Bootstrap 4 Container
Bootstrap 4 provides a class container which is used in the div tag to give a pleasant look to the page. And this container class provide a responsive layout.
Bootstrap 4 provide 2 type of container class
- .container
- .container-fluid
Container Class
The .container class is used to create a fixed-width centered container.
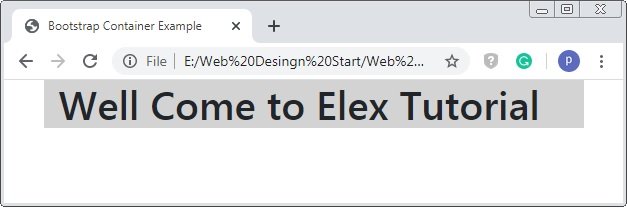
Example 1 – .container class .
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Container Example</title>
<!-- link the bootstrap online or through CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="background-color: lightgrey;">
<h1>Well Come to Elex Tutorial</h1>
</div>
</body>
</html>
On the above code the we apply the class .container to the div tag and also apply background-color property to this to show that container width.

Fluid Container Class
The .container-fluid class is used to create a full-width container, means that always acquire the 100% width.
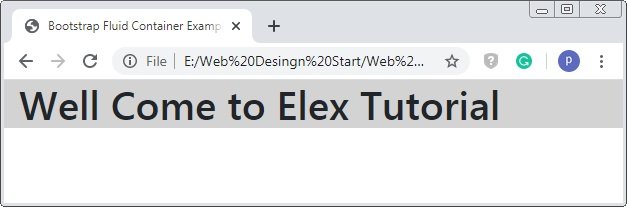
Example 2 Fluid Container class .
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Fluid Container Example</title>
<!-- link the bootstrap online or through CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid" style="background-color: lightgrey;">
<h1>Well Come to Elex Tutorial</h1>
</div>
</body>
</html>
On the above code the class .container-fluid is applied to div tag and the below image shows how the .container-fluid class acquire the width of the browser.

Caution: The default padding of container is 15px from left and right only.

 May 21st, 2020
May 21st, 2020  Prerana Kasar
Prerana Kasar  Posted in
Posted in  Tags:
Tags: 

