CSS List Style
Default look and feel of HTML list element is very basic, with the help of CSS List Properties you can make your list more beautiful.
Through CSS Properties You can
- change the bullets style of unordered list.
- change the numbered style of ordered list.
- also set an image to the place of bullets or numbered.
- change the color, background-color, padding, margin, fonts-size and many more.
Styling HTML Lists Type
You can change the default list type(bullets or numbered) into different style with the help of the list-style-type.
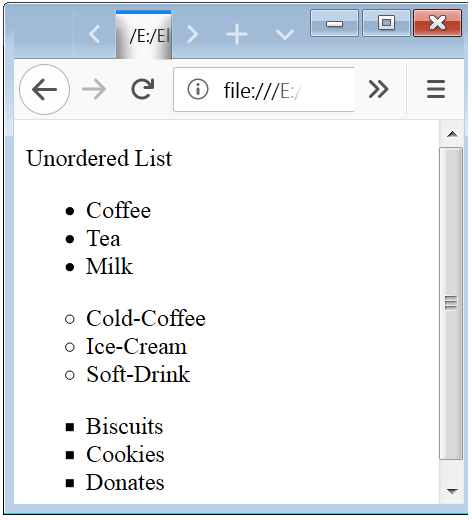
Example 1 – Different Unordered List Style Type
<!DOCTYPE html>
<html>
<head>
<style>
.a
{
list-style-type: disc;
}
.b
{
list-style-type: circle;
}
.c
{
list-style-type: square;
}
</style>
</head>
<body>
<p>Unordered List</p>
<ul class="a">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<ul class="b">
<li>Cold-Coffee</li>
<li>Ice-Cream</li>
<li>Soft-Drink</li>
</ul>
<ul class="c">
<li>Biscuits</li>
<li>Cookies</li>
<li>Donates</li>
</ul>
</body>
</html>
The above code shows that how can you change the bullets style.
Disc is the default unordered list.

Example 2 – Different Ordered List Style Type
<!DOCTYPE html>
<html>
<head>
<style>
.a
{
list-style-type: upper-alpha;
}
.b
{
list-style-type: lower-alpha;
}
.c
{
list-style-type: upper-roman;
}
.d
{
list-style-type: lower-roman;
}
</style>
</head>
<body>
<p>Unordered List</p>
<ol>
<li>Cake</li>
<li>Cup-Cake</li>
<li>Tart</li>
</ol>
<ol class="a">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<ol class="b">
<li>Cold-Coffee</li>
<li>Ice-Cream</li>
<li>Soft-Drink</li>
</ol>
<ol class="c">
<li>Biscuits</li>
<li>Cookies</li>
<li>Donates</li>
</ol>
<ol class="d">
<li>Snakes</li>
<li>Chips</li>
<li>Cookies</li>
</ol>
</body>
</html>
The above code shows that how can you change the numbered style.

HTML Lists with Image as Bullets
There are very less number of bullets. Their is an option you can use designs bullets with the help of the list-style-image.
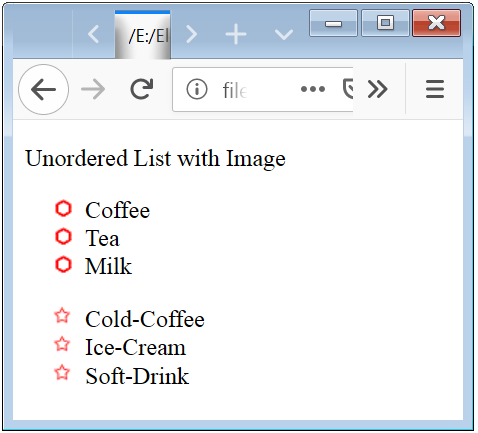
Example 3 – Different Unordered List Style Image
<!DOCTYPE html>
<html>
<head>
<style>
.a
{
list-style-image: url(hexa_red.gif);
}
.b
{
list-style-image: url(star_red.gif);
}
</style>
</head>
<body>
<p>Unordered List with Image</p>
<ul class="a">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<ul class="b">
<li>Cold-Coffee</li>
<li>Ice-Cream</li>
<li>Soft-Drink</li>
</ul>
</body>
</html>
The above code shows that how can you change the bullets style into the image.

