 Internal Style Sheet Internal Style Sheet is defined in the head part of the HTML Page, it is used to specify the design specification of the HTML Element on that web page. Internal Style Sheet is encapsulate in the HTML <style> tag. Example – Internal CSS in HTML The above syntax shows that how can […]
Internal Style Sheet Internal Style Sheet is defined in the head part of the HTML Page, it is used to specify the design specification of the HTML Element on that web page. Internal Style Sheet is encapsulate in the HTML <style> tag. Example – Internal CSS in HTML The above syntax shows that how can […] Archive for March, 2019
Internal CSS in HTML | Internal Style Sheet
 March 1st, 2019
March 1st, 2019  Nilesh Chaurasia
Nilesh Chaurasia  Internal Style Sheet Internal Style Sheet is defined in the head part of the HTML Page, it is used to specify the design specification of the HTML Element on that web page. Internal Style Sheet is encapsulate in the HTML <style> tag. Example – Internal CSS in HTML The above syntax shows that how can […]
Internal Style Sheet Internal Style Sheet is defined in the head part of the HTML Page, it is used to specify the design specification of the HTML Element on that web page. Internal Style Sheet is encapsulate in the HTML <style> tag. Example – Internal CSS in HTML The above syntax shows that how can […] class Selector | CSS class in HTML
 March 2nd, 2019
March 2nd, 2019  Nilesh Chaurasia
Nilesh Chaurasia  class Selector class selector is used to apply the Style to an HTML Element with the use of class attribute. CSS class Selector is defined by the (.) symbol in stylesheet. If you want to apply different styles to the same HTML Element than classes selector is used. Example 1 – class selector Example with […]
class Selector class selector is used to apply the Style to an HTML Element with the use of class attribute. CSS class Selector is defined by the (.) symbol in stylesheet. If you want to apply different styles to the same HTML Element than classes selector is used. Example 1 – class selector Example with […] CSS id Selectors | HTML Style id
 March 3rd, 2019
March 3rd, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS id selector id selector is used to apply the CSS Style to an HTML element with the use of id attribute. CSS id selector is defined by the Hash(#) character. id selector is used to apply the CSS Style to a unique HTML Element. The id of an HTML Element define unique in the […]
CSS id selector id selector is used to apply the CSS Style to an HTML element with the use of id attribute. CSS id selector is defined by the Hash(#) character. id selector is used to apply the CSS Style to a unique HTML Element. The id of an HTML Element define unique in the […] External Style Sheet | External CSS Link Stylesheet
 March 3rd, 2019
March 3rd, 2019  Nilesh Chaurasia
Nilesh Chaurasia  External CSS Stylesheet External CSS Style Sheet is used to apply the CSS Style to entire web site by putting the CSS style into single file. you have to just link a file to all the web pages. You have to saved this file with .css extension. On the style and design info is written […]
External CSS Stylesheet External CSS Style Sheet is used to apply the CSS Style to entire web site by putting the CSS style into single file. you have to just link a file to all the web pages. You have to saved this file with .css extension. On the style and design info is written […] CSS Padding Top Left Right Bottom Property
