CSS Outline Property
CSS Outline is an another boundry that you can specify, additional to border property. CSS Outline is the outer side border of a border.
The Use of Outline Property to change the color, width and style of an HTML Element Outline.
Example 1 – Outline with p HTML element
<!DOCTYPE html>
<html>
<head>
<style>
p
{
color:white;
background-color:lightblue;
border:4px solid orange;
outline: 5px solid blue;
}
</style>
</head>
<body>
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et
</p>
</div>
</body>
</html>
The above syntax shows that how can you apply the outline to an HTML Element.
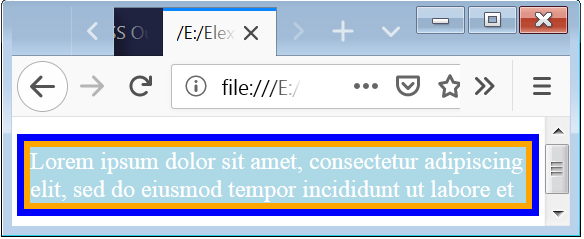
The bellow image shows the result of applying outline and here a paragraph and have border and outline of 4px and 5px width respectively. This border is shown by the color orange and outline is shown by the color blue.

CSS Outline Style
Outline Style Property is used to specify that, which type of Outline design, browser should be displayed.
Outline Style Values
| Outline Style Designs | Description |
|---|---|
| solid | This shows a straight-line design for outline. |
| dotted | This shows a dotted-line design for outline. |
| dashed | This shows a dashed-line design for outline. |
| double | This shows a double-line design for outline. |
| groove | This shows a 3D groove-line design for outline. |
| inset | This shows a 3D inset-line design for outline. |
| ridge | This shows a 3D ridge-line design for outline. |
| outset | This shows a 3D outset-line design for outline. |
| none | This shows no line design for outline. |
| hidden | This shows a hidden-line design for outline. |
| mix | This shows a mix-line design for outline. |
Example 2 – Outline Style Design Code
<!DOCTYPE html>
<html>
<head>
<style>
.solid
{
outline:1px solid olive;
}
.dotted
{
outline-style: dotted;
}
.dashed
{
outline-style: dashed;
}
.double
{
outline-style: double;
}
.groove
{
outline-style: groove;
}
.ridge
{
outline-style: ridge;
}
.inset
{
outline-style: inset;
}
.outset
{
outline-style: outset;
}
.none
{
outline-style: none;
}
.hidden
{
outline-style: hidden;
}
.mix
{
outline-style: solid dashed ridge dotted;
}
</style>
</head>
<body>
<div>
<p class="solid">This is a solid outline.</p>
<p class="dotted">This is a dotted outline.</p>
<p class="dashed">This is a dashed outline.</p>
<p class="double">This is a double outline.</p>
<p class="groove">This is a groove outline.</p>
<p class="ridge">This is a ridge outline.</p>
<p class="inset">This is a inset outline.</p>
<p class="outset">This is a outset outline.</p>
<p class="mix">This is a mix outline.</p>
<p class="none">This is a none outline.</p>
<p class="hidden">This is a hidden outline.</p>
</div>
</body>
</html>
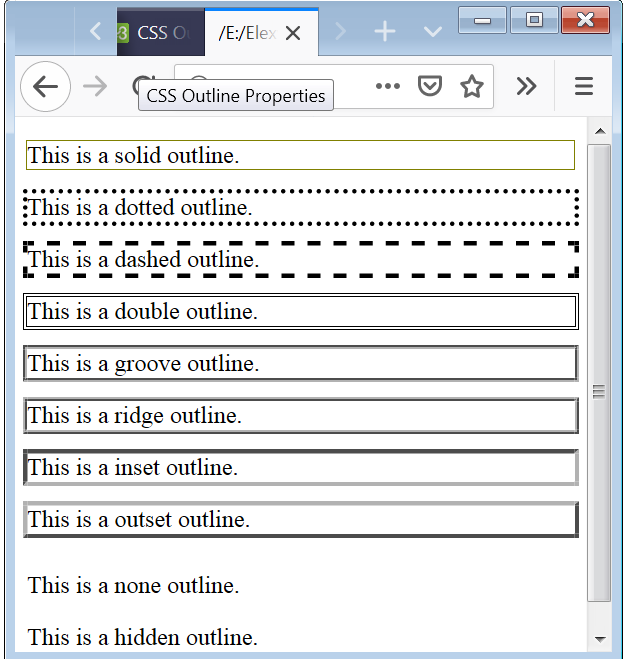
The above code shows different-different designs of outline. And below is the result of the upper code.

Warning:The declaration of the outline-style is mandatory, because without declaration of outline-style the outline will not display, it remain transparent.
CSS Outline Color
Outline Color Property is used to apply different color on the outline design.
You can apply Outline Color by 3 ways:
- name – specify a color by the name, such as “blue”
- RGB – specify a color by the RGB value, such as “rgb(0,0,255)”
- Hex – specify a color by the Hex value, such as “#0000FF”
Example 3 – Outline Color Syntax
<!DOCTYPE html>
<html>
<head>
<style>
.first
{
border: 4px solid orange;
outline-style: solid;
outline-color: lime;
}
</style>
</head>
<body>
<div>
<p class="first">This is a solid outline with lime color.</p>
</div>
</body>
</html>
The above syntax is used to apply color to outline.
Note: In outline you can only apply single color, width and style to all four sides of outline.
CSS Outline Width
Outline Width Property is used to specify width of the outline of an HTML Element.
Example 4 – Outline Width Syntax and Code
<!DOCTYPE html>
<html>
<head>
<style>
.first
{
border: solid lime 4px;
outline-style: solid;
outline-width: 5px;
outline-color: red;
}
</style>
</head>
<body>
<div>
<p class="first">This is a solid outline of width 5px with red color.</p>
</div>
</body>
</html>
The above syntax is used to apply width of outline.


 March 10th, 2019
March 10th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  Posted in
Posted in  Tags:
Tags: 

