 CSS Text Decoration Color Property Text Decoration Color property is used to set the color of the underline of HTML text. First, you have to write the text-decoration-line property than you have to write text-decoration-color property to apply the color Property properly. Example 1 – Use of the CSS Property to set Underline Color In […]
CSS Text Decoration Color Property Text Decoration Color property is used to set the color of the underline of HTML text. First, you have to write the text-decoration-line property than you have to write text-decoration-color property to apply the color Property properly. Example 1 – Use of the CSS Property to set Underline Color In […] Archive for April, 2019
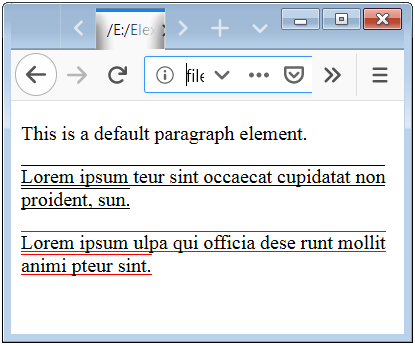
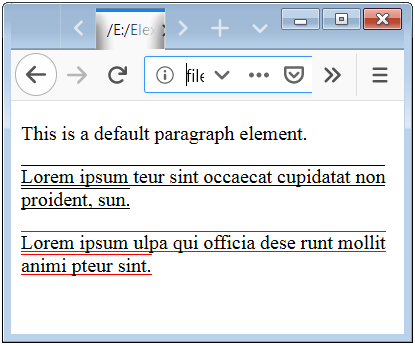
CSS Text Decoration Color Property to Modify Underline Color
 April 1st, 2019
April 1st, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Text Decoration Color Property Text Decoration Color property is used to set the color of the underline of HTML text. First, you have to write the text-decoration-line property than you have to write text-decoration-color property to apply the color Property properly. Example 1 – Use of the CSS Property to set Underline Color In […]
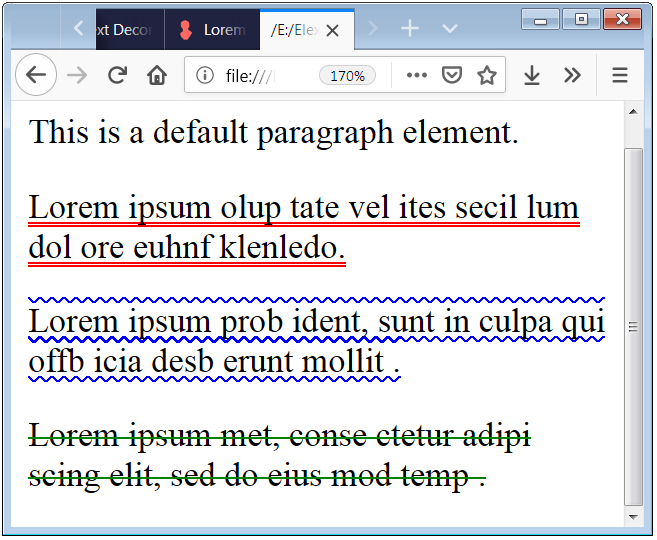
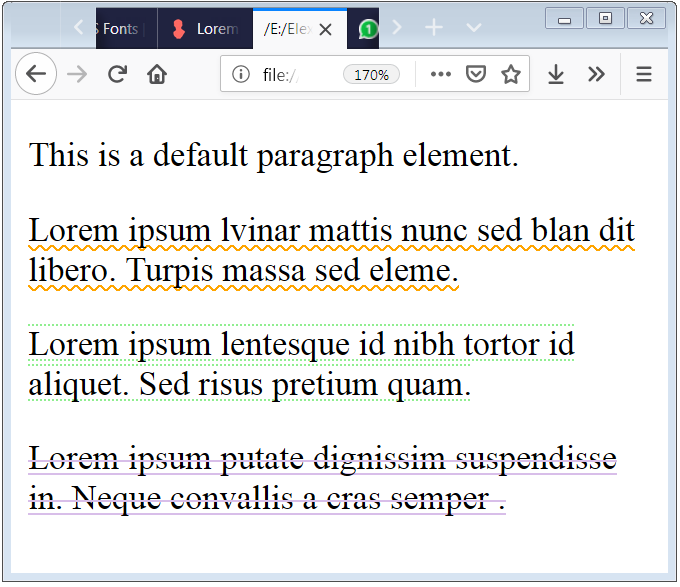
CSS Text Decoration Color Property Text Decoration Color property is used to set the color of the underline of HTML text. First, you have to write the text-decoration-line property than you have to write text-decoration-color property to apply the color Property properly. Example 1 – Use of the CSS Property to set Underline Color In […] CSS Text Decoration Style Property to Modify Underline Type Like Wavy
 April 2nd, 2019
April 2nd, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Text Decoration Style Property This property is used to applying the different underline type the text. You can style your underline by solid, wavy, double and dashed type. First, you have to write the text-decoration-line property than you have to write text-decoration-style property. Without text-decoration-line property you can not change the style of underline. […]
