Bootstrap 4 Text Typography
Using bootstrap 4 text typography the look and feel of the HTML Elements are changed according to the bootstrap 4 predefined styling. With the use of this the styles of headings, subheadings, paragraphs, texts are customized.
Bootstrap 4 Headings
The font-size of the headings are slightly different from the default and bootstrap 3 headings.
The below table has shown the font-size of the headings:-
Heading’s font-size
| Heading tag | font-size(px) in HTML | font-size(px) in Bootstrap 3 | font-size(px) in Bootstrap 4 |
|---|---|---|---|
| <h1> | 32px | 36px | 40px |
| <h2> | 24px | 30px | 32px |
| <h3> | 18px | 24px | 28px |
| <h4> | 1.09em or 17.50px | 18px | 24px |
| <h5> | 0.83em or 13.28px | 14px | 20px |
| <h6> | 0.67em or 10.72px | 12px | 16px |
Example 1 – Bootstrap 4 Heading Typography Example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Text Typography System</title>
<!-- link the bootstrap online or through CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="background-color: lightgrey;">
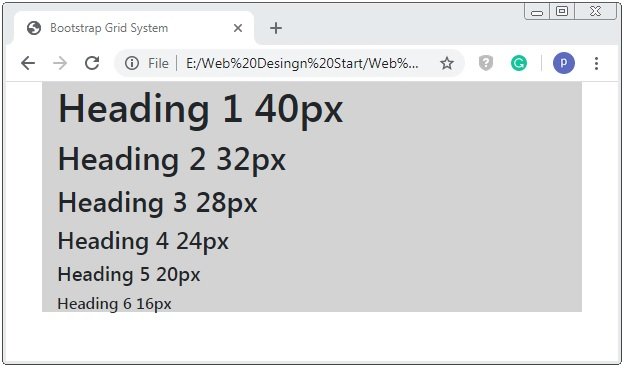
<h1>Heading 1 40px</h1>
<h2>Heading 2 32px</h2>
<h3>Heading 3 28px</h3>
<h4>Heading 4 24px</h4>
<h5>Heading 5 20px</h5>
<h6>Heading 6 16px</h6>
</div>
</body>
</html>
On the above code, we use the heading tag with embedded bootstrap. And here the font-sizes are varying from bigger to smaller font-size.

Display Headings
Display heading is used to noticeable from the normal heading. The display headings have larger font-size and lighter font-weight. Bootstrap 4 provides four classes .display-1, .display-2, .display-3 and display-4.
Example 2 – Bootstrap 4 Display Heading Typography Example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Text Typography System</title>
<!-- link the bootstrap online or through CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="background-color: lightgrey;">
<h3 class="display-1">Display 1</h3>
<h4 class="display-2">Display 2</h4>
<h5 class="display-3">Display 3</h5>
<h6 class="display-4">Display 4</h6>
</div>
</body>
</html>
On the above code, we use the heading tags with the applied classes .display-1, display-2, .display-3 and display-4. And here the font-sizes are varying from bigger to smaller font-size and also font-weight.

<small>
The bootstrap 4 <small> tag is used to create the secondary text with reducing of font-size and font-weight to its parent. Where 15% of font-size is reduced to its parent.
Example 3 – Bootstrap 4 <small> Example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Text Typography System</title>
<!-- link the bootstrap online or through CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="background-color: lightgrey; padding: 10px">
<h1>Heading 1 <small>Heading 1</small></h1>
<h2>Heading 2 <small>Heading 2</small></h2>
<h3>Heading 3 <small>Heading 3</small></h3>
<h4>Heading 4 <small>Heading 4</small></h4>
</div>
</body>
</html>
On the above code, the <small> tag is applied inside the heading tags. And the resultant look of the text is lighter and smaller to the default font-size and font-weight.

<mark>
The bootstrap 4 <mark> tag is used to hightlight to the particular text. The text is hightlight by the background color is light orange color.
Example 4 – Bootstrap 4 <mark> Example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Text Typography System</title>
<!-- link the bootstrap online or through CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="background-color: lightgrey; padding: 10px;">
<p>Lorem ipsum dolor sit amet, <mark>consectetur</mark> adipisicing elit, sed do eiusmod tempor <mark> incididunt</mark> ut labore et dolore magna aliqua. Ut enim ad minim veniam.</p>
</div>
</body>
</html>
On the above code, the <mark> tag is applied inside the paragraph tags. And the resultant look of the text is of light orange color background.

