CSS Text Align Property
CSS Text Align property is used to specify the line alignment of the HTML Elements.
You can set the alignment as right alignment, left alignment, center alignment and justify alignment.
Example 1 – Text Align Property to Change the Alignment of HTML Text
<!DOCTYPE html>
<html>
<head>
<style>
div.center-align
{
text-align:center;
}
div.left-align
{
text-align:left;
}
div.right-align
{
text-align:right;
}
</style>
</head>
<body>
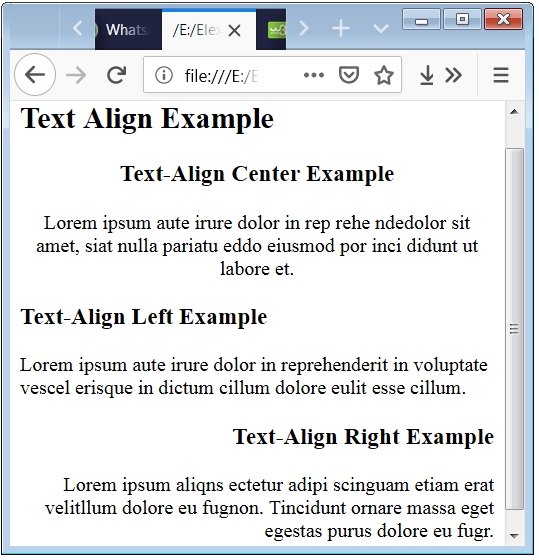
<h2>Text Align Example</h2>
<div class="center-align">
<h3> Text-Align Center Example</h3>
<p>Lorem ipsum aute irure dolor in rep rehe ndedolor sit amet, siat nulla pariatu eddo eiusmod por inci didunt ut labore et.</p>
</div>
<div class="left-align">
<h3> Text-Align Left Example</h3>
<p>Lorem ipsum aute irure dolor in reprehenderit in voluptate vescel erisque in dictum cillum dolore eulit esse cillum.</p>
</div>
<div class="right-align">
<h3> Text-Align Right Example</h3>
<p>Lorem ipsum aliqns ectetur adipi scinguam etiam erat velitllum dolore eu fugnon. Tincidunt ornare massa eget egestas purus dolore eu fugr.</p>
</div>
</body>
</html>
In the above code, we define the text-align property to an HTML Element(paragraph element).

In the above given code and screenshot shows that how the text-align property works.
If you set text-align:center; than the lines are lies in the center of left and right corner.
If you set text-align:left; than the alignment of lines are towards left side.
Example 2 – HTML Text Alignment justify code with p and heading tags
<!DOCTYPE html>
<html>
<head>
<style>
div.center-align
{
text-align:center;
}
div.justify-align
{
text-align:justify;
}
</style>
</head>
<body>
<h2>Align Example</h2>
<div class="center-align">
<h3> Text-Align Center Example</h3>
<p>Lorem ipsum aute irure doectetur adipi scin incidunt ornare guam eddo eiusmod por inci etiam eratt, siat nulla pariture et.</p>
</div>
<div class="justify-align">
<h3> Text-Align Justify Example</h3>
<p>Lorem ipsum aute irure eulit esse cillum dolor in rep rehe nded etiam erat velitllum dolore eu olor snulla pariatu eddoeiu. Posuere morbi leo urna molestie. Faucibus nisl tincidunt eget nullam non nisi est sit amet.</p>
</div>
</body>
</html>
In the above code, we define the text-align property to an HTML Element(paragraph element).

If you set text-align:right; than the alignment of lines are towards right side.
Similarly if you set text-align: justify; than the alignment of lines are looking like a box or have equal distance from both sides.

 April 16th, 2019
April 16th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  Posted in
Posted in  Tags:
Tags: 


Only wanna remark on few general things, The website style is perfect, the subject material is really great : D.