 HTML Introduction HTML is a language used to write web page code. A webpage is having a unique URL (or address) on the internet. HTML full form is Hyper Text Markup Language in other word HTML is a Abrivation of Hyper Text Markup Language. Every web page on the internet is coded in HTML language […]
HTML Introduction HTML is a language used to write web page code. A webpage is having a unique URL (or address) on the internet. HTML full form is Hyper Text Markup Language in other word HTML is a Abrivation of Hyper Text Markup Language. Every web page on the internet is coded in HTML language […] Archive for February, 2019
HTML Introduction | HTML Definition
 February 6th, 2019
February 6th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  HTML Introduction HTML is a language used to write web page code. A webpage is having a unique URL (or address) on the internet. HTML full form is Hyper Text Markup Language in other word HTML is a Abrivation of Hyper Text Markup Language. Every web page on the internet is coded in HTML language […]
HTML Introduction HTML is a language used to write web page code. A webpage is having a unique URL (or address) on the internet. HTML full form is Hyper Text Markup Language in other word HTML is a Abrivation of Hyper Text Markup Language. Every web page on the internet is coded in HTML language […] HTML Page Structure | Basic Web Page Syntax Format
 February 7th, 2019
February 7th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  HTML Page Structure HTML Page Structure is nothing but the web page format ideally every page should look like. Basic Structure of HTML page is actually created with some basic HTML tags like <html>, <head>, <body>, and <title> tags. Example 1 – HTML Basic Page format or HTML page normal syntax is given below. The […]
HTML Page Structure HTML Page Structure is nothing but the web page format ideally every page should look like. Basic Structure of HTML page is actually created with some basic HTML tags like <html>, <head>, <body>, and <title> tags. Example 1 – HTML Basic Page format or HTML page normal syntax is given below. The […] History of HTML | Latest Version HTML5
 February 9th, 2019
February 9th, 2019  Nilesh Chaurasia
Nilesh Chaurasia
History of HTML The journey of HTML is started from 1989 when Tim Berners-Lee work on the development of www. The first Specifications of HTML is introduced in 1991 by Tim Berners-Lee, at that time the HTML language features are very basic, called HTML 1.0. HTML Version List HTML 1.0 was just developed to have […]
HTML Doctype Declaration | DTD definition in HTML5
 February 10th, 2019
February 10th, 2019  Nilesh Chaurasia
Nilesh Chaurasia
HTML Doctype Declaration HTML Doctype is an instruction to the browser to display the page according to the version of HTML. It must be on top of the page, means it must be first statement in any HTML web page. Syntax in HTML5 is <!DOCTYPE html>. Warning: HTML Doctype Declaration is the first line of […]
HTML Attributes & Tags Definition Meaning
 February 10th, 2019
February 10th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  HTML Attributes HTML Attributes supply additional information to the HTML tag. Many times it is used to enhance the capability, look and feel of the HTML Elements. HTML Attributes Definition It is also considered as parameter of HTML tag. The attribute in HTML is used to provide value to some setting required to the HTML […]
HTML Attributes HTML Attributes supply additional information to the HTML tag. Many times it is used to enhance the capability, look and feel of the HTML Elements. HTML Attributes Definition It is also considered as parameter of HTML tag. The attribute in HTML is used to provide value to some setting required to the HTML […] HTML Tags | Basic HTML Elements Definition