CSS Text Decoration Style Property This property is used to applying the different underline type the text. You can style your underline by solid, wavy, double and dashed type. First, you have to write the text-decoration-line property than you have to write text-decoration-style property. Without text-decoration-line property you can not change the style of underline. […] CSS Text-Decoration Property to Change the Design of Underline
 April 2nd, 2019
April 2nd, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Text-Decoration Property for Underline Designing Text Decoration Property is a shorthand property to specify the decoration or underline of text. You can apply multiple text decoration properties in one property. You have to specify properties in the sequence text-decoration-line, text-decoration-style and text-decoration-color simultaneously. Example 1 – Text-Decoration Style Property to modify the underline of […]
CSS Text-Decoration Property for Underline Designing Text Decoration Property is a shorthand property to specify the decoration or underline of text. You can apply multiple text decoration properties in one property. You have to specify properties in the sequence text-decoration-line, text-decoration-style and text-decoration-color simultaneously. Example 1 – Text-Decoration Style Property to modify the underline of […] CSS Color Property to Change the Font or Text Color
 April 3rd, 2019
April 3rd, 2019  Nilesh Chaurasia
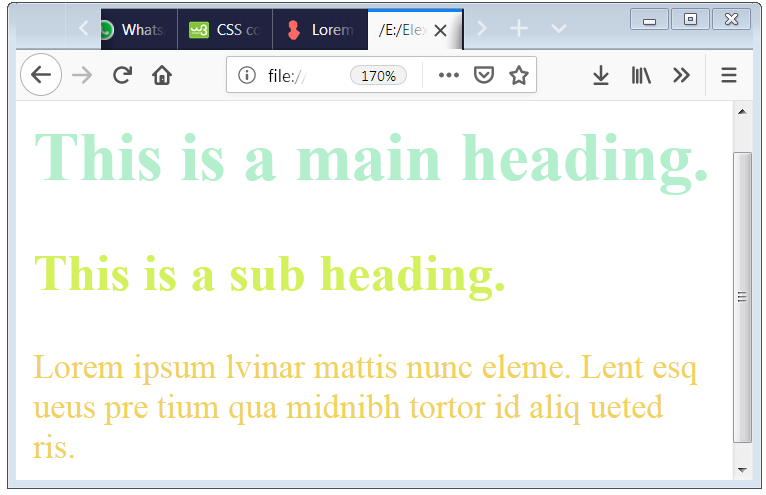
Nilesh Chaurasia  CSS Color Property CSS color property is used to change the color of an HTML element. You can specify the color of text by name, HEX Code and RGB Values. Example 1 – Color Property Example to Change the Text Color of p HTML element In the above code, we specify the text color of […]
CSS Color Property CSS color property is used to change the color of an HTML element. You can specify the color of text by name, HEX Code and RGB Values. Example 1 – Color Property Example to Change the Text Color of p HTML element In the above code, we specify the text color of […] CSS Background Color and Background Property to Assign Color or Image
 April 4th, 2019
April 4th, 2019  Nilesh Chaurasia
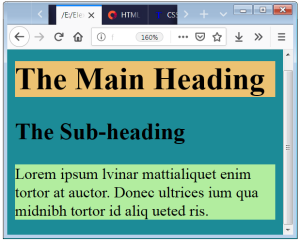
