Chaurasia  Posted in
Posted in  Tags:
Tags: 