 February 10th, 2019
February 10th, 2019  Nilesh Chaurasia
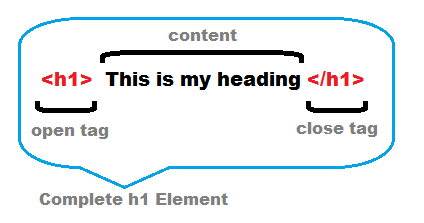
Nilesh Chaurasia  HTML Tags HTML Tags is the basic building block used to markup the content in the HTML web page document. <h1> tag is used to display some text in big and bold text on the web page. <h1> Tag Description The above h1 example have content, opening h1 tag (<h1>) and closing h1 tag (</h1>). […]
HTML Tags HTML Tags is the basic building block used to markup the content in the HTML web page document. <h1> tag is used to display some text in big and bold text on the web page. <h1> Tag Description The above h1 example have content, opening h1 tag (<h1>) and closing h1 tag (</h1>). […] HTML Paragraph | P HTML Tag
 February 11th, 2019
February 11th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  HTML Paragraph Tag P HTML tag is used to define the Paragraph elements. This HTML Tag is used to write the paragraph in the web page. HTML Paragraph is represent by the <p> tag. you have to just use <p> </p> inside the body tag and write multiple lines inside this paragraph tag. Example – […]
HTML Paragraph Tag P HTML tag is used to define the Paragraph elements. This HTML Tag is used to write the paragraph in the web page. HTML Paragraph is represent by the <p> tag. you have to just use <p> </p> inside the body tag and write multiple lines inside this paragraph tag. Example – […] HTML Heading | HTML h1 Tag
 February 11th, 2019
February 11th, 2019  Nilesh Chaurasia
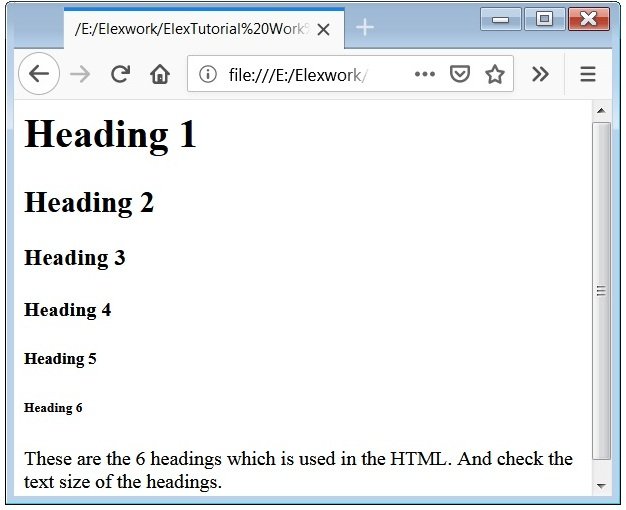
Nilesh Chaurasia  HTML Heading HTML Heading Tags are used to write the heading of the articles. HTML Headings are the six level headings. HTML Headings are described by the tag <h1> to <h6> tag. If You want to describe the headings or sub-headings about a topic than you can use this tags. Where <h1> describe the most […]
HTML Heading HTML Heading Tags are used to write the heading of the articles. HTML Headings are the six level headings. HTML Headings are described by the tag <h1> to <h6> tag. If You want to describe the headings or sub-headings about a topic than you can use this tags. Where <h1> describe the most […] HTML Link | HTML a Tag
 February 12th, 2019
February 12th, 2019  Nilesh Chaurasia
Nilesh Chaurasia
HTML Link Tag HTML Link tag is used to insert link or hyperlink in any HTML web page document. The a tag is a paired tag, means it is having content and as well as opening and closing tag. When user click on the contents of the HTML a element the browser opens the new […]
HTML List Tag | HTML Types Of Lists
 February 12th, 2019
February 12th, 2019  Nilesh Chaurasia
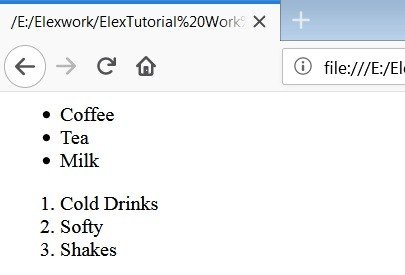
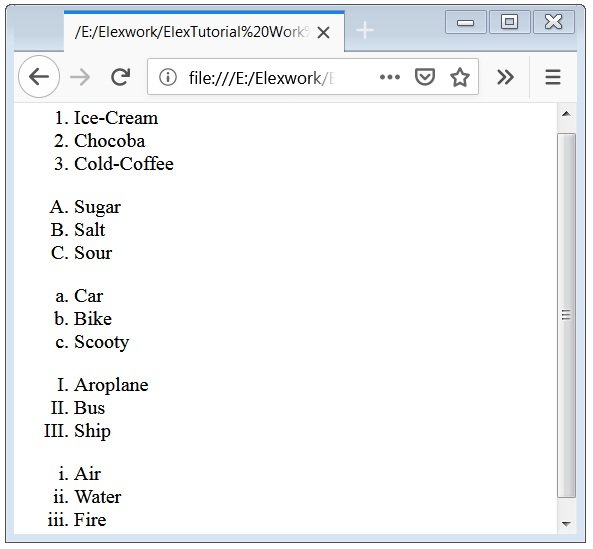
Nilesh Chaurasia  What is HTML List HTML List Tag is used to represent the data in the formate of the list. HTML Types Of Lists are shown in the bullets or number formate. example – Bulleted List This above code shows that how can you write any data into the bulleted list. List Tag example – Numbered […]
What is HTML List HTML List Tag is used to represent the data in the formate of the list. HTML Types Of Lists are shown in the bullets or number formate. example – Bulleted List This above code shows that how can you write any data into the bulleted list. List Tag example – Numbered […] HTML Unordered List | HTML ul
 February 12th, 2019
February 12th, 2019  Nilesh Chaurasia
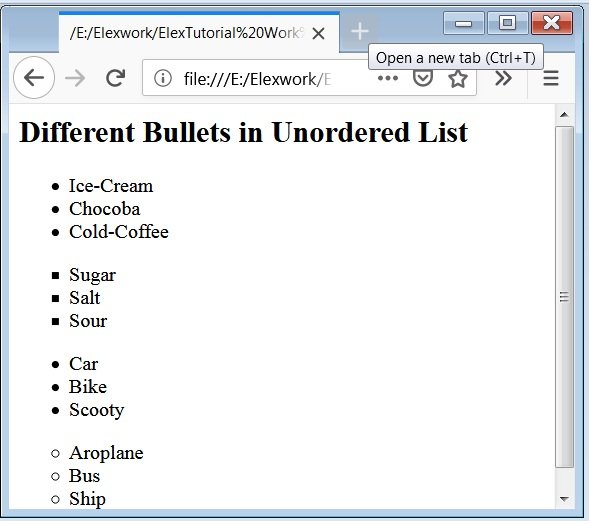
Nilesh Chaurasia  HTML Unordered List HTML Unordered List is used to insert the data into the bullets formate. It is also known as bullet lists or HTML ul. HTML Unordered List This above code shows that how can you write any data into the bullets formate. And this is the default formate of >ul< list. HTML ul […]