Nilesh Chaurasia  CSS Background Color Property Background Color Property is used to change the background color of an HTML Element, to make more effective. Example 1 – CSS Background Color Property to Assign light green color to HTML p element. In the above code, we define the background-color to an HTML Elements. Fig.1 – Use of the […]
CSS Background Color Property Background Color Property is used to change the background color of an HTML Element, to make more effective. Example 1 – CSS Background Color Property to Assign light green color to HTML p element. In the above code, we define the background-color to an HTML Elements. Fig.1 – Use of the […] CSS Background Image, Position, Attachment and Repeat Property
 April 5th, 2019
April 5th, 2019  Nilesh Chaurasia
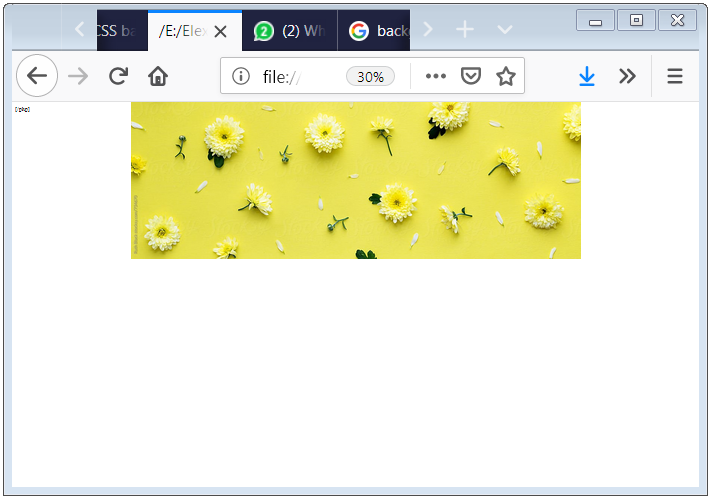
Nilesh Chaurasia  CSS Background Image Property Background Image is a property to set an image to the background of an HTML Elements. And background-image property is used to define the background image. Example 1 – Background Image Example with the body HTML element In the above code, we define the background-image to an Elements. Here, we define […]
CSS Background Image Property Background Image is a property to set an image to the background of an HTML Elements. And background-image property is used to define the background image. Example 1 – Background Image Example with the body HTML element In the above code, we define the background-image to an Elements. Here, we define […] Interfacing ESP8266 With Arduino | Using ESP8266 With Arduino Uno
 April 9th, 2019
April 9th, 2019  Nilesh Chaurasia
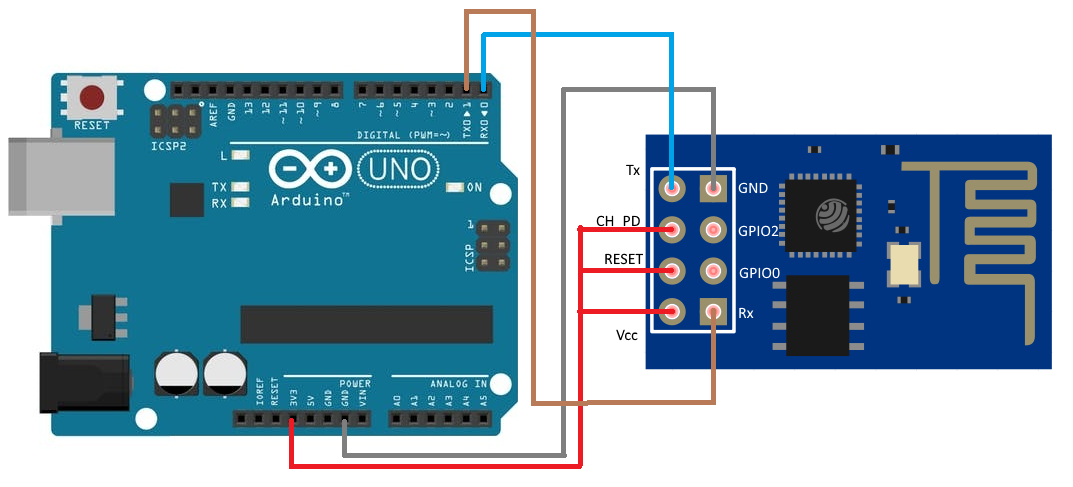
Nilesh Chaurasia  Interfacing ESP8266 With Arduino Uno The Arduino Uno is one of the most popular Arduino Board available in the market today. And ESP8266 is a WiFi Module used to access internet over tiny embedded devices. Interfacing ESP8266 With Arduino is somewhat tricky because it involve many complexity. Mainly because Arduino Uno works on 5 Volt […]
Interfacing ESP8266 With Arduino Uno The Arduino Uno is one of the most popular Arduino Board available in the market today. And ESP8266 is a WiFi Module used to access internet over tiny embedded devices. Interfacing ESP8266 With Arduino is somewhat tricky because it involve many complexity. Mainly because Arduino Uno works on 5 Volt […] CSS display property to change the HTML element from CSS display block to inline
