CSS Line Height Property
CSS Line Height Property is used to define the distance between the lines in text HTML elements.
As your requirement, you can also change the distance between the lines through line-height Property.
Example 1- Use of Line Height Property for increase the distance between the lines in p element
<!DOCTYPE html>
<html>
<head>
<style>
.height
{
line-height: normal;
}
.line-height
{
line-height: 20px;
}
.line-height1
{
line-height: 25px;
}
</style>
</head>
<body>
<h2>Examples Code</h2>
<h3> Line-Height Example with normal Spaces between the lines</h3>
<p class="height">Lorem ipsum augue mauris augue neque gravida in fermentum et. Venenatis urna cursus eget nunc scelerisque viverra mauris. </p>
<h3>Line-Height Of 3px Example</h3>
<p class="line-height">Lorem ipsum pis in eu mi bibendum neque. At erat pellentesque adipiscing commodo elit at. Platea dictumst quisque sagittis purus sit amet volutpat.</p>
<h3> Line-Height Of 4px Example</h3>
<p class="line-height1">Lorem ipsum egestas erat imperdiet sed euismod nisi porta. Nec sagittis aliquam malesuada bibendum arcu commodo.</p>
</body>
</html>
In the above given code, we define the line-height property to an HTML Paragraph Element. Where we apply the line-height values of 20px and 25px spaces between the lines.

Note:You can not specify negative values to the line-height property. If you define the negative value to the line-height property than it will not apply and show default distance between the line.
Another example of the line-height CSS Property.
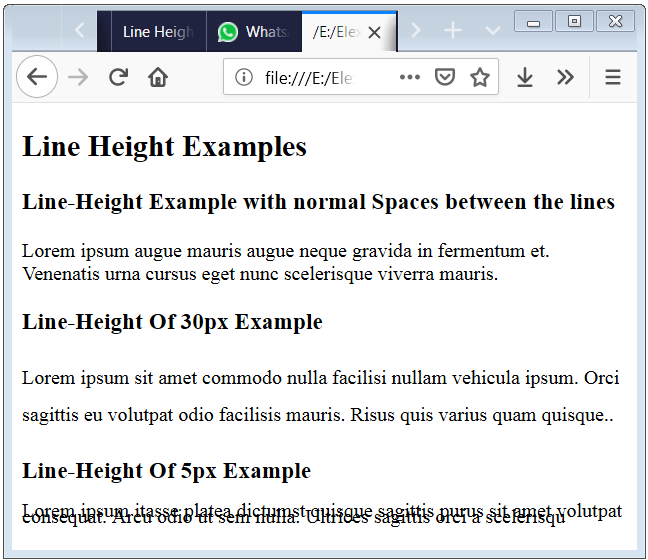
Example 2- Line Height in HTML with two different vales to see the effect of the property
<!DOCTYPE html>
<html>
<head>
<style>
.height
{
line-height: normal;
}
.line-height
{
line-height: 30px;
}
.line-height1
{
line-height: 5px;
}
</style>
</head>
<body>
<h2>Example how to apply the property</h2>
<h3> Line-Height Example with normal Spaces between the lines</h3>
<p class="height">Lorem ipsum augue mauris augue neque gravida in fermentum et. Venenatis urna cursus eget nunc scelerisque viverra mauris. </p>
<h3>Line-Height Of 30px Example</h3>
<p class="line-height">Lorem ipsum sit amet commodo nulla facilisi nullam vehicula ipsum. Orci sagittis eu volutpat odio facilisis mauris. Risus quis varius quam quisque..</p>
<h3> Line-Height Of 5px Example</h3>
<p class="line-height1">Lorem ipsum itasse platea dictumst quisque sagittis purus sit amet volutpat consequat. Arcu odio ut sem nulla. Ultrices sagittis orci a scelerisqu</p>
</body>
</html>
In the above given code, we define the line-height property to an HTML Paragraph Element. Where we apply the line-height values of 30px and 5px spaces between the lines. Where the paragraph element of 5px line-height overlap each other.


 April 16th, 2019
April 16th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  Posted in
Posted in  Tags:
Tags: 

