Internal Style Sheet
Internal Style Sheet is defined in the head part of the HTML Page, it is used to specify the design specification of the HTML Element on that web page. Internal Style Sheet is encapsulate in the HTML <style> tag.
Example – Internal CSS in HTML
<!DOCTYPE html>
<html>
<head>
<style>
p{
color: green;
background-color: yellow;
}
h1{
color: olive;
background-color: cyan;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is an another paragraph</p>
</body>
</html>
The above syntax shows that how can you apply Internal CSS to the HTML Element. Here CSS is defined in the head part.

HTML CSS in Head
Internal Style Sheet is more beneficial than inline style because it reduce the code and also easy to maintain. Here the CSS Style is written with reference to the CSS selectors. The most basic CSS selector is Tag selector.
Example 2 – Internal Style
<!DOCTYPE html>
<html>
<head>
<style>
p{
color: green;
background-color: yellow;
}
div h1{
color: olive;
background-color: cyan;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<div>
<h1>This is an another heading</h1>
</div>
<p>This is an another paragraph</p>
</body>
</html>
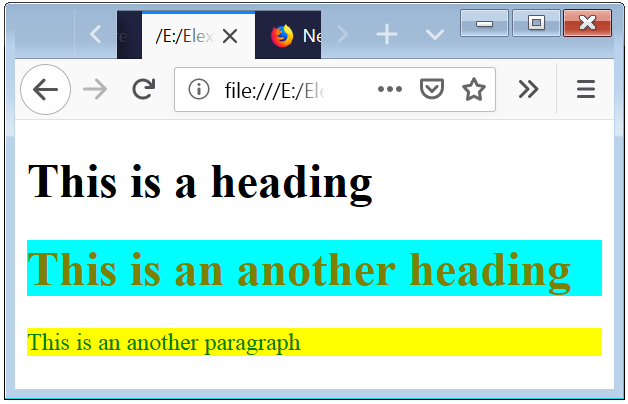
Above code is an another way to define the CSS Style to the HTML Element. The above syntax have 2 h1 but both h1 have different result because one of them shows normal and another have different look and feel of the heading h1. Because CSS Style for div h1 is declared. So the result of the above code is shown below.


 March 1st, 2019
March 1st, 2019  Nilesh Chaurasia
Nilesh Chaurasia  Posted in
Posted in  Tags:
Tags: 


Hello there I am so delighted I found your weblog, I really found you by mistake, while I was searching on Google for something else, Anyhow I am here now and would just like to say many thanks for a remarkable post and a all round entertaining blog (I also love the theme/design), I don’t have time to read it all at the minute but I have saved it and also added in your RSS feeds, so when I have time I will be back to read much more, Please do keep up the great job.