 April 14th, 2019
April 14th, 2019  Nilesh Chaurasia
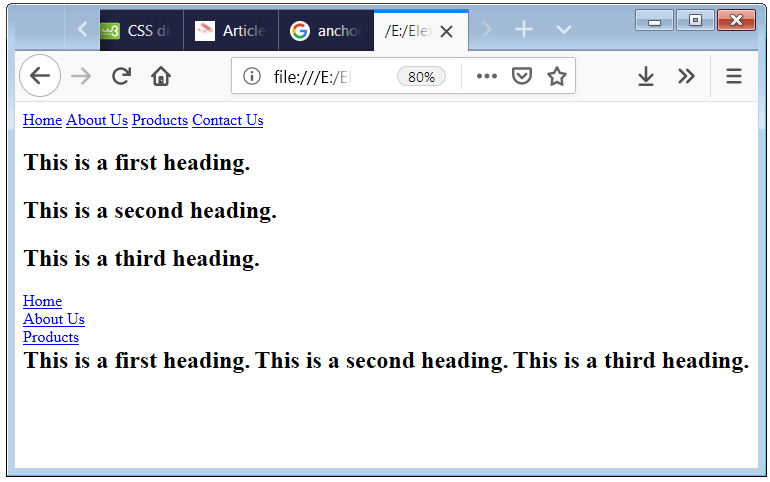
Nilesh Chaurasia  CSS Display Property All the HTML elements have default look and feel (display behavior), with the use of the CSS Display Property you can change that default display structure of an HTML Element. Through this property you can change Block Level Elements into Inline Elements or Inline Elements into Block Elements. Where <a> tag is […]
CSS Display Property All the HTML elements have default look and feel (display behavior), with the use of the CSS Display Property you can change that default display structure of an HTML Element. Through this property you can change Block Level Elements into Inline Elements or Inline Elements into Block Elements. Where <a> tag is […] CSS Float Property with CSS Clear Property for both, left and right
 April 14th, 2019
April 14th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Float Property The CSS float property is used to design multiple column web page layout. if you want to design two columns or three columns web page layout you have to float your div elements with the help of float property. The div tag is a block level element so, div element acquires complete […]
CSS Float Property The CSS float property is used to design multiple column web page layout. if you want to design two columns or three columns web page layout you have to float your div elements with the help of float property. The div tag is a block level element so, div element acquires complete […] HTML or CSS Text Indent Property
 April 15th, 2019
April 15th, 2019  Nilesh Chaurasia
Nilesh Chaurasia
CSS Text Indent Property CSS Text Indent is a property which is used to define how the first line of the HTML Text Elements contains have space from the left corner. You can define text-indent property by apply in values in percentage, in pixels, in em and many more. Example 1 – CSS Indent Property […]
HTML or CSS Text Align Property Syntax and Code Example
 April 16th, 2019
April 16th, 2019  Nilesh Chaurasia
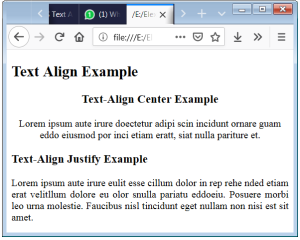