HTML Unordered List HTML Unordered List is used to insert the data into the bullets formate. It is also known as bullet lists or HTML ul. HTML Unordered List This above code shows that how can you write any data into the bullets formate. And this is the default formate of >ul< list. HTML ul […] HTML Ordered List | HTML OL
 February 13th, 2019
February 13th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  HTML Ordered List HTML Ordered List is used to insert the data into the numeric or numbers formate. It is also known as numbered lists or HTML OL. It is have a particular order. In Other words Ordered List are the Number List means every element of the order list are specified with the sequential […]
HTML Ordered List HTML Ordered List is used to insert the data into the numeric or numbers formate. It is also known as numbered lists or HTML OL. It is have a particular order. In Other words Ordered List are the Number List means every element of the order list are specified with the sequential […] HTML Image | HTML Img Tag
 February 13th, 2019
February 13th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  HTML Image HTML Image tag is used to link the image in to the web page. The images were not embedded into the HTML page, they were linked in the HTML pages. That’s why the attributes will be required. HTML Image Tag The above syntax is used to linked the image. Caution:HTML image <img> tag […]
HTML Image HTML Image tag is used to link the image in to the web page. The images were not embedded into the HTML page, they were linked in the HTML pages. That’s why the attributes will be required. HTML Image Tag The above syntax is used to linked the image. Caution:HTML image <img> tag […] HTML Comment Tag | Comment in HTML
 February 13th, 2019
February 13th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  HTML Comment Tag HTML Comment Tag is used to make a part of code which is ignored by the web browser. And browser will not display that part of code but the code is visible in the code section. Comment in HTML syntax The main use of HTML comment in code is to create the […]
HTML Comment Tag HTML Comment Tag is used to make a part of code which is ignored by the web browser. And browser will not display that part of code but the code is visible in the code section. Comment in HTML syntax The main use of HTML comment in code is to create the […] HTML Inline Style | HTML Style Attribute
 February 13th, 2019
February 13th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  HTML Inline Style It is a technique to change the default look and feel of the HTML element. Actually every browser having some default style of every HTML element, and if you are not providing the CSS to any HTML element browser will use their own style to that element. It means we are providing […]
HTML Inline Style It is a technique to change the default look and feel of the HTML element. Actually every browser having some default style of every HTML element, and if you are not providing the CSS to any HTML element browser will use their own style to that element. It means we are providing […] HTML Table | Table Tag Example
 February 14th, 2019
February 14th, 2019  Nilesh Chaurasia
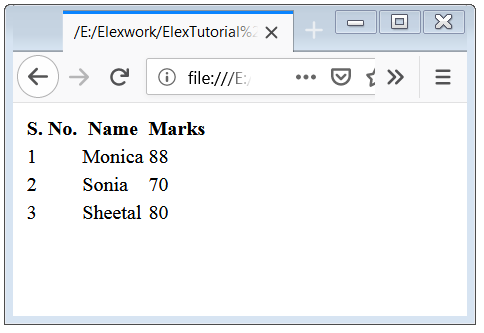
Nilesh Chaurasia  HTML Table HTML Tables are used to arranging the data into the row and column formate. In other word HTML Table create the tabular form of data. HTML Table structure consists 3 tags that is <table>, <tr> and <td>. Where <table> tag is the starting tag, <tr> tag defines the table row and <td> defines […]
HTML Table HTML Tables are used to arranging the data into the row and column formate. In other word HTML Table create the tabular form of data. HTML Table structure consists 3 tags that is <table>, <tr> and <td>. Where <table> tag is the starting tag, <tr> tag defines the table row and <td> defines […] HTML Div Tag | Div in HTML
