CSS Fonts Shorthand Property
The CSS Fonts Property is a shorthand property for applying all the font properties in one Properties.
First, you have to specify the font-style, font-variant, font-weight, font-size and font-family property simultaneously in the sequence.
Example 1 – Fonts Shorthand Property Syntax and Code
<!DOCTYPE html>
<html>
<head>
<style>
.a
{
font: italic small-caps bold 20px "Times New Roman", Times, serif;
}
.b
{
font: italic 20px "Times New Roman", Times, serif;
}
</style>
</head>
<body>
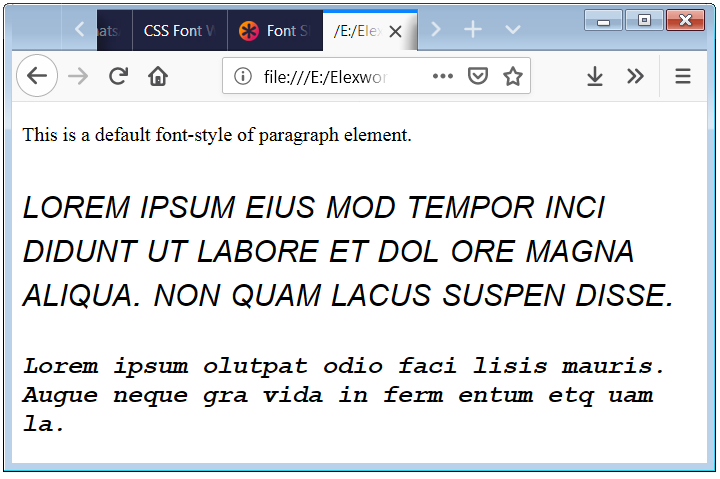
<p>This is a default font-style of paragraph element.</p>
<p class="a">Lorem ipsum eius mod tempor inci didunt ut labore et dol ore magna aliqua. Non quam lacus suspen disse.</p>
<p class="b">Lorem ipsum olutpat odio faci lisis mauris. Augue neque gra vida in ferm entum etq uam la.</p>
</body>
</html>
In the above code we apply the font property to an HTML paragraph element.

Example 2 – Another example of HTML Text Setting with Shorthand Syntax
<!DOCTYPE html>
<html>
<head>
<style>
.a
{
font: oblique all-small-caps lighter 30px Arial, Helvetica, sans-serif;
}
.b
{
font: italic 600 20px "Courier New";
}
</style>
</head>
<body>
<p>This is a default font-style of paragraph element.</p>
<p class="a">Lorem ipsum eius mod tempor inci didunt ut labore et dol ore magna aliqua. Non quam lacus suspen disse.</p>
<p class="b">Lorem ipsum olutpat odio faci lisis mauris. Augue neque gra vida in ferm entum etq uam la.</p>
</body>
</html>
In the above code we apply the font property to an HTML paragraph element in different ways.

Note: It is mandatory to specify atleast the font-size and font-family to valid the shorthand property.
If you are not specify the font-size and font-family than it will work as bellow.
Example 3 – Another Shorthand Property Code
<!DOCTYPE html>
<html>
<head>
<style>
.a
{
font: oblique all-small-caps lighter 30px;
}
.b
{
font: italic 600 20px "Courier New";
}
.c
{
font: oblique all-small-caps lighter 30px Arial, Helvetica, sans-serif;
}
</style>
</head>
<body>
<p>This is a default font-style of paragraph element.</p>
<p class="a">Lorem ipsum por inci didunt ut la bore et dol ore bore magna aliqua. Non quam lacus suspen disse.</p>
<p class="b">Lorem ipsum olutpat odio faci lisis mauris. Augue neque gra vida in ferm entum etq uam la.</p>
<p class="c">Lorem ipsum aci lisis mauris. Augue neque gra vida in ferm entum etq ipsum olutpat odio fua.</p>
</body>
</html>
In the above code we apply the font property to an HTML paragraph element.
Here first paragraph element we can not specify the font-family, so it does not have any changes. It show in default fonts.


 March 31st, 2019
March 31st, 2019  Nilesh Chaurasia
Nilesh Chaurasia  Posted in
Posted in  Tags:
Tags: 