Nilesh Chaurasia  CSS Text Align Property CSS Text Align property is used to specify the line alignment of the HTML Elements. You can set the alignment as right alignment, left alignment, center alignment and justify alignment. Example 1 – Text Align Property to Change the Alignment of HTML Text In the above code, we define the text-align […]
CSS Text Align Property CSS Text Align property is used to specify the line alignment of the HTML Elements. You can set the alignment as right alignment, left alignment, center alignment and justify alignment. Example 1 – Text Align Property to Change the Alignment of HTML Text In the above code, we define the text-align […] HTML or CSS Letter Spacing Property Syntax and Code Example
 April 16th, 2019
April 16th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Letter Spacing Property CSS Letter Spacing property is used to change the distance or spaces between the letters of the HTML Text. In the above given code and screenshot shows that how the letter-spacing property works. Example 1 – Letter Spacing Property Syntax and Code Example with the p tag In the above code, […]
CSS Letter Spacing Property CSS Letter Spacing property is used to change the distance or spaces between the letters of the HTML Text. In the above given code and screenshot shows that how the letter-spacing property works. Example 1 – Letter Spacing Property Syntax and Code Example with the p tag In the above code, […] CSS Word Spacing in HTML Property Syntax and Code Example
 April 16th, 2019
April 16th, 2019  Nilesh Chaurasia
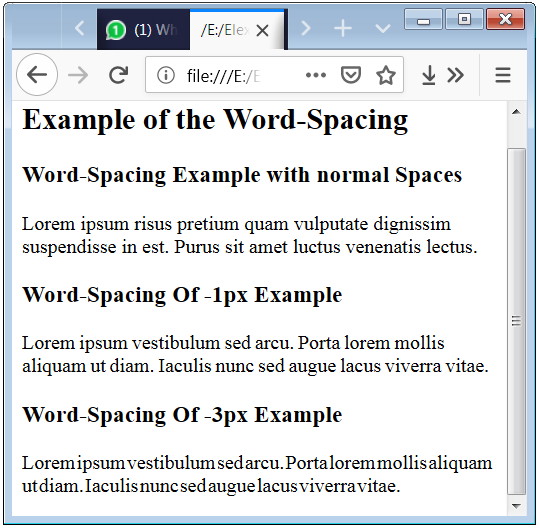
Nilesh Chaurasia  CSS Word Spacing Property CSS Word Spacing Property is used to define the space between the words. With the use of word-spacing property, you can modify the spaces between the words of the HTML Elements. Example 1 – Word Spacing property basic example code syntax with p tag In the above given code, we define […]
CSS Word Spacing Property CSS Word Spacing Property is used to define the space between the words. With the use of word-spacing property, you can modify the spaces between the words of the HTML Elements. Example 1 – Word Spacing property basic example code syntax with p tag In the above given code, we define […] CSS Line Height in HTML Property Syntax and Code Example
 April 16th, 2019
April 16th, 2019  Nilesh Chaurasia
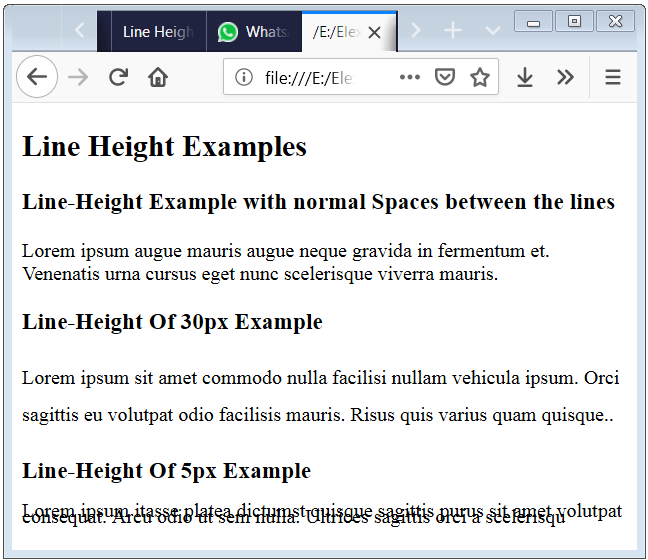
