CSS Tables Style
Table is one of the important element and with the help of CSS Properties you can make it more attractive and beautiful.
Through Table Borders Property you can apply border to a table.
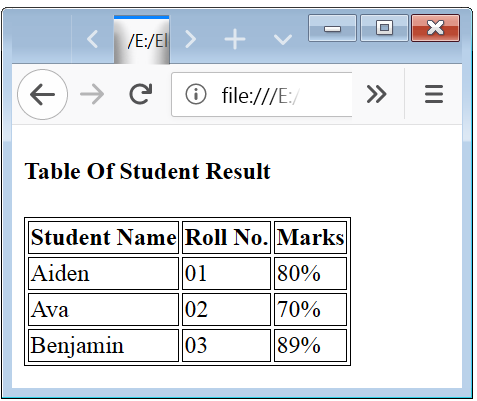
Example 1 – CSS Table Border Style
<!DOCTYPE html>
<html>
<head>
<style>
table1, th, td
{
border: 1px solid black;
}
</style>
</head>
<body>
<h4>Table Of Student Result</h4>
<table>
<tr>
<th>Student Name</th>
<th>Roll No.</th>
<th>Marks</th>
</tr>
<tr>
<td>Aiden</td>
<td>01</td>
<td>80%</td>
</tr>
<tr>
<td>Ava</td>
<td>02</td>
<td>70%</td>
</tr>
<tr>
<td>Benjamin</td>
<td>03</td>
<td>89%</td>
</tr>
</table>
</body>
</html>
Here the above code shows that how can you apply CSS Properties to a Table.

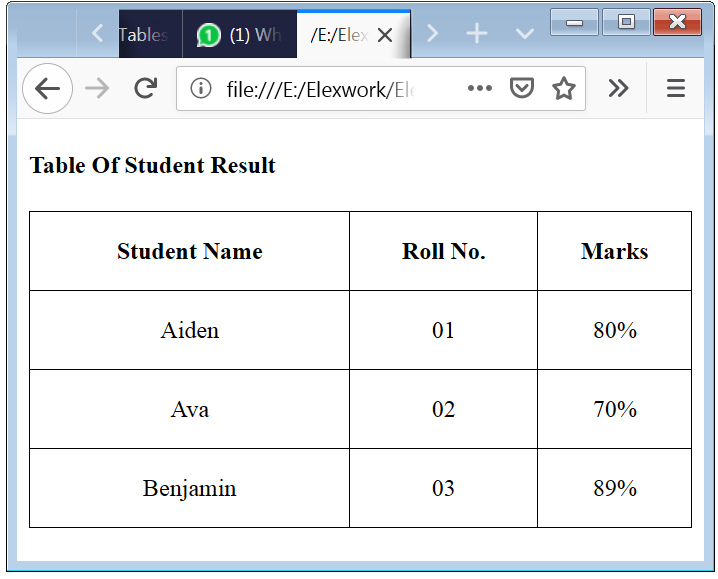
Collapse Table Design Border with CSS Property
Double border view does not look clean, to remove the double border look border-collapse property is used.
Example 2 – Collapse Table Border Property
<!DOCTYPE html>
<html>
<head>
<style>
table
{
border-collapse: collapse;
}
table, th, td
{
border: 1px solid black;
}
</style>
</head>
<body>
<h4>Table Of Student Result</h4>
<table>
<tr>
<th>Student Name</th>
<th>Roll No.</th>
<th>Marks</th>
</tr>
<tr>
<td>Aiden</td>
<td>01</td>
<td>80%</td>
</tr>
<tr>
<td>Ava</td>
<td>02</td>
<td>70%</td>
</tr>
<tr>
<td>Benjamin</td>
<td>03</td>
<td>89%</td>
</tr>
</table>
</body>
</html>
Here the above code shows that how can you apply CSS Border Property to a Table without double-border.