<abbr>
The bootstrap 4 <abb> tag is used to describe abbreviation (full-form)to the particular text when you put the cursor on it. The text will be shown with the dotted bottom border.
Example 5 – Bootstrap 4 <mark> Example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Text Typography System</title>
<!-- link the bootstrap online or through CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="background-color: lightgrey; padding: 10px">
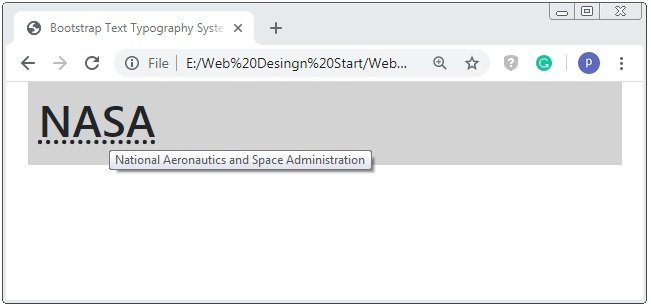
<h1><abbr title="National Aeronautics and Space Administration">NASA</abbr></h1>
</div>
</body>
</html>
On the above code, the <abbr> tag is applied inside the heading tag with the title attribute. And the title attribute has the abbreviation value. When you put the cursor on the tex the value of the title attribute will be displayed.

<blockquote>
The bootstrap 4 provide the class .blockquote to <blockquote> tag to create the quoting blocks. And the class .blockquote-footer is applied to the footer tag to create the blockquote footer.
Example 6 – Bootstrap 4 <blockquote> Example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Text Typography System</title>
<!-- link the bootstrap online or through CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="background-color: lightgrey; padding: 10px;">
<h2>Blockquote</h2>
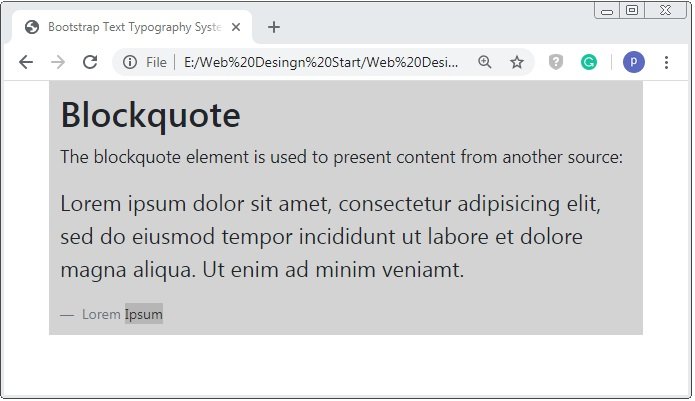
<p>The blockquote element is used to present content from another source:</p>
<blockquote>
<p class="blockquote">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniamt.</p>
</blockquote>
<footer class="blockquote-footer">
Lorem Ipsum
</footer>
</div>
</body>
</html>
On the above code, the paragraph tag is with applied class .blockquote is defined inside the blockquote tag and the below image shows that how the normal para and paragraph with blockquote class may vary.

<dl>
The bootstrap 4 provide styling to the data-title(dt) tag as bold font-weight and lidgt font-weight to data-descrition(dd) tag.
Example 7 – Bootstrap 4 <blockquote> Example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Text Typography System</title>
<!-- link the bootstrap online or through CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="background-color: lightgrey; padding: 10px;">
<h2>Blockquote</h2>
<dl>
<dt>Milk</dt>
<dd>Hot and cold milk.</dd>
<dt>Tea</dt>
<dd>Hot Tea.</dd>
</dl>
</div>
</body>
</html>
On the above code, the description list <dt> tag is used with <dt> and <dd> to define the title and description..

<code>
The bootstrap 4 <code> tag is also used to heiglight the text where the text-color is red and reduce the font-size.
Example 8 – Bootstrap 4 <code> Example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Text Typography System</title>
<!-- link the bootstrap online or through CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="background-color: lightgrey; padding: 10px;">
<h2>Code Tag Example</h2>
<p>Lorem ipsum dolor sit amet, <code> consectetur</code> adipisicing elit, sed do eiusmod <code> tempor </code> incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation.</p>
</div>
</body>
</html>
Here we apply the paragraph tag inside a container and apply the <code> tag to text. And the below image shows how the bootstrap 4 provide the styling to code tag.

<pre>
The bootstrap 4 <pre> tag is used to write the element as it is.
Example 9 – Bootstrap 4 <pre> Example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Text Typography System</title>
<!-- link the bootstrap online or through CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="background-color: ; padding: 10px;">
<h2>Code Tag Example</h2>
<p>Lorem ipsum dolor sit amet,
consectetu adipisicing elit,
sed do
eiusmod tempor incididunt.</p>
<pre>Lorem ipsum dolor sit amet,
consectetu adipisicing elit,
sed do
eiusmod tempor incididunt.</pre>
</div>
</body>
</html>
Here we apply the pre tag and apply extra spaces and line break to html element. At the resultant of pre tag all the extra spaces and line break are also show not removed but without pre tag all the extra spaces and line break will be removed.


 June 2nd, 2020
June 2nd, 2020  Prerana Kasar
Prerana Kasar  Posted in
Posted in  Tags:
Tags: 