Nilesh Chaurasia  CSS Line Height Property CSS Line Height Property is used to define the distance between the lines in text HTML elements. As your requirement, you can also change the distance between the lines through line-height Property. Example 1- Use of Line Height Property for increase the distance between the lines in p element In the […]
CSS Line Height Property CSS Line Height Property is used to define the distance between the lines in text HTML elements. As your requirement, you can also change the distance between the lines through line-height Property. Example 1- Use of Line Height Property for increase the distance between the lines in p element In the […] CSS Text Shadow in HTML Property Syntax and Code Example
 April 17th, 2019
April 17th, 2019  Nilesh Chaurasia
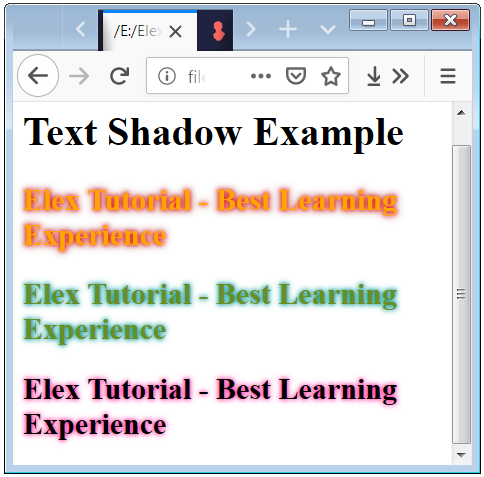
Nilesh Chaurasia  CSS Text Shadow Property CSS Text Shadow property is used to produce a shadow effect to the text. This property is used to make an artistic text and through this, you can enhance the look of the website. Example 1- Shadow Property effect in the h2 tag Here we apply CSS Property text-shadow. And below […]
CSS Text Shadow Property CSS Text Shadow property is used to produce a shadow effect to the text. This property is used to make an artistic text and through this, you can enhance the look of the website. Example 1- Shadow Property effect in the h2 tag Here we apply CSS Property text-shadow. And below […] CSS Text Direction in HTML Property Syntax and Code Example
 April 17th, 2019
April 17th, 2019  Nilesh Chaurasia
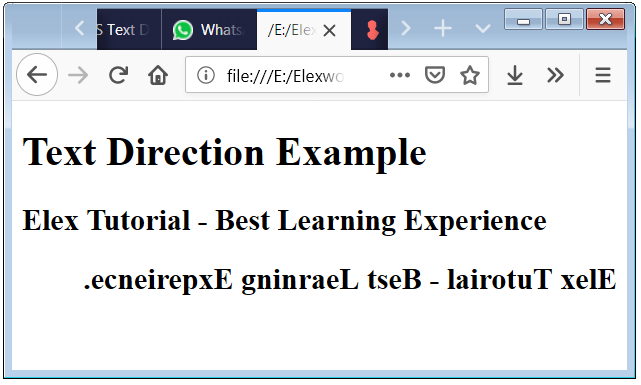
Nilesh Chaurasia  CSS Text Direction Property CSS Text Direction property is used to specify that from which direction the text will be written means from left to right or right to left. Mostly CSS direction property is used where the language which is written from the right-side direction. Example 1 – Direction property application and use for […]
CSS Text Direction Property CSS Text Direction property is used to specify that from which direction the text will be written means from left to right or right to left. Mostly CSS direction property is used where the language which is written from the right-side direction. Example 1 – Direction property application and use for […] Style HTML Form or CSS Form Design Examples