Styling HTML Tables with Width and Height Property
Through Width and Height Property you can change the height and width of the table cells.
Example 3 -Table Width and Height Property
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td
{
border: 1px solid black;
}
table
{
width: 100%;
}
th
{
height: 50px;
}
</style>
</head>
<body>
<h4>Table Of Student Result</h4>
<table>
<tr>
<th>Student Name</th>
<th>Roll No.</th>
<th>Marks</th>
</tr>
<tr>
<td>Aiden</td>
<td>01</td>
<td>80%</td>
</tr>
<tr>
<td>Ava</td>
<td>02</td>
<td>70%</td>
</tr>
<tr>
<td>Benjamin</td>
<td>03</td>
<td>89%</td>
</tr>
</table>
</body>
</html>
Here the above code shows that how can you apply CSS Width and Height Property to a Table.

Table Text Alignment Property
If you want alignment of text(left, right or center) than text-align property is used.
Example 4 -Table Text Alignment Property
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td
{
border: 1px solid black;
}
table
{
width: 100%;
border-collapse: collapse;
}
th, td
{
height: 50px;
}
td
{
text-align: center;
}
</style>
</head>
<body>
<h4>Table Of Student Result</h4>
<table>
<tr>
<th>Student Name</th>
<th>Roll No.</th>
<th>Marks</th>
</tr>
<tr>
<td>Aiden</td>
<td>01</td>
<td>80%</td>
</tr>
<tr>
<td>Ava</td>
<td>02</td>
<td>70%</td>
</tr>
<tr>
<td>Benjamin</td>
<td>03</td>
<td>89%</td>
</tr>
</table>
</body>
</html>
Here the above code shows that how can you apply alignment to text of the Table.

Table Vertical Alignment Property
If you arrange the text vertically(top, bottom or middle) than vertical-align property is used.
Example 5 -Table Vertical Alignment Property
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td
{
border: 1px solid black;
}
table
{
width: 100%;
border-collapse: collapse;
}
th, td
{
height: 50px;
vertical-align: bottom;
}
td
{
text-align: center;
}
</style>
</head>
<body>
<h4>Table Of Car</h4>
<table>
<tr>
<th>Car Name</th>
<th>Price</th>
<th>Speed</th>
</tr>
<tr>
<td>Hyundai Grand i10</td>
<td>Rs. 4.25 lakh</td>
<td>100 kmph</td>
</tr>
<tr>
<td>Chevrolet Cruze</td>
<td>Rs. 10.25 lakh</td>
<td>190 kmph</td>
</tr>
<tr>
<td>Bugatti Veyron</td>
<td>Rs. 12 crore</td>
<td>100 kmph</td>
</tr>
</table>
</body>
</html>
Here the above code shows that how can you apply vertical alignment to text of the Table.

Table Padding
If you want to modify the spacing of table text from the border than padding property is used.
Example 6 – Table Padding Property
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td
{
border: 1px solid black;
}
table
{
width: 100%;
border-collapse: collapse;
}
th, td
{
height: 30px;
padding-left: 20px;
}
</style>
</head>
<body>
<h4>Table Of Mobile</h4>
<table>
<tr>
<th>Mobile Name</th>
<th>Brand</th>
<th>Price</th>
</tr>
<tr>
<td>Redmi Note 7</td>
<td>Xiaomi</td>
<td>Rs. 13,999</td>
</tr>
<tr>
<td>Galaxy M30</td>
<td>Samsung</td>
<td>Rs. 14,990</td>
</tr>
<tr>
<td>Honor 10 Lite</td>
<td>Honor</td>
<td>Rs. 13,999</td>
</tr>
</table>
</body>
</html>
Here the above code shows that how can you apply padding to Table text.
Below image shows that how padding is apply. And padding is shown by the voilet color.