 March 4th, 2019
March 4th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Padding If you are not using padding all the content of p are very close to the border and it does not look beautiful that is why with the help of padding property you can make text of the paragraph at a distance from the border of the elements. That makes your design looks […]
CSS Padding If you are not using padding all the content of p are very close to the border and it does not look beautiful that is why with the help of padding property you can make text of the paragraph at a distance from the border of the elements. That makes your design looks […] PHP Full Form, Introduction and Definition or Stands for
 March 4th, 2019
March 4th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  PHP Introduction | PHP Definition PHP is web server scripting language, introduced by Rasmus Lerdorf in 1994. PHP is one of the very popular web server scripting language, because it is simple and open source. PHP was Created in 1994 by Rasmus Lerdorf, initially PHP was a simple set of Common Gateway Interface (CGI) binaries […]
PHP Introduction | PHP Definition PHP is web server scripting language, introduced by Rasmus Lerdorf in 1994. PHP is one of the very popular web server scripting language, because it is simple and open source. PHP was Created in 1994 by Rasmus Lerdorf, initially PHP was a simple set of Common Gateway Interface (CGI) binaries […] Style CSS Margin Top, Right, Bottom, Left Property
 March 5th, 2019
March 5th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Margin Property CSS Margin is used to create spacing between HTML elements. CSS Margin Style is greatly enhance the look and feel of user interface (UI). CSS Margin is used to create spacing from the border of the parents. CSS Margin can also be used to provide spacing from the border of the parent […]
CSS Margin Property CSS Margin is used to create spacing between HTML elements. CSS Margin Style is greatly enhance the look and feel of user interface (UI). CSS Margin is used to create spacing from the border of the parents. CSS Margin can also be used to provide spacing from the border of the parent […] Style CSS Border Top, Bottom, Left, Color, Width, Radius Property
 March 6th, 2019
March 6th, 2019  Nilesh Chaurasia
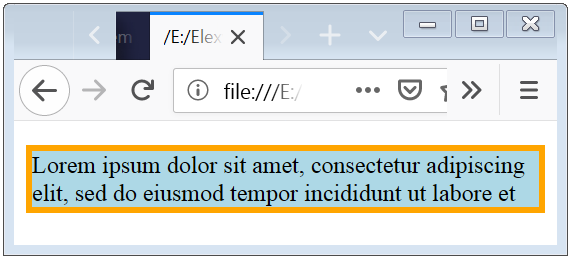
Nilesh Chaurasia  CSS Border Property CSS Border is used to apply border to an HTML Elements. With the help of CSS Border we can provide box effect on an HTML Element. All the HTML Element by default displayed without Border. With the help of Border Property we can change the color, width and style of an HTML […]
CSS Border Property CSS Border is used to apply border to an HTML Elements. With the help of CSS Border we can provide box effect on an HTML Element. All the HTML Element by default displayed without Border. With the help of Border Property we can change the color, width and style of an HTML […] CSS Box Model Properties with Design Example
 March 8th, 2019
March 8th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Box Model Properties CSS Box Model means that a group of 3 CSS Properties such as margin, padding and border. If you want box look and feel of an HTML Element than CSS Box Model is used. CSS Box Model Examples The above code shows how one can create Box Model look and feel […]
