CSS Text Decoration Style Property
This property is used to applying the different underline type the text. You can style your underline by solid, wavy, double and dashed type.
First, you have to write the text-decoration-line property than you have to write text-decoration-style property. Without text-decoration-line property you can not change the style of underline.
Example 1 – Wavy Style Underline for p HTML element.
<!DOCTYPE html>
<html>
<head>
<style>
.a
{
text-decoration-line: underline;
text-decoration-style: wavy;
}
</style>
</head>
<body>
<p>This is a default paragraph element.</p>
<p class="a">Lorem ipsum aute iru re dolor in reddd preh ende rit.</p>
</body>
</html>
In the above code, we apply the text-decoration-style and text-decoration-line properties to an HTML paragraph element to show line to the paragraph element with the changed style of the underline.

You also decorate your text more beautiful by using the bellow properties of text decoration.
Example 2 – Underline Style with double and solid type
<!DOCTYPE html>
<html>
<head>
<style>
.a
{
text-decoration-line: underline;
text-decoration-style: double;
text-decoration-color: red;
}
.b
{
text-decoration-line: underline overline;
text-decoration-style: wavy;
text-decoration-color: blue;
}
.b
{
text-decoration-line: line-through;
text-decoration-style: solid;
text-decoration-color: green;
}
</style>
</head>
<body>
<p>This is a default paragraph element.</p>
<p class="a">Lorem ipsum olup tate vel ites secil lum dol ore euhnf klenledo.</p>
<p class="b">Lorem ipsum prob ident, sunt in culpa qui offb icia desb erunt mollit .</p>
</body>
</html>
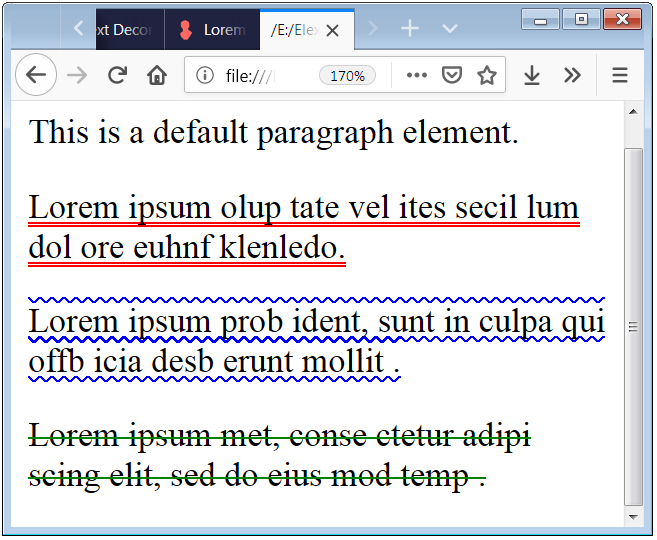
In the above code, we apply the text-decoration-style text-decoration-color and text-decoration-line properties to an HTML paragraph element to show line to the paragraph element with the changed style of the underline.


 April 2nd, 2019
April 2nd, 2019  Nilesh Chaurasia
Nilesh Chaurasia  Posted in
Posted in  Tags:
Tags: 

