CSS nth Last Child of a type Selector
If you want to select an HTML Element which is the nth child of a defined parent element but counting start from the last then you have to use the nth-last-child selector. Where n is denoted to a number.
Example 1 – Last Child Selector Example with p type tag
<!DOCTYPE html>
<html>
<head>
<style>
p:nth-last-child(3)
{
color: white;
background-color: darkcyan;
padding-left: 5px;
}
</style>
</head>
<body>
<p>Lorem ipsum labore et dolore magna aliqua.</p>
<p>Lorem ipsum varius morbi enim nunc faucibus.</p>
<p>Lorem ipsum retra et ultrices neque ornare.</p>
<p>Lorem ipsum urna et pharetra pharetra massa.</p>
<p>Lorem ipsum ultrices gravida dictum fusce.</p>
<p>Lorem ipsum cetur ridiculus mus mauris vitae.</p>
<p>Lorem ipsum interdum posuere lorem ipsum.</p>
</body>
</html>
In the above examples, we have multiple p tags. Here we apply a design specification to the last third paragraph.

CSS Last Child Even Odd
If you want to apply different design specification to the alternate rows. To design this type of design specification you have to use nth-last-child(even or odd), selector. But the counting of rows will start from the last or bottom.
Example 2 – nth Last Child Syntax with Even and Odd Example
<!DOCTYPE html>
<html>
<head>
<style>
p:nth-last-child(even)
{
color: white;
background-color: lightgray;
padding-left: 5px;
}
p:nth-last-child(odd)
{
color: black;
background-color: whitesmoke;
padding-left: 5px;
}
</style>
</head>
<body>
<p>Lorem ipsum mauris cursus mattisa iaculis at.</p>
<p>Lorem ipsum quisque sagittis purus sit amet.</p>
<p>Lorem ipsum cenas volutpat blandit aliquam etiam.</p>
<p>Lorem ipsum quam sem et tortor consequat curab.</p>
<p>Lorem ipsum bibendum arcu vitae elementum itur.</p>
<p>Lorem ipsum mpor orci dapibus ultrices inulis nunc.</p>
<p>Lorem ipsum etus et malesuada faultr ices ricesc.</p>
</body>
</html>
In the above examples, we have multiple p tags. Here we apply different design specification to the alternate rows.

nth Last Child Example with Formula
By the use of a formula (an + b) you can make more complex design. Using this formula you can make your design specification as per your requirement. But the counting will be start from the last or bottom.
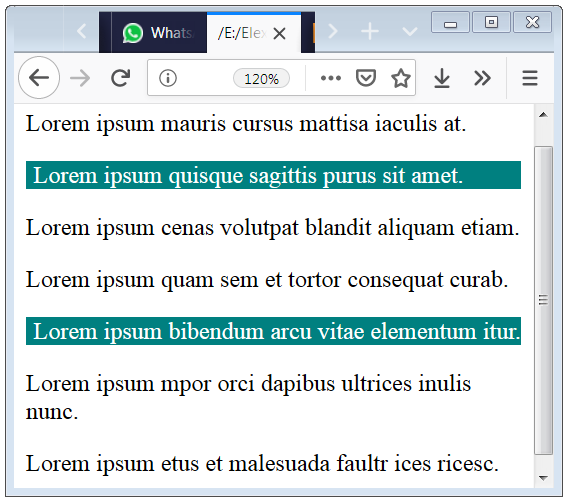
Example 3 – nth Last Child with Formula Example
<!DOCTYPE html>
<html>
<head>
<style>
p:nth-last-child(3n + 0)
{
color: white;
background-color: teal;
padding-left: 5px;
}
</style>
</head>
<body>
<p>Lorem ipsum mauris cursus mattisa iaculis at.</p>
<p>Lorem ipsum quisque sagittis purus sit amet.</p>
<p>Lorem ipsum cenas volutpat blandit aliquam etiam.</p>
<p>Lorem ipsum quam sem et tortor consequat curab.</p>
<p>Lorem ipsum bibendum arcu vitae elementum itur.</p>
<p>Lorem ipsum mpor orci dapibus ultrices inulis nunc.</p>
<p>Lorem ipsum etus et malesuada faultr ices ricesc.</p>
</body>
</html>
In the above examples, we have multiple p tags. Here we apply different design specification to the rows which is a multiple of n.


 May 10th, 2019
May 10th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  Posted in
Posted in  Tags:
Tags: 


Real informative and fantastic structure of content, now that’s user genial (:.