CSS Margin Property
CSS Margin is used to create spacing between HTML elements. CSS Margin Style is greatly enhance the look and feel of user interface (UI). CSS Margin is used to create spacing from the border of the parents.
CSS Margin can also be used to provide spacing from the border of the parent element. In this case the Margin Property is written in the CSS of child element.
Example 1 – CSS Margin Style
<!DOCTYPE html>
<html>
<head>
<style>
div
{
background-color:olive;
}
p
{
color:darkblack;
background-color:darksalmon;
margin:10px;
}
</style>
</head>
<body>
<div>
<p>
Duis aute irure dolor in reprehenderit Excepteur sint occaecat cupidatat non proident.
</p>
</div>
</body>
</html>
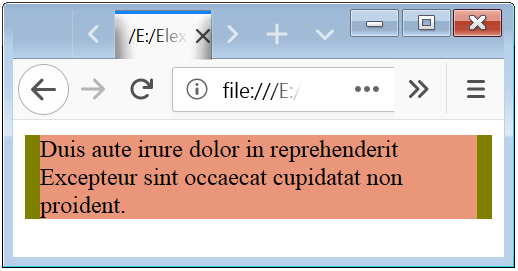
The above syntax shows that how can you use the margin.
The bellow image shows the result of using margin and here a paragraph inside a div and have the margin of 10px and this space is showing by the color olive.

Note: The browser will not show top and bottom margin because top and bottom will auto collapse. If you want to show the margin for top and bottom than you have to apply the border.
Example 2 – Margin Property with Border
<!DOCTYPE html>
<html>
<head>
<style>
div
{
background-color:olive;
border:1px solid olive;
}
p
{
color:darkblack;
background-color:darksalmon;
margin:10px;
}
</style>
</head>
<body>
<div>
<p>
Duis aute irure dolor in reprehenderit Excepteur sint occaecat cupidatat non proident.
</p>
</div>
</body>
</html>
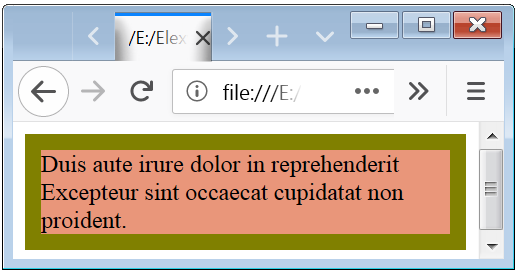
The above syntax shows that how can you shows margin from all 4 position.

Short-Hand Margin Syntax For 2 Values
If you want to apply different spacing for top-bottom and left-right, than you can use 2 value syntax. First value shows margin for top and bottoms. And second value shows margin for left and right.
<!DOCTYPE html>
<html>
<head>
<style>
div
{
margin:10px 20px;
}
</style>
</head>
</html>
Short-Hand Margin Syntax For 3 Values
If you want to apply different spacing for top, bottom and left-right, than you can use 3 value syntax. First value shows margin for top. And second value shows margin for left and right. And third value shows margin for bottom.
<!DOCTYPE html>
<html>
<head>
<style>
div
{
margin:10px 20px 30px;
}
</style>
</head>
</html>
Short-Hand Margin Syntax for 4 Values
If you want to apply different spacing for top, left, right and bottom, than you can use 4 values syntax. First value shows margin for top, than second value shows margin for right, than third value shows margin for bottom, and last value shows margin for the left.
<!DOCTYPE html>
<html>
<head>
<style>
div
{
margin:10px 20px 30px 40px;
}
</style>
</head>
</html>
Example 2 – CSS Short-Hand Margin
<!DOCTYPE html>
<html>
<head>
<style>
div
{
background-color:darkcyan;
border: 1px solid darkcyan;
}
p
{
color:white;
background-color:lightblue;
margin:10px 20px 40px 60px;
}
</style>
</head>
<body>
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, n ullamco laboris nisi ut aliquip ex.
</p>
</div>
</body>
</html>
The above code shows that how can you apply the Margin to the different position.

CSS Individual Margin Top, Right, Bottom, Left Property
If you want to apply different spacing to the left, right, top and bottom than you can use Individual Or Short-Hand margin. Short-Hand margin is describe previously, now we can discuss about the Individual Margin. In Individual Margin you can apply Margin for different position separately.
Individual Margin Properties
| CSS Individual Margin | Syntax |
|---|---|
| margin-top | margin-top: 10px; |
| margin-bottom | margin-bottom: 20px; |
| margin-left | margin-left: 40px; |
| margin-right | margin-right: 40px; |
Example 3 – Individual Margin (Margin Top | Margin Bottom | Margin Left | Margin Right)
<!DOCTYPE html>
<html>
<head>
<style>
div
{
background-color:olive;
border: 1px solid olive;
}
p
{
color:darkblack;
background-color:lightblue;
margin-top: 10px;
margin-bottom: 20px;
margin-left: 40px;
margin-right: 60px;
}
</style>
</head>
<body>
<div>
<p>
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident.
</p>
</div>
</body>
</html>
The above code shows that how can you apply the padding to the different position using the Individual Padding.
Mainly Individual Padding is used where, you have to just apply padding for one position.


 March 5th, 2019
March 5th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  Posted in
Posted in  Tags:
Tags: 