Table Hoverable Property
To apply mouse over effect to the particular row of table than hover property is used.
Example 7 – Table Hoverable Property Code
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td
{
border-bottom: 1px solid black;
}
table
{
width: 100%;
border-collapse: collapse;
}
th, td
{
height: 30px;
padding-left: 20px;
}
tr:hover
{
background-color: orange;
}
</style>
</head>
<body>
<h4>Table Of Mobile</h4>
<table>
<tr>
<th>Mobile Name</th>
<th>Brand</th>
<th>Price</th>
</tr>
<tr>
<td>Redmi Note 7</td>
<td>Xiaomi</td>
<td>Rs. 13,999</td>
</tr>
<tr>
<td>Galaxy M30</td>
<td>Samsung</td>
<td>Rs. 14,990</td>
</tr>
<tr>
<td>Honor 10 Lite</td>
<td>Honor</td>
<td>Rs. 13,999</td>
</tr>
</table>
</body>
</html>
Here the above code shows that how can you apply hover effect to Table row.

Striped Tables Property
Striped Tables means that alternate rows of the table have different color. Through stripped the content of table is easiy to read. nth-child(even or odd) property is used to apply stripped effect.
Example 8 – Striped Tables Property
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td
{
border-bottom: 1px solid black;
}
table
{
width: 100%;
border-collapse: collapse;
}
th, td
{
height: 30px;
padding-left: 20px;
}
tr:nth-child(even)
{
background-color: lightgrey;
}
th
{
text-align: left;
}
</style>
</head>
<body>
<h4>Table Of Member</h4>
<table>
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Contact No.</th>
</tr>
<tr>
<td>Alexander</td>
<td>Elizabeth</td>
<td>6534689689</td>
</tr>
<tr>
<td>Aiden</td>
<td>Smith</td>
<td>7676545489</td>
</tr>
<tr>
<td>George</td>
<td>Willimson</td>
<td>6576455444</td>
</tr>
<tr>
<td>Lee</td>
<td>Franklin</td>
<td>6538905613</td>
</tr>
<tr>
<td>Petter</td>
<td>Park</td>
<td>8989534390</td>
</tr>
</table>
</body>
</html>
Here the above code shows that how can you apply stripped to Table row and how will it look.

Table Color Property
If you want to apply a color to the row of table than color property is used. To apply the color you have to see the background-color of the table-row.
Example 9 – Table Color Property
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td
{
border-bottom: 1px solid black;
}
table
{
width: 100%;
border-collapse: collapse;
}
th, td
{
height: 30px;
padding-left: 20px;
}
tr:nth-child(odd)
{
background-color: lightgrey;
}
th
{
text-align: left;
background-color: darkcyan;
color: white;
}
</style>
</head>
<body>
<h4>Table Of Hospital At Washington DC</h4>
<table>
<tr>
<th>Hospital Name</th>
<th>Address</th>
<th>Contact No.</th>
</tr>
<tr>
<td>Unity Health Care Southwest Health Center</td>
<td>b/t S 7th St & S 5th St Navy Yard</td>
<td>(202)469-4699</td>
</tr>
<tr>
<td>Fort Washington Now Urgent Care</td>
<td>10709 Indian Head Hwy Ste D</td>
<td>(240)493-9650</td>
</tr>
<tr>
<td>Sibley Memorial Hospital</td>
<td>5255 Loughboro Rd NW</td>
<td>(202)537-4000</td>
</tr>
<tr>
<td>The George Washington University Hospital</td>
<td>900 23rd St NW</td>
<td>(202)715-4000</td>
</tr>
<tr>
<td>MedStar Georgetown University Hospital</td>
<td>3800 Reservoir Rd NW</td>
<td>(855)546-2805</td>
</tr>
</table>
</body>
</html>
Here the above code shows that how can you apply color to the heading of Table and how will it look.


 March 16th, 2019
March 16th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  Posted in
Posted in  Tags:
Tags: 


I’m not that much of a internet reader to be honest but your sites really nice, keep it up! I’ll go ahead and bookmark your website to come back down the road. Cheers
I precisely desired to thank you very much yet again. I am not sure what I would’ve gone through without the type of tips and hints provided by you on such a problem. It has been a very horrifying condition for me personally, nevertheless coming across the well-written form you solved the issue made me to jump for joy. I am grateful for the advice and even believe you know what a powerful job you happen to be providing teaching many others via your site. I know that you have never come across any of us.
I抳e read several good stuff here. Certainly worth bookmarking for revisiting. I surprise how much effort you put to make such a excellent informative site.