CSS Text Direction Property
CSS Text Direction property is used to specify that from which direction the text will be written means from left to right or right to left.
Mostly CSS direction property is used where the language which is written from the right-side direction.
Example 1 – Direction property application and use for h2 HTML element
<!DOCTYPE html>
<html>
<head>
<style>
.direction
{
direction: rtl;
}
</style>
</head>
<body>
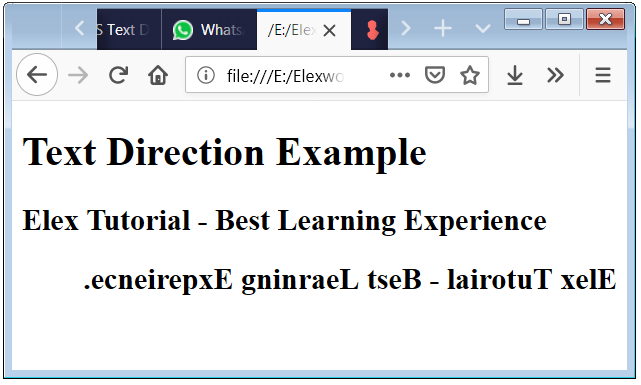
<h1>Text Direction Example</h1>
<h2>Elex Tutorial - Best Learning Experience</h2>
<h2 class="direction">Elex Tutorial - Best Learning Experience.</h2>
</body>
</html>
The above code shows how can you use the direction property.

Caution:You have to apply direction property with CSS Property unicode-bidi to work correctly.
HTML Text Direction Property Example Code
Text Direction property another example with unicode-bidi property.
Example 2 – Direction property syntax example with unicode-bidi
<!DOCTYPE html>
<html>
<head>
<style>
.direction
{
direction: rtl;
unicode-bidi: bidi-override;
}
</style>
</head>
<body>
<h1>Text Direction Example</h1>
<h2>Elex Tutorial - Best Learning Experience</h2>
<h2 class="direction">Elex Tutorial - Best Learning Experience.</h2>
</body>
</html>
The above code shows how can you use the direction property with unicode-bidi: bidi-override; property.


 April 17th, 2019
April 17th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  Posted in
Posted in  Tags:
Tags: 


Thanks on your marvelous posting! I seriously enjoyed reading it, you happen to be a great author.I will remember to bookmark your blog and will come back at some point. I want to encourage one to continue your great posts, have a nice holiday weekend!|