CSS hr Style
hr Style means that, you can change the color, style and width of any Horizontal Line. Border Properties are used to Style the hr(Horizontal Line) element.
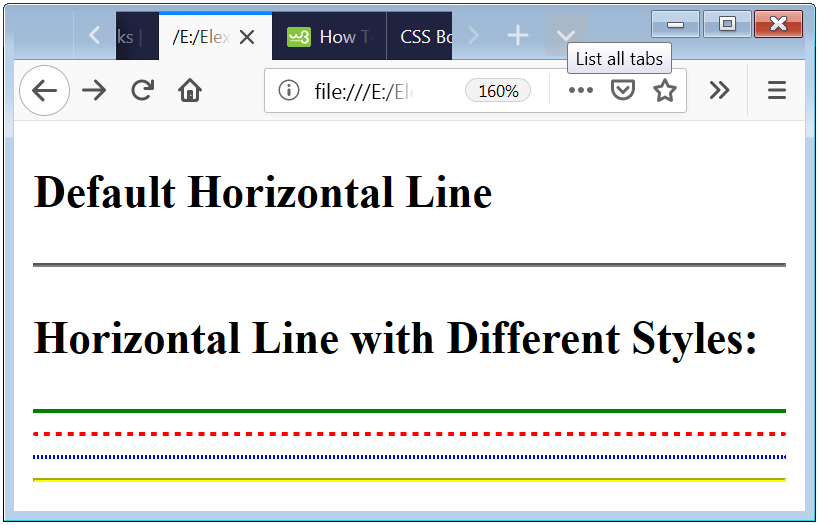
Example 1 – Styling CSS hr Tag color and Line Style
<!DOCTYPE html>
<html>
<head>
<style>
.first
{
border-color: green;
border-style: solid;
}
.second
{
border-color: red;
border-style: dashed;
}
.third
{
border-color: blue;
border-style: dotted;
}
.four
{
border-color: yellow;
border-style: inset;
}
</style>
</head>
<body>
<h3>Default Horizontal Line</h3>
<hr>
<h3>Horizontal Line with Different Styles:</h3>
<hr class="first">
<hr class="second">
<hr class="third">
<hr class="four">
</body>
</html>
The above code shows that how can you style horizontal line.

Warning: To remove all other borders, you have to use the property border: none;
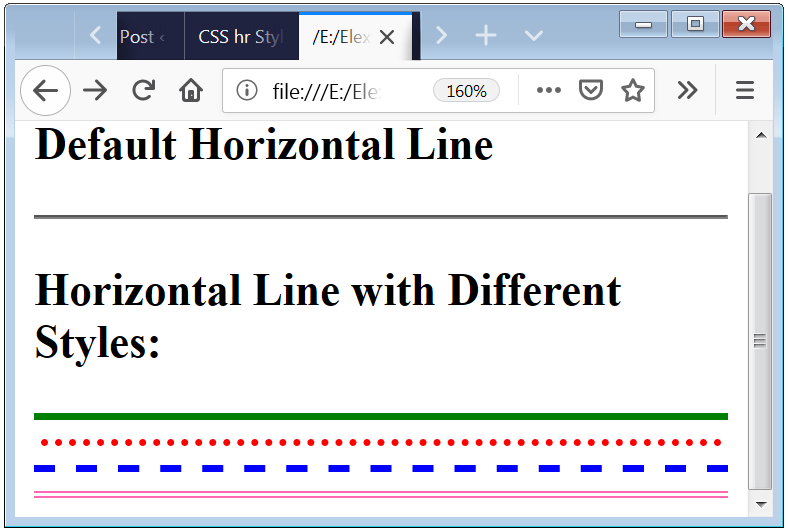
Example 2 – Another example of hr Style with width CSS property.
<!DOCTYPE html>
<html>
<head>
<style>
.first
{
border: none;
border-top-color: green;
border-top-style: solid;
border-top-width: 3px;
}
.second
{
border: none;
border-top-color: red;
border-top-style: dotted;
border-top-width: 3px;
}
.third
{
border: none;
border-top-color: blue;
border-top-style: dashed;
border-top-width: 3px
}
.four
{
border: none;
border-top-color: hotpink;
border-top-style: double;
border-top-width: 3px
}
</style>
</head>
<body>
<h3>Default Horizontal Line</h3>
<hr>
<h3>Horizontal Line with Different Styles:</h3>
<hr class="first">
<hr class="second">
<hr class="third">
<hr class="four">
</body>
</html>
The above code shows that how can you style horizontal line in different ways.


 March 14th, 2019
March 14th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  Posted in
Posted in  Tags:
Tags: 


Hi there! Someone in my Facebook group shared this site with us so I came to give it a look. I’m definitely enjoying the information. I’m book-marking and will be tweeting this to my followers! Exceptional blog and terrific design.
I like this website its a master peace ! .