CSS Float Property
The CSS float property is used to design multiple column web page layout. if you want to design two columns or three columns web page layout you have to float your div elements with the help of float property.
The div tag is a block level element so, div element acquires complete horizontal spaces and the next div element is starting from the new line. If you want multiple divs are in side by side and to make an elegant designs web page.
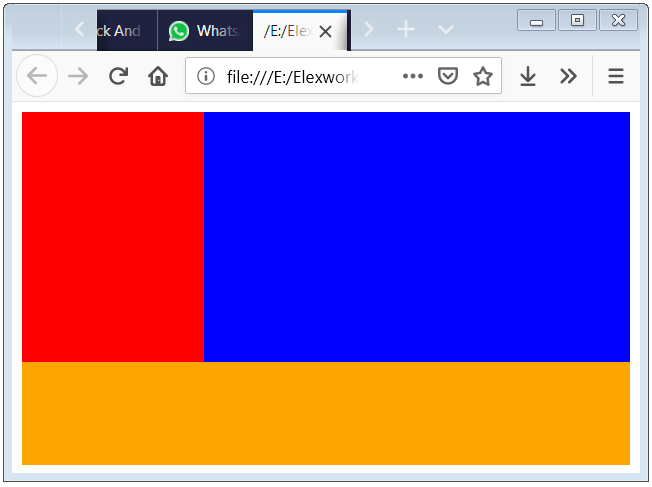
Example 1 – Two column layout with Float property
<!DOCTYPE html>
<html>
<head>
<style>
.container
{
}
.left-sidebar
{
float:left;
width:30%;
height:200px;
background-color:red;
}
.main
{
float:left;
width:70%;
height:200px;
background-color:blue;
}
.cleaner
{
clear:both;
}
.footer
{
height:80px;
background-color:orange;
padding:1px;
}
</style>
</head>
<body>
<div class="container">
<div class="left-sidebar">
</div>
<div class="main">
</div>
<div class="cleaner">
</div>
<div class="footer">
</div>
</div>
</body>
</html>
In the above code, we apply 2 div which names are left-sidebar and main. Apply some CSS Properties to these <div> tags.

Note:In this design, all the div elements are floated horizontally. You have to clear the float. If you will not clear the float than the next div element will not be floated to the previous div element and it will not be show.
CSS Clear Property to Clean Float Left and Right
If you want more enhance the look of the design than use padding and margin. To make the box model look and have some space from the parent.
Example 2 – Use of Float Property for creating two column layout good looking with proper padding.
<!DOCTYPE html>
<html>
<head>
<style>
.container
{
}
.main
{
float:left;
width:75%;
height:200px;
background-color:yellow;
}
.main-inner
{
background-color:white;
height:170px;
margin:10px;
}
.right-sidebar
{
float:right;
width:25%;
height:200px;
background-color:darkcyan;
}
.right-sidebar-inner
{
background-color:white;
height:170px;
margin:10px;
}
.cleaner
{
clear:both;
}
.footer
{
height:80px;
background-color:red;
padding:1px;
}
.footer-inner
{
background-color:white;
height:50px;
margin:9px;
}
</style>
</head>
<body>
<div class="container">
<div class="main">
<div class="main-inner">
</div>
</div>
<div class="right-sidebar">
<div class="right-sidebar-inner">
</div>
</div>
<div class="cleaner">
</div>
<div class="footer">
<div class="footer-inner">
</div>
</div>
</div>
</body>
</html>
In the above code, we apply 2 div which names are right-sidebar and main. Apply some CSS Properties to these <div> tags.

Note:In this design, all the div elements are blank that is why we are using height property to make this divs visible. After when you insert content to the divs you can remove height property from the CSS.
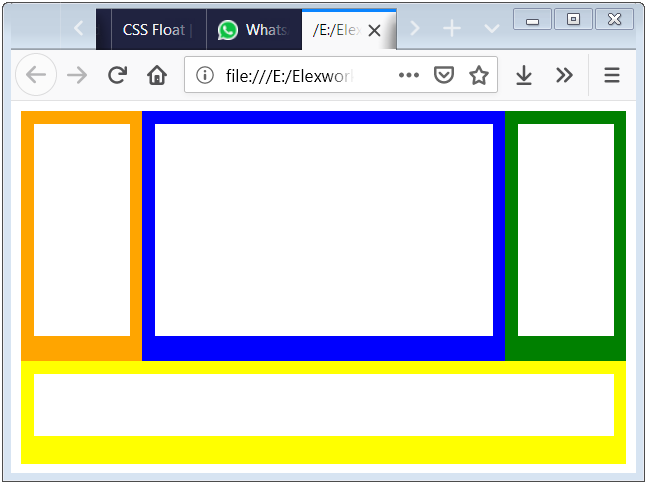
Float Property with Clear Property in Three Column Layout Design
You also make three column design by the use of the given code.
Example 3 – Float property Example with three column layout
<!DOCTYPE html>
<html>
<head>
<style>
.container
{
}
.left-sidebar
{
float:left;
width:20%;
height:200px;
background-color:orange;
}
.left-sidebar-inner
{
background-color:white;
height:170px;
margin:10px;
}
.main
{
float:left;
width:60%;
height:200px;
background-color:blue;
}
.main-inner
{
background-color:white;
height:170px;
margin:10px;
}
.right-sidebar
{
float:left;
width:20%;
height:200px;
background-color:green;
}
.right-sidebar-inner
{
background-color:white;
height:170px;
margin:10px;
}
.cleaner
{
clear:both;
}
.footer
{
height:80px;
background-color:yellow;
padding:1px;
}
.footer-inner
{
background-color:white;
height:50px;
margin:9px;
}
</style>
</head>
<body>
<div class="container">
<div class="left-sidebar">
<div class="left-sidebar-inner">
</div>
</div>
<div class="main">
<div class="main-inner">
</div>
</div>
<div class="right-sidebar">
<div class="right-sidebar-inner">
</div>
</div>
<div class="cleaner">
</div>
<div class="footer">
<div class="footer-inner">
</div>
</div>
</div>
</body>
</html>
In the above code, we apply 3 div which names are left-sidebar, right-sidebar and main. Apply some CSS Properties to these <div> tags. To enhance the look and feel of the web page.


 April 14th, 2019
April 14th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  Posted in
Posted in  Tags:
Tags: 

