HTML pre Tag
HTML <pre> tag means predefined tag. When you write any paragraph in the HTML document, than you use the <p> tag to write any paragraph. But in the <p> tag all the spaces, new lines and tabs was removed.
If you want to write any paragraph that have more space, and start with new line or you want to write as it is, than you have to use the <pre> tag in the replacement of <p> tag.
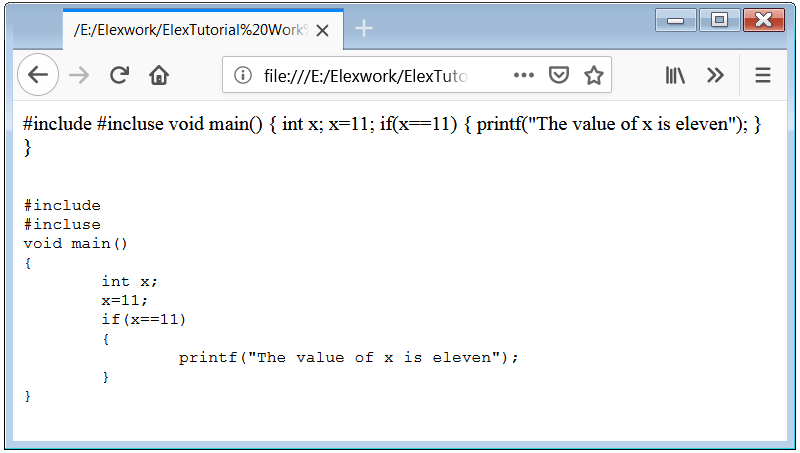
Example 1 – The HTML pre Element is used to display c code with proper indention.
<html>
<body>
<p>
#include<stdio.h>
#incluse<conio.h>
void main()
{
int x;
x=11;
if(x==11)
{
printf("The value of x is eleven");
}
}
</p>
<pre>
#include<stdio.h>
#incluse<conio.h>
void main()
{
int x;
x=11;
if(x==11)
{
printf("The value of x is eleven");
}
}
</pre>
</body>
</html>


 February 19th, 2019
February 19th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  Posted in
Posted in  Tags:
Tags: 


I discovered your blog site on google and verify a number of of your early posts. Continue to keep up the superb operate. I simply extra up your RSS feed to my MSN News Reader. Seeking forward to studying extra from you later on!?