 April 18th, 2019
April 18th, 2019  Nilesh Chaurasia
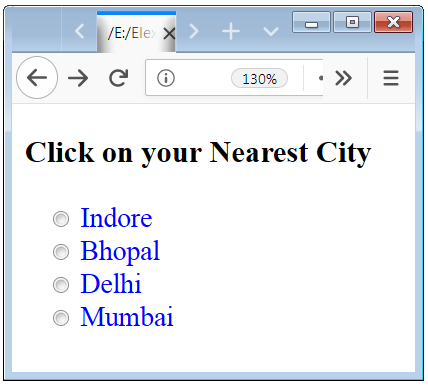
Nilesh Chaurasia  CSS Forms Design CSS form design is used to change the look and feel of the HTML Form by the use of some CSS Properties. Example 1 – Basic HTML form with input text box, and submit button In the above code, we used two input fields one is an input text box and another […]
CSS Forms Design CSS form design is used to change the look and feel of the HTML Form by the use of some CSS Properties. Example 1 – Basic HTML form with input text box, and submit button In the above code, we used two input fields one is an input text box and another […] HTML CSS Layout Tutorial with 2 and 3 Column Design Example Code
 April 27th, 2019
April 27th, 2019  Nilesh Chaurasia
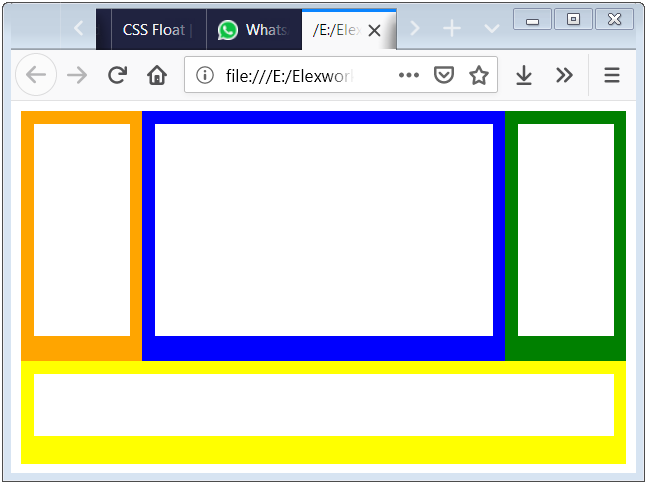
Nilesh Chaurasia  CSS Layout CSS Layout is a technique which is used to create multiple columns based web page design. In this tutorial 2 columns & 3 columns, layout code examples are presented. Normal Flow Normal Flow means that how the browser will display the HTML Elements. If you use block level elements than it will display […]
CSS Layout CSS Layout is a technique which is used to create multiple columns based web page design. In this tutorial 2 columns & 3 columns, layout code examples are presented. Normal Flow Normal Flow means that how the browser will display the HTML Elements. If you use block level elements than it will display […] CSS Position Property and Static Positioned Explained
 April 30th, 2019
April 30th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Position Property CSS Positioning property is used to set the position of the HTML Elements. By the use of the top, bottom, left and right properties you can set the location of the HTML Elements. Properties Description static Static position property means that an HTML cannot be moved and it remains as it is. […]
CSS Position Property CSS Positioning property is used to set the position of the HTML Elements. By the use of the top, bottom, left and right properties you can set the location of the HTML Elements. Properties Description static Static position property means that an HTML cannot be moved and it remains as it is. […] 
 Posted in
Posted in  Tags:
Tags: 


