CSS Word Spacing Property
CSS Word Spacing Property is used to define the space between the words.
With the use of word-spacing property, you can modify the spaces between the words of the HTML Elements.
Example 1 – Word Spacing property basic example code syntax with p tag
<!DOCTYPE html>
<html>
<head>
<style>
.spacing
{
word-spacing:normal;
}
.word-spacing
{
word-spacing:3px;
}
</style>
</head>
<body>
<h2>Example of the Letter-Spacing</h2>
<h3> Word-Spacing Example with normal Spaces</h3>
<p class="spacing">Lorem ipsum risus pretium quam vulputate dignissim suspendisse in est. Purus sit amet luctus venenatis lectus.</p>
<h3> Word-Spacing Of 4px Example</h3>
<p class="word-spacing">Lorem ipsum vestibulum sed arcu. Porta lorem mollis aliquam ut diam. Iaculis nunc sed augue lacus viverra vitae. </p>
</body>
</html>
In the above given code, we define the word-spacing property to an HTML Paragraph Element. Where we apply the word-spacing of 4px and also have the normal spaces between the word.

Example 2 – Word Spacing in HTML p element modification with negative values
<!DOCTYPE html>
<html>
<head>
<style>
.spacing
{
word-spacing:normal;
}
.word-spacing
{
word-spacing:-1px;
}
.word-spacing1
{
word-spacing:-3px;
}
</style>
</head>
<body>
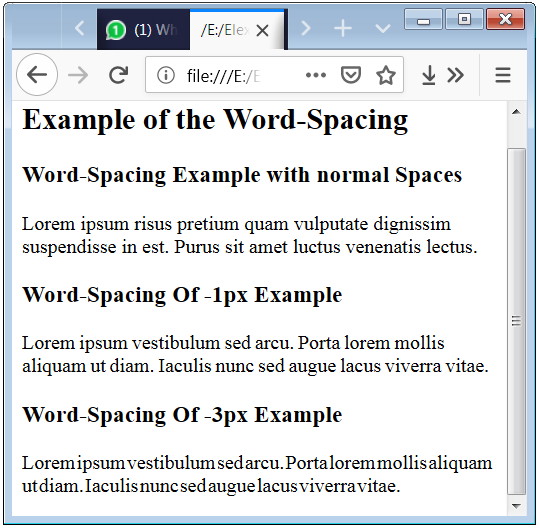
<h2>Example of the Word-Spacing</h2>
<h3> Word-Spacing Example with normal Spaces</h3>
<p class="spacing">Lorem ipsum risus pretium quam vulputate dignissim suspendisse in est. Purus sit amet luctus venenatis lectus.</p>
<h3> Word-Spacing Of -1px Example</h3>
<p class="word-spacing">Lorem ipsum vestibulum sed arcu. Porta lorem mollis aliquam ut diam. Iaculis nunc sed augue lacus viverra vitae. </p>
<h3> Word-Spacing Of -3px Example</h3>
<p class="word-spacing1">Lorem ipsum vestibulum sed arcu. Porta lorem mollis aliquam ut diam. Iaculis nunc sed augue lacus viverra vitae. </p>
</body>
</html>
In the above given code, we define the word-spacing property to an HTML Paragraph Element. Where we apply the word-spacing in negative values of -3px and -1px spaces between the words.


 April 16th, 2019
April 16th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  Posted in
Posted in  Tags:
Tags: 