 February 14th, 2019
February 14th, 2019  Nilesh Chaurasia
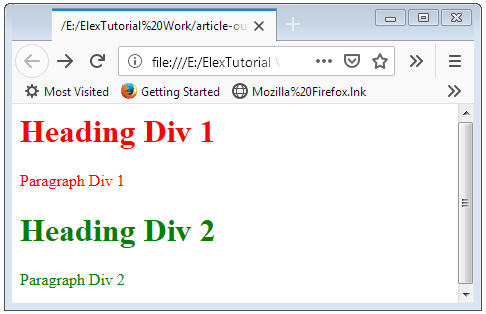
Nilesh Chaurasia  HTML Div Tag HTML Div Tag is a container HTML tag, It is used to group some HTML element together. Div is used to logically divide HTML document into small boxes. Div tag is actually used to control the layout of page structure. HTML Div tag is also used to specify the CSS style in […]
HTML Div Tag HTML Div Tag is a container HTML tag, It is used to group some HTML element together. Div is used to logically divide HTML document into small boxes. Div tag is actually used to control the layout of page structure. HTML Div tag is also used to specify the CSS style in […] HTML Image Link | Hyperlink HTML Image to URL
 February 14th, 2019
February 14th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  HTML Image Link | Link Image to URL HTML Image Link is used to transforming an image into a link. Because to make an image as click-able image. When you move your mouse pointer than pointer will convert into hand symbol. You have to just put the image source inside the <img> tag and than […]
HTML Image Link | Link Image to URL HTML Image Link is used to transforming an image into a link. Because to make an image as click-able image. When you move your mouse pointer than pointer will convert into hand symbol. You have to just put the image source inside the <img> tag and than […] HTML Span Tag | Span Element in HTML
 February 16th, 2019
February 16th, 2019  Nilesh Chaurasia
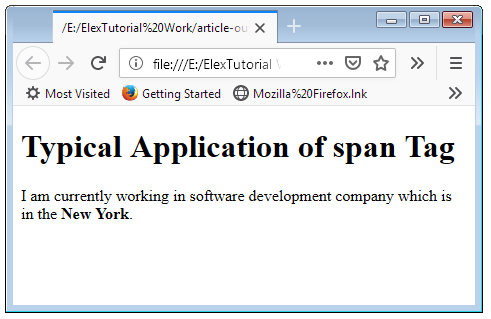
Nilesh Chaurasia  HTML Span Tag HTML Span Tag is a inline container element and mostly used to give special design style to the inline text. Span Element in HTML is mainly used to bold, italic or underline some part of text in a paragraph. There are two types of element in HTML, inline and block element. There […]
HTML Span Tag HTML Span Tag is a inline container element and mostly used to give special design style to the inline text. Span Element in HTML is mainly used to bold, italic or underline some part of text in a paragraph. There are two types of element in HTML, inline and block element. There […] Block And Inline Elements | Inline vs Block Level Elements
 February 16th, 2019
February 16th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  Block And Inline Elements The browser display every HTML element in one of the two methods, inline and block element. There is a display CSS property, which actually controls the display of the element in the web browser. Every HTML element have default display setting value. The Block element uses complete horizontal (browser width direction) […]
Block And Inline Elements The browser display every HTML element in one of the two methods, inline and block element. There is a display CSS property, which actually controls the display of the element in the web browser. Every HTML element have default display setting value. The Block element uses complete horizontal (browser width direction) […] HTML Text Formatting | HTML Formatting Tags
 February 17th, 2019
February 17th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  HTML Text Formatting HTML Text Formatting is used to style the text into different design specification. By the use of the HTML Formatting Tags we can style the text. <b>, <i>, <u>……..etc these are the some HTML Tags which are used for the designed the text. These HTML Formatting Tags, are mostly used to show […]
HTML Text Formatting HTML Text Formatting is used to style the text into different design specification. By the use of the HTML Formatting Tags we can style the text. <b>, <i>, <u>……..etc these are the some HTML Tags which are used for the designed the text. These HTML Formatting Tags, are mostly used to show […] HTML pre Tag | Element
 February 19th, 2019
