CSS Attribute Selector
Through the CSS Attribute Selector, you can select an HTML Element based on the presence of a particular attribute in a tag.
If you want to change the design specification of all HTML elements which has a target attribute.
Example 1 – Attribute Selector with a element having target defined
<!DOCTYPE html>
<html>
<head>
<style>
a[target]
{
background-color: orange;
color: white;
}
</style>
</head>
<body>
<a href="https://www.elextutorial.com">elextutorial.com</a>
<a href="http://www.wikipedia.org" target="_top">wikipedia.org</a>
<a href="https://developer.mozilla.org" target="_top">mozilla.org</a>
<a href="https://css-tricks.com ">css-tricks.com</a>
</body>
</html>
In the above examples, we have anchor <a> tags and some have a target. And we are applying some CSS Properties to that anchor element which are targeted.

Attribute with Particular Value Selector
If you want to select all HTML elements which has a target attribute and attribute value both.
Example 2 – a tag with _top Value to the target
<!DOCTYPE html>
<html>
<head>
<style>
a[target=_top]
{
color: red;
}
</style>
</head>
<body>
<a href="https://www.elextutorial.com" target="_top">elextutorial.com</a>
<a href="http://www.wikipedia.org" target="_blank">wikipedia.org</a>
<a href="https://developer.mozilla.org" target="_top">mozilla.org</a>
<a href="https://css-tricks.com ">css-tricks.com</a>
<p>Lorem ipsum mauris cursus mattis molestie a iaculis at. Platea dictumst quisque sagittis purus sit amet. Volutpat maecenas volutpat blandit aliquam etiam.</p>
</body>
</html>
In the above examples, we have anchor <a> tags and some have a target. And we are applying CSS color Property to that anchor <a> element which have targated value as top [target=_top].

Attribute Selector with Specific Word as Value
If you want to select all HTML elements that have attribute, with a value which contain the specified word.
Example 3 – img tag with alt having “god” word
<!DOCTYPE html>
<html>
<head>
<style>
img[alt~="god"]
{
border: 6px solid #D8C05E;
}
img[alt~="flower"]
{
border: 6px solid #FCA854;
}
img[alt~="landscape"]
{
border: 6px solid blue;
}
</style>
</head>
<body>
<img width="150px" height="150px" src="god.jpg" alt="ganesha god photo">
<img width="150px" height="150px" src="flower1.jpg" alt="yellow flower images">
<img width="150px" height="150px" src="landscape1.jpg" alt="blue landscape image">
</body>
</html>
In the above examples, we have 3 images with different value in the alt attribute. The images whose alt attribute containing the word “god” is shown in the golden-shade border.
The images whose alt attribute containing the word “flower” is shown in the orange-shade border.
The images whose alt attribute containing the word “landscape” is shown in the blue-shade border.

Attribute Selector in Which Value Started with Specific Word
If you want to select all HTML elements that have an attribute, with a value which is starting with the specified whole word.
Note:If you want to separate the word then use a hyphen(-) not use spaces( ).
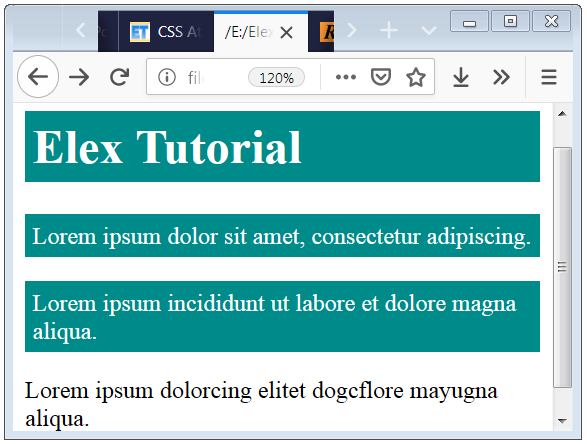
Example 4 – CSS [attribute|=”value”] Selector Example
<!DOCTYPE html>
<html>
<head>
<style>
[class|=color]
{
background: darkcyan;
color: white;
padding: 5px;
}
</style>
</head>
<body>
<h1 class="color">Elex Tutorial</h1>
<p class="color-green">Lorem ipsum dolor sit amet, consectetur adipiscing.</p>
<div class="color-shade">Lorem ipsum incididunt ut labore et dolore magna aliqua.</div>
<p class="color cyan">Lorem ipsum dolorcing elitet dogcflore mayugna aliqua.<p>
</body>
</html>
In the above examples, we have div, p, and h1 tags. And we apply different class value to these tags but starting word is same of the class than properties will applicable otherwise properties will not apply.

