Bootstrap 4 Colors
Bootstrap 4 provides classes that can be used to provide color to the texts and backgrounds only applying the classes. This classes not providing normal colors, providing the meaning through colors..
Bootstrap 4 Text Color
The bootstrap 4 provides some contextual classes to provide meaningful colors to the text. The classes are text-muted, .text-primary, .text-success, .text-info, .text-warning, .text-danger, .text-secondary, .text-white, .text-dark, .text-body and .text-light.
Example 1 – Bootstrap 4 Text Color Example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Text Typography System</title>
<!-- link the bootstrap online or through CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="padding: 10px;">
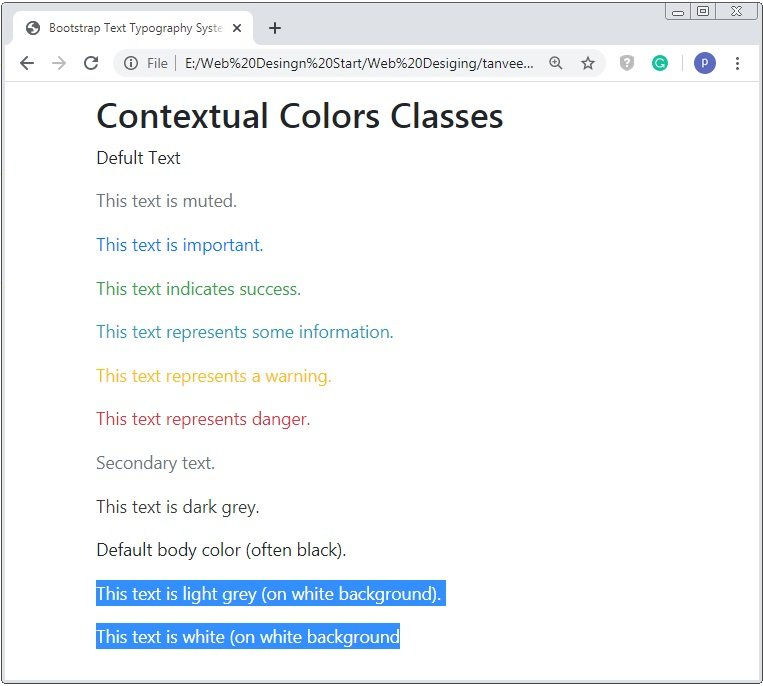
<h2>Contextual Colors Classes</h2>
<p>Defult Text</p>
<p class="text-muted">This text is muted.</p>
<p class="text-primary">This text is important.</p>
<p class="text-success">This text indicates success.</p>
<p class="text-info">This text represents some information.</p>
<p class="text-warning">This text represents a warning.</p>
<p class="text-danger">This text represents danger.</p>
<p class="text-secondary">Secondary text.</p>
<p class="text-dark">This text is dark grey.</p>
<p class="text-body">Default body color (often black).</p>
<p class="text-light">This text is light grey (on white background).</p>
<p class="text-white">This text is white (on white background).</p>
</div>
</body>
</html>
Here all the contextual classes are applied to the paragraph tag and the below image shows the which class is used for which purpose.

Caution: Here text-black and .text-white will not show on white background. For displaying the text you can use 50% opacity for black.
Example 2 – Bootstrap 4 Text Color With Opacity Example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Text Typography System</title>
<!-- link the bootstrap online or through CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="padding: 10px;">
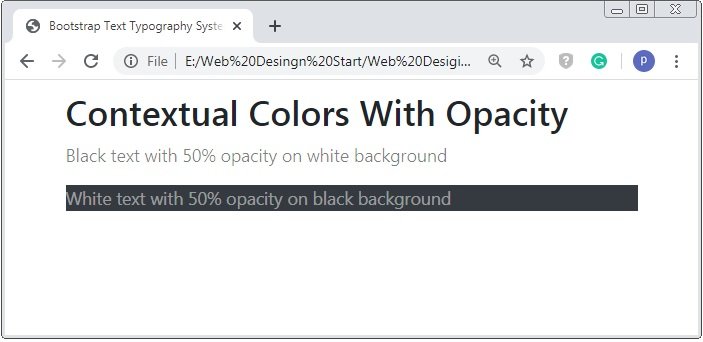
<h2>Contextual Colors With Opacity</h2>
<p class="text-black-50">Black text with 50% opacity on white background</p>
<p class="text-white-50 style="background-color: black;"">White text with 50% opacity on black background</p>
</div>
</body>
</html>
Here the contextual class text-black-50 and text-white-50 are applied to the paragraph tag.

Bootstrap 4 Background Color
The bootstrap 4 also provides classes to apply background-color. The classes are .bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary, .bg-dark and .bg-light.
Example 3 – Bootstrap 4 Background Color Example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Text Typography System</title>
<!-- link the bootstrap online or through CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="padding: 10px;">
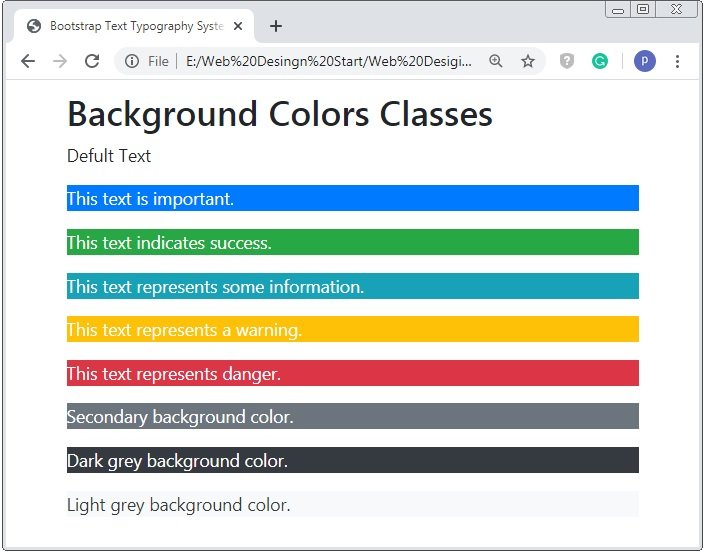
<h2>Background Colors Classes</h2>
<p>Defult Text</p>
<p class="bg-primary text-white">This text is important.</p>
<p class="bg-success text-white">This text indicates success.</p>
<p class="bg-info text-white">This text represents some information.</p>
<p class="bg-warning text-white">This text represents a warning.</p>
<p class="bg-danger text-white">This text represents danger.</p>
<p class="bg-secondary text-white">Secondary background color.</p>
<p class="bg-dark text-white">Dark grey background color.</p>
<p class="bg-light text-dark">Light grey background color.</p>
</div>
</body>
</html>
Here the background-color classes are applied to the paragraph tag. And this classes not provide colors to to the text so you have to applied the text-color color as you want.


 June 3rd, 2020
June 3rd, 2020  Prerana Kasar
Prerana Kasar  Posted in
Posted in  Tags:
Tags: 