February 19th, 2019  Nilesh Chaurasia
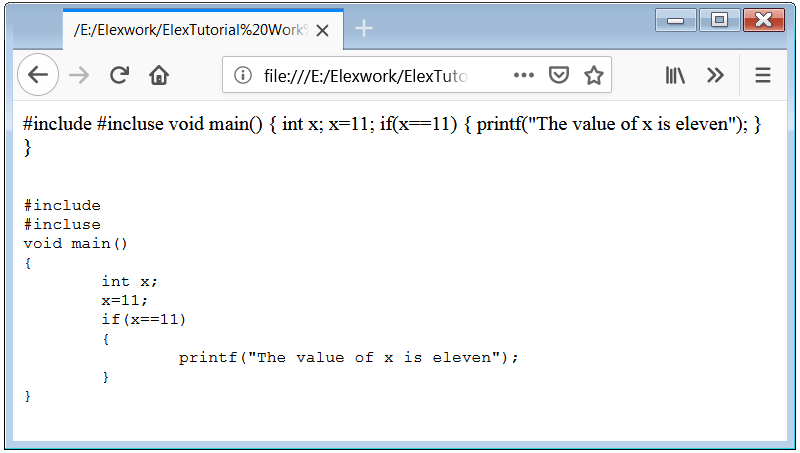
Nilesh Chaurasia  HTML pre Tag HTML <pre> tag means predefined tag. When you write any paragraph in the HTML document, than you use the <p> tag to write any paragraph. But in the <p> tag all the spaces, new lines and tabs was removed. If you want to write any paragraph that have more space, and start […]
HTML pre Tag HTML <pre> tag means predefined tag. When you write any paragraph in the HTML document, than you use the <p> tag to write any paragraph. But in the <p> tag all the spaces, new lines and tabs was removed. If you want to write any paragraph that have more space, and start […] HTML Form Tag | action target attribute
 February 19th, 2019
February 19th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  HTML Form Tag HTML Form is used to take the input from the user. The <form> tag is used to create the Form. An HTML Form contains other HTML form Elements like input tag. There are different types of form child elements, like text, submit and more. Example – A HTML basic Form with text […]
HTML Form Tag HTML Form is used to take the input from the user. The <form> tag is used to create the Form. An HTML Form contains other HTML form Elements like input tag. There are different types of form child elements, like text, submit and more. Example – A HTML basic Form with text […] HTML class Attribute | HTML class Style
 February 19th, 2019
February 19th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  HTML class Attribute HTML class Attribute is an another way to identify the HTML element in the HTML web page, to apply CSS style to that particular element. You can define design specification with the style tag in head part of HTML web page. But, when you provide the design specification in the head part, […]
HTML class Attribute HTML class Attribute is an another way to identify the HTML element in the HTML web page, to apply CSS style to that particular element. You can define design specification with the style tag in head part of HTML web page. But, when you provide the design specification in the head part, […] HTML Title Tag
 February 19th, 2019
February 19th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  HTML Title Tag HTML Title is an important tag. HTML Title Tag shows the title of the web page which is displayed on the browser title bar. Search Engine uses the content of title element to understand what information or knowledge to delivered in particular web page. To have a batter visibility of your web […]
HTML Title Tag HTML Title is an important tag. HTML Title Tag shows the title of the web page which is displayed on the browser title bar. Search Engine uses the content of title element to understand what information or knowledge to delivered in particular web page. To have a batter visibility of your web […] Introduction to CSS | CSS Basics
 February 23rd, 2019
February 23rd, 2019  Nilesh Chaurasia
Nilesh Chaurasia  Introduction to CSS In this tutorial you will learn about the CSS Basics. CSS is a design specification language. CSS style provides look and feel to the HTML Elements. CSS Style is used to make the web page as more powerful and attractive. Using CSS you can change color, font-style, font-size background color and more. […]
Introduction to CSS In this tutorial you will learn about the CSS Basics. CSS is a design specification language. CSS style provides look and feel to the HTML Elements. CSS Style is used to make the web page as more powerful and attractive. Using CSS you can change color, font-style, font-size background color and more. […] HTML id Attribute CSS Design Style
 February 23rd, 2019
February 23rd, 2019  Nilesh Chaurasia
Nilesh Chaurasia