Caution:Here you have to specify the value of the attribute which starts with the whole word.
CSS [attribute^=”value”] Selector
If you want to select all HTML elements that have an attribute, with a value which start with the specified word but not necessarily whole word only. It means it may be part of starting word is also acceptable.
Example 5 – Attribute Selector example in which value start with a word
<!DOCTYPE html>
<html>
<head>
<style>
[class^=color]
{
background: darkcyan;
color: white;
padding: 5px;
}
</style>
</head>
<body>
<h1 class="color">Elex Tutorial</h1>
<p class="color-green">Lorem ipsum oprtrut venenatis tellus in.</p>
<div class="color-shade">Lorem ipsum pulvinar sapien et ligula nisl ullamcorper.</div>
<p class="colorcyan">Lorem ipsum endisse interdum consectetur libero id faucibus.<p>
</body>
</html>
In the above examples, we have div, p, and h1 tags. And we apply the class attribute to these tags and have different value to these tags but starting spelling will be same as the class value than CSS properties will applicable otherwise properties will not apply.

Caution:Here you have to specify the value of the attribute which starts with this word not to be a whole word.
Attribute Selector with Value End with Specific
If you want to select all HTML elements that have an attribute, with a value whose suffix (or ends with) is a specified word.
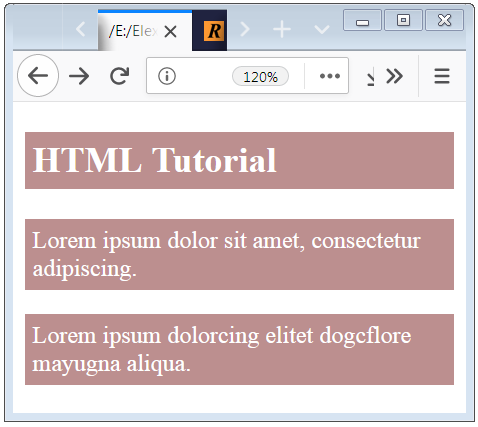
Example 6 – CSS [attribute$=”value”] Selector Example
<!DOCTYPE html>
<html>
<head>
<style>
[class$="text"]
{
background: orange;
color: white;
padding: 5px;
}
</style>
</head>
<body>
<h1 class="text">HTML Tutorial</h1>
<p class="my_text">Lorem ipsum dolor sit amet, consectetur adipiscing.</p>
<h2 class="mytext">CSS Tutorial</h2>
<p class="capital-text">Lorem ipsum dolorcing elitet dogcflore mayugna aliqua.<p>
</body>
</html>
In the above examples, we have h1, p, and h2 tags. And we apply the class attribute to these tags and have different value to these tags but class values word is ended with the suffix “text” than CSS properties will applicable otherwise properties will not apply.

Caution:Here you have to specify the value of the attribute which ends with this word not to be a whole word.
Attribute Selector in which Value Contain Specific String
If you want to select all HTML elements that have an attribute, with a value which contain a specified string.
Example 7 – CSS [attribute*=”value”] Selector Example
<!DOCTYPE html>
<html>
<head>
<style>
[class*="xt"]
{
background: rosybrown;
color: white;
padding: 5px;
}
</style>
</head>
<body>
<h2 class="text">HTML Tutorial</h2>
<p class="my_text">Lorem ipsum dolor sit amet, consectetur adipiscing.</p>
<p class="capital-text">Lorem ipsum dolorcing elitet dogcflore mayugna aliqua.<p>
</body>
</html>
In the above examples, we have p and h2 tags. And we apply the class attribute to these tags and have different value to these tags but class values contain a string of “xt” than CSS properties will applicable otherwise properties will not apply.


 May 11th, 2019
May 11th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  Posted in
Posted in  Tags:
Tags: 