CSS Box Model Properties CSS Box Model means that a group of 3 CSS Properties such as margin, padding and border. If you want box look and feel of an HTML Element than CSS Box Model is used. CSS Box Model Examples The above code shows how one can create Box Model look and feel […] PHP Basics and Code Example Syntax of It Embed in HTML
 March 9th, 2019
March 9th, 2019  Nilesh Chaurasia
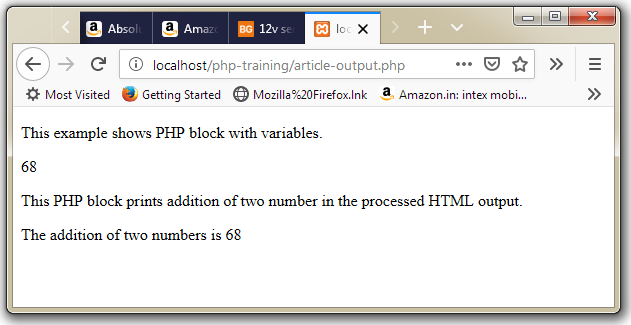
Nilesh Chaurasia  PHP Basics PHP Basics tutorial presents the core Syntax of PHP and its use in connection with how we can embed PHP Code in HTML. The term PHP block is also discussed. First and most important point is that the PHP is written in the PHP file on top of the HTML syntax. The PHP […]
PHP Basics PHP Basics tutorial presents the core Syntax of PHP and its use in connection with how we can embed PHP Code in HTML. The term PHP block is also discussed. First and most important point is that the PHP is written in the PHP file on top of the HTML syntax. The PHP […] CSS Outline Color, Width, Style Property
 March 10th, 2019
March 10th, 2019  Nilesh Chaurasia
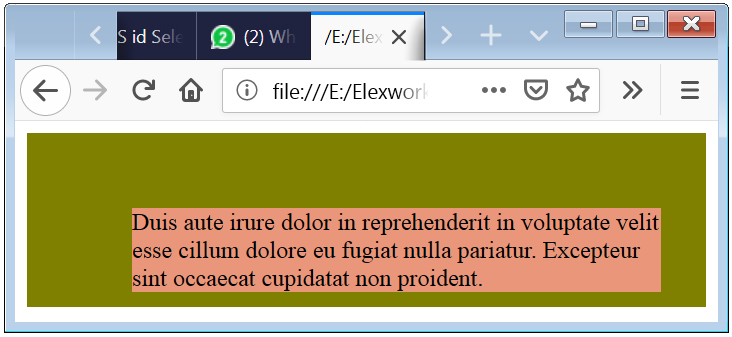
Nilesh Chaurasia  CSS Outline Property CSS Outline is an another boundry that you can specify, additional to border property. CSS Outline is the outer side border of a border. The Use of Outline Property to change the color, width and style of an HTML Element Outline. Example 1 – Outline with p HTML element The above syntax […]
CSS Outline Property CSS Outline is an another boundry that you can specify, additional to border property. CSS Outline is the outer side border of a border. The Use of Outline Property to change the color, width and style of an HTML Element Outline. Example 1 – Outline with p HTML element The above syntax […] Styling CSS Links or Hyperlinks with a tag
 March 10th, 2019
March 10th, 2019  Nilesh Chaurasia
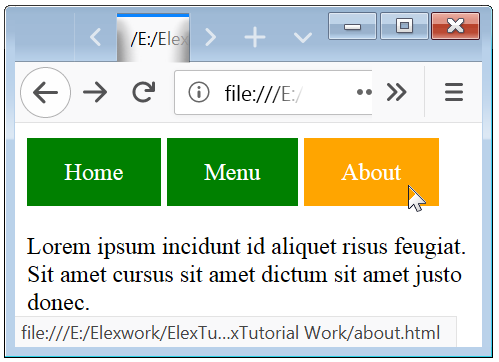
Nilesh Chaurasia  CSS Links or Hyperlinks CSS Links properties are used to modify the color, background color, padding and many more. CSS a Tag support many pseudo classes to modify the effects of the HTML Hyperlink Element. Example 1 – Styling CSS Links with background color property The above code shows that how can you use CSS […]
CSS Links or Hyperlinks CSS Links properties are used to modify the color, background color, padding and many more. CSS a Tag support many pseudo classes to modify the effects of the HTML Hyperlink Element. Example 1 – Styling CSS Links with background color property The above code shows that how can you use CSS […] CSS hr Style or color, Width, Line Styling of hr Tag
 March 14th, 2019
March 14th, 2019  Nilesh Chaurasia
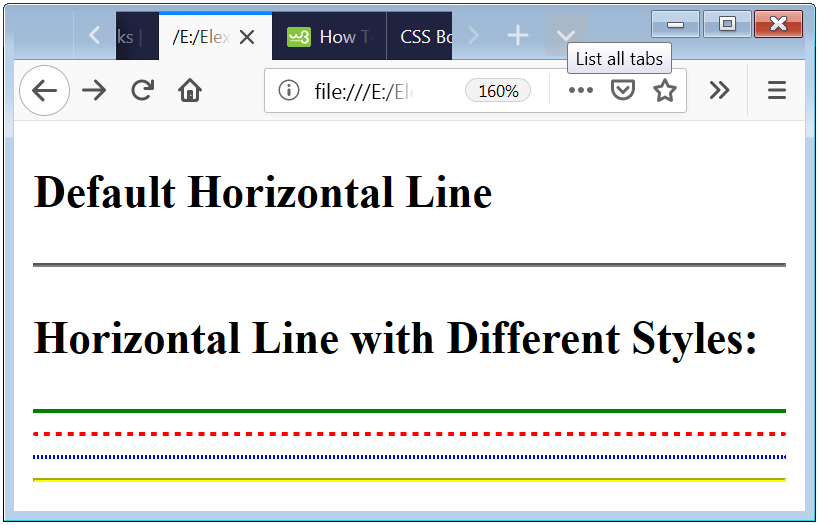
Nilesh Chaurasia  CSS hr Style hr Style means that, you can change the color, style and width of any Horizontal Line. Border Properties are used to Style the hr(Horizontal Line) element. Example 1 – Styling CSS hr Tag color and Line Style The above code shows that how can you style horizontal line. Fig.1 – CSS hr […]
CSS hr Style hr Style means that, you can change the color, style and width of any Horizontal Line. Border Properties are used to Style the hr(Horizontal Line) element. Example 1 – Styling CSS hr Tag color and Line Style