CSS Display Property
All the HTML elements have default look and feel (display behavior), with the use of the CSS Display Property you can change that default display structure of an HTML Element. Through this property you can change Block Level Elements into Inline Elements or Inline Elements into Block Elements.
Where <a> tag is an Inline Element with the use of Display Property you can change this Inline Element into the Block Level Element.
Example 1 – How to convert HTML link inline element to block.
<!DOCTYPE html>
<html>
<head>
<style>
.ab
{
display:block;
}
</style>
</head>
<body>
<a href="index.html">Home</a>
<a href="about.html">About Us</a>
<a href="products.html">Products</a>
<a href="contact.html">Contact Us</a>
<a class ="ab" href="index.html">Home</a>
<a class ="ab" href="about.html">About Us</a>
<a class ="ab" href="products.html">Products</a>
</body>
</html>

In the above screenshot and code shows how the default structure of <a> and how it can be changed with the use of the Display Property.
CSS Display Block
Block Level Elements cover complete horizontal space and always start with the new line.
Display Block or {display:block;} can change the Inline Elements into the Block Level Elements.
Some Block Level Elements in HTML
| Tag | Description |
|---|---|
| <h1> <h2>……..<h6> Tag | All heading tags |
| <p> Tag | Paragraph Tag |
| <div> Tag | It is a container Tag |
| <pre> Tag | Pre formatted text |
CSS Display Inline
Inline HTML Elements are those HTML Elements which cannot acquire complete horizontal spaces. All the text will show side by side to the text.
CSS Display Inline or {display:inline;} can change the Block Level Elements into Inline Elements.
Some Inline HTML Elements
| Tag | Typical Use |
|---|---|
| <a> Tag | Link Tag for hyperlinks |
| <img> Tag | Image Tag |
| <span> Tag | It is inline container Tag |
| <b> Tag | Bold text |
| <strong> Tag | Define important text |
Through Display Property you can change Inline Elements into Block Level Elements.
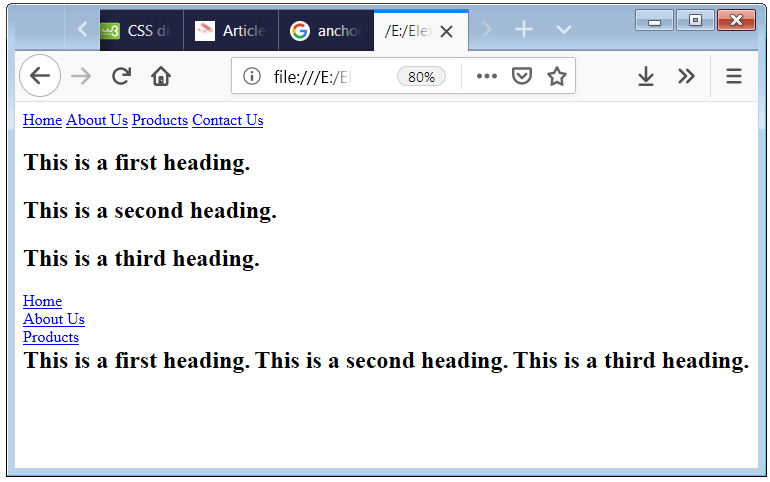
Example 2 – Use of Display Property to change the h2 block element to inline element
<!DOCTYPE html>
<html>
<head>
<style>
.ab
{
display:block;
}
.cd
{
display:inline;
}
</style>
</head>
<body>
<a href="index.html">Home</a>
<a href="about.html">About Us</a>
<a href="products.html">Products</a>
<a href="contact.html">Contact Us</a>
<h2> This is a first heading.</h2>
<h2> This is a second heading.</h2>
<h2> This is a third heading.</h2>
<a class ="ab" href="index.html">Home</a>
<a class ="ab" href="about.html">About Us</a>
<a class ="ab" href="products.html">Products</a>
<h2 class ="cd"> This is a first heading.</h2>
<h2 class ="cd"> This is a second heading.</h2>
<h2 class ="cd"> This is a third heading.</h2>
</body>
</html>

Here, <p> is a Block Level Element and above code shows that how can you change a Block Level Element into Inline Element. And the above screenshot shows the result of the above code.

 April 14th, 2019
April 14th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  Posted in
Posted in  Tags:
Tags: 


This is the precise weblog for anyone who desires to seek out out about this topic. You realize so much its nearly hard to argue with you (not that I really would want…HaHa). You undoubtedly put a brand new spin on a topic thats been written about for years. Nice stuff, simply great!