HTML Lists Indention Customization
If you want displacement from the left border to right. So you have to use Lists Indention Property. Where you have to put the value of margin and padding as your need.
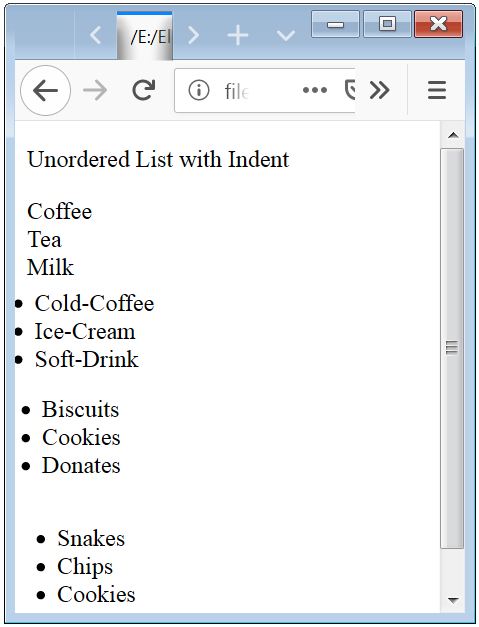
Example 4 – Different Unordered List Style Indention
<!DOCTYPE html>
<html>
<head>
<style>
.a
{
list-style-type: disc;
margin: 0;
padding: 0;
}
.b
{
list-style-type: disc;
margin: 0;
padding: 5px;
}
.c
{
list-style-type: disc;
margin: 0;
padding: 10px;
}
.d
{
list-style-type: disc;
margin: 0;
padding: 20px;
}
</style>
</head>
<body>
<p>Unordered List with Indent</p>
<ul class="a">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<ul class="b">
<li>Cold-Coffee</li>
<li>Ice-Cream</li>
<li>Soft-Drink</li>
</ul>
<ul class="c">
<li>Biscuits</li>
<li>Cookies</li>
<li>Donates</li>
</ul>
<ul class="d">
<li>Snakes</li>
<li>Chips</li>
<li>Cookies</li>
</ul>
</body>
</html>
The above code shows that how can you change the indent of content.

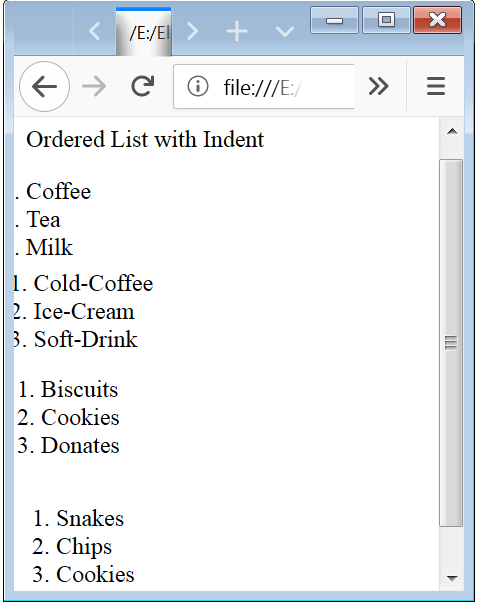
Example 5 – Different Ordered List Style Indention
<!DOCTYPE html>
<html>
<head>
<style>
.a
{
list-style-type: numbered;
margin: 0;
padding: 0;
}
.b
{
list-style-type: numbered;
margin: 0;
padding: 5px;
}
.c
{
list-style-type: numbered;
margin: 0;
padding: 10px;
}
.d
{
list-style-type: numbered;
margin: 0;
padding: 20px;
}
</style>
</head>
<body>
<p>Ordered List with Indent</p>
<ol class="a">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<ol class="b">
<li>Cold-Coffee</li>
<li>Ice-Cream</li>
<li>Soft-Drink</li>
</ol>
<ol class="c">
<li>Biscuits</li>
<li>Cookies</li>
<li>Donates</li>
</ol>
<ol class="d">
<li>Snakes</li>
<li>Chips</li>
<li>Cookies</li>
</ol>
</body>
</html>
The above code shows that how can you change the indent of content.


 March 15th, 2019
March 15th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  Posted in
Posted in  Tags:
Tags: 

