Bootstrap 4 Badges
Bootstrap 4 badges are used to addon the supplementary information about the content. And Bootstrap 4 provides class .badge to create the badges.
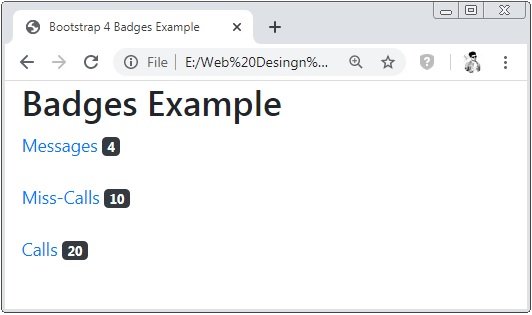
Example 1 – Bootstrap 4 Badges Example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 4 Badges Example</title>
<!-- link the bootstrap online or through CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid">
<h2>Badges Example</h2>
<a href="#">Messages <span class="badge badge-dark">4</span></a><br /><br />
<a href="#">Miss-Calls <span class="badge badge-dark">10</span></a><br /><br />
<a href="#">Calls <span class="badge badge-dark">20</span></a>
</div>
</body>
</html>
On the above code, we apply the class .badge with the contextual class .badge-dark to the link tag.

Bootstrap 4 Contextual Badges
Bootstrap 4 contextual classes are applied with the .badge class to create the colorfull badges.
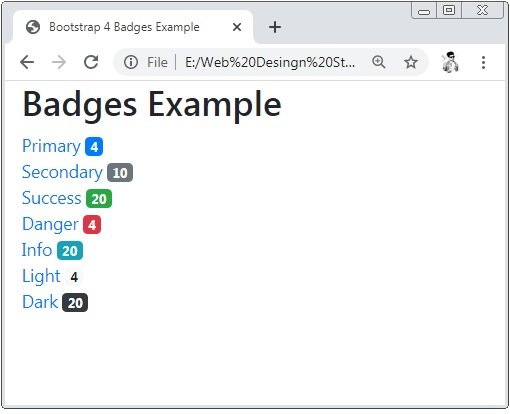
Example 2 – Bootstrap 4 Contextual Badges Example
<!DOCTYPE html> <html> <head> <title>Bootstrap 4 Badges Example</title> <!-- link the bootstrap online or through CDN --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script> </head> <body> <div class="container-fluid"> <h2>Badges Example</h2> <a href="#">Primary <span class="badge badge-primary">4</span></a><br /> <a href="#">Secondary <span class="badge badge-secondary">10</span></a><br /> <a href="#">Success <span class="badge badge-success">20</span></a><br /> <a href="#">Danger <span class="badge badge-danger">4</span></a><br /> <a href="#">Info <span class="badge badge-info">20</span></a><br /> <a href="#">Light <span class="badge badge-light">4</span></a><br /> <a href="#">Dark <span class="badge badge-dark">20</span></a> </div> </body> </html>
On the above code, we apply the class .badge with the all contextual classes to create different colorfull badges.

Bootstrap 4 Pills Badges
Bootstrap 4 provides the class .badges-pill class to make the badges in pills shapes means that corner rounded.
Example 3 – Bootstrap 4 Contextual Badges Example
<!DOCTYPE html> <html> <head> <title>Bootstrap 4 Badges Example</title> <!-- link the bootstrap online or through CDN --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script> </head> <body> <div class="container-fluid"> <h2>Badges Pills Example</h2> <span class="badge badge-pill badge-primary">Primary</span> <span class="badge badge-pill badge-secondary">Secondary</span> <span class="badge badge-pill badge-success">Success</span> <span class="badge badge-pill badge-danger">Danger</span> <span class="badge badge-pill badge-info">Info</span> <span class="badge badge-pill badge-light">Light</span> <span class="badge badge-pill badge-dark">Dark</span> </div> </body> </html>
On the above code, we apply the class .badge-pill are applied to span tag to create the pills tag.

Bootstrap 4 Badges Button
Badges are created using all the HTML Tags. To create the button badges just apply the class .badges to the button tag.
Example 4 – Bootstrap 4 Contextual Badges Example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 4 Badges Example</title>
<!-- link the bootstrap online or through CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid">
<h2>Badges Buttons Example</h2>
<button type="button" class="btn btn-primary">Messages <span class="badge">4</span></button><br /><br />
<button type="button" class="btn btn-info">Miss-Calls <span class="badge">10</span></button> <br /><br />
<button type="button" class="btn btn-success">Calls <span class="badge">20</span></button>
</div>
</body>
</html>
On the above code, we apply the class .badge to the button tag with the badges contextual class.


 June 8th, 2020
June 8th, 2020  Prerana Kasar
Prerana Kasar  Posted in
Posted in  Tags:
Tags: 