HTML id Attribute HTML id Attribute is an another way to uniquely identify the HTML element in the HTML web page, to apply CSS style to that particular element. You can define design specification with the style tag in head part of HTML web page. But, when you provide the design specification in the head […]
CSS Full Form | CSS Meaning
 February 25th, 2019
February 25th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Full Form CSS Full Form is Cascading Style Sheets. Cascading means that apply many styles to an HTML Element. Cascading Style Sheets specify by 3 ways, which style is apply on an HTML Element. And the ways are external style sheet, internal style sheet and inline sheet. Example 1- Cascading Style Sheets In the […]
CSS Full Form CSS Full Form is Cascading Style Sheets. Cascading means that apply many styles to an HTML Element. Cascading Style Sheets specify by 3 ways, which style is apply on an HTML Element. And the ways are external style sheet, internal style sheet and inline sheet. Example 1- Cascading Style Sheets In the […] CSS p Style | CSS p Tag
 February 25th, 2019
February 25th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS p Style CSS p Style means that, you can style your paragraph using CSS Properties. The paragraph element is not appealing without CSS Style. Using CSS Style on the Paragraph than paragraph look and feel will be changed, and that’s why paragraph will look more attractive. You can apply border, margin, color, padding, font-size, […]
CSS p Style CSS p Style means that, you can style your paragraph using CSS Properties. The paragraph element is not appealing without CSS Style. Using CSS Style on the Paragraph than paragraph look and feel will be changed, and that’s why paragraph will look more attractive. You can apply border, margin, color, padding, font-size, […] HTML Symbols Code
 February 25th, 2019
February 25th, 2019  Nilesh Chaurasia
Nilesh Chaurasia
HTML Symbol Entities. HTML symbols like mathematical operators, arrows, technical symbols and shapes, are not present on a normal keyboard. To add these symbols to an HTML page, you can use the HTML entity name. HTML Symbols code HTML Symbol Entities HTML entities were described in the previous chapter. Many mathematical, technical, and currency symbols, […]
CSS Heading Styles |CSS Style h1 h2
 February 27th, 2019
February 27th, 2019  Nilesh Chaurasia
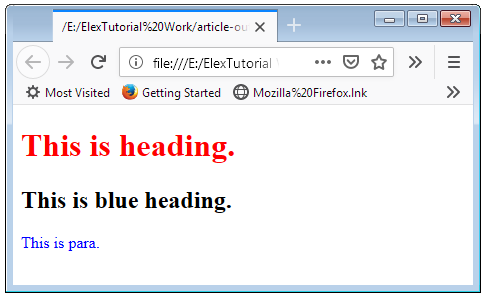
Nilesh Chaurasia  CSS Heading Styles CSS Heading Styles term means that, you can style your heading using the CSS Properties. The Heading element is not attractive without CSS Style. Using CSS Style on the Heading than heading look and feel will be changed, and that’s why heading will look more attractive. You can apply border, margin, color, […]
CSS Heading Styles CSS Heading Styles term means that, you can style your heading using the CSS Properties. The Heading element is not attractive without CSS Style. Using CSS Style on the Heading than heading look and feel will be changed, and that’s why heading will look more attractive. You can apply border, margin, color, […] CSS Element Selector | CSS Tag Selector
 February 27th, 2019
February 27th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Element Selector CSS Element Selector is used to apply the CSS Style to the HTML Elements. It is also known as CSS Tag Selector. CSS Tag Selector design specification apply to all the HTML Element of same type. Suppose you have specified design specification for p element, than this style apply to all the […]
CSS Element Selector CSS Element Selector is used to apply the CSS Style to the HTML Elements. It is also known as CSS Tag Selector. CSS Tag Selector design specification apply to all the HTML Element of same type. Suppose you have specified design specification for p element, than this style apply to all the […] 
 Posted in
Posted in  Tags:
Tags: 


