CSS Font Variant Property
Font Variant property changes the lower character into the Small Caps. Small Caps means that the first character is bigger and all characters are in caps.
Example 1 – How to Set Small Caps Text in HTML with CSS Property
<!DOCTYPE html>
<html>
<head>
<style>
.a
{
font-variant: normall;
}
.b
{
font-variant: small-caps;
}
</style>
</head>
<body>
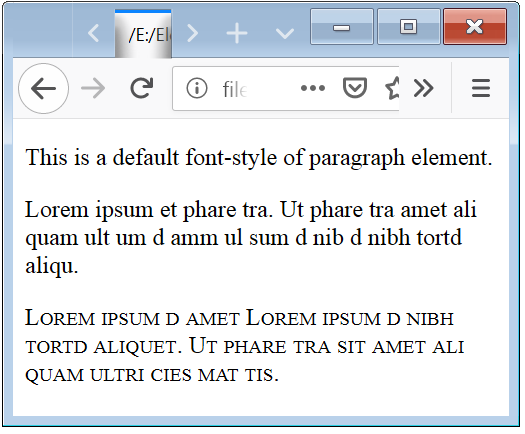
<p>This is a default font-style of paragraph element.</p>
<p class="a">Lorem ipsum et phare tra. Ut phare tra amet ali quam ult um d amm ul sum d nib d nibh tortd aliqu.</p>
<p class="b">Lorem ipsum d amet Lorem ipsum d nibh tortd aliquet. Ut phare tra sit amet ali quam ultri cies mat tis.</p>
</body>
</html>
In the above code we apply the font-variant to an HTML paragraph element.

CSS Font Variant Property and Small Caps Text in HTML
CSS Font Small Caps Property changes the characters into the Small Caps characters. Small Caps characters mean that the first character is bigger and capital than all characters. And another rest characters are small but capital characters.
Example 2 – How to Set Small Caps Text for an HTML Element
<!DOCTYPE html>
<html>
<head>
<style>
.a
{
font-variant: normall;
}
.b
{
font-variant: small-caps;
}
</style>
</head>
<body>
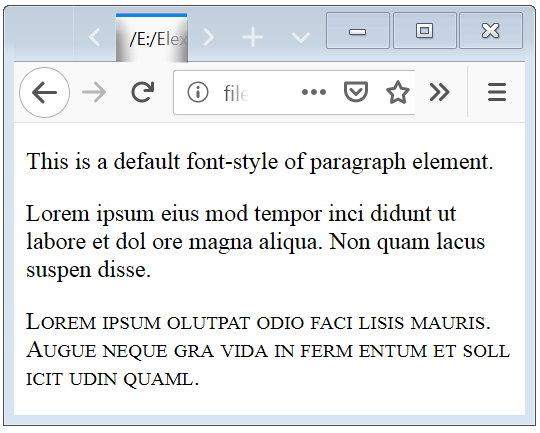
<p>This is a default font-style of paragraph element.</p>
<p class="a">Lorem ipsum eius mod tempor inci didunt ut labore et dol ore magna aliqua. Non quam lacus suspen disse.</p>
<p class="b">Lorem ipsum olutpat odio faci lisis mauris. Augue neque gra vida in ferm entum et soll icit udin quaml.</p>
</body>
</html>
In the above code we apply the font-variant to an HTML paragraph element.
Where the first latter of the HTML paragraph element’s sentance is bigger and caps. And rest characters are in cpas but smaller than the first character of paragraph element.

All Small Caps Setting for HTML Text
You also change the font variant like all the characters are same and capital. Than you have to apply { font-variant: all-small-caps; } property.
Example 3 – How to Set All Small Caps Text with CSS Property
<!DOCTYPE html>
<html>
<head>
<style>
.a
{
font-variant: normall;
}
.b
{
font-variant: small-caps;
}
.c
{
font-variant: all-small-caps;
}
</style>
</head>
<body>
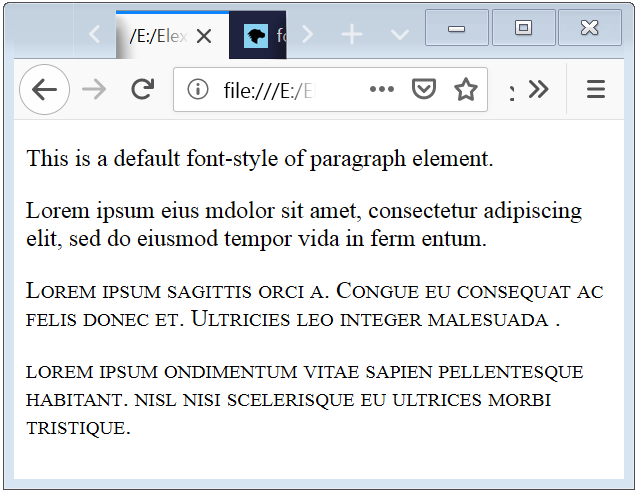
<p>This is a default font-style of paragraph element.</p>
<p class="a">Lorem ipsum eius mod tempor inci didunt ut labore et dol ore magna aliqua. Non quam lacus suspen disse.</p>
<p class="b">Lorem ipsum olutpat odio faci lisis mauris. Augue neque gra vida in ferm entum et soll icit udin quaml.</p>
</body>
</html>
In the above code we apply the font-variant to an HTML paragraph element.
In second paragraph the first latter of the HTML paragraph element’s sentence is bigger and caps. And rest characters are in cpas but smaller than the first character of paragraph element.
In third paragraph all the charachters of the HTML paragraph element characters are in cpas and similar to each other.


 March 22nd, 2019
March 22nd, 2019  Nilesh Chaurasia
Nilesh Chaurasia  Posted in
Posted in  Tags:
Tags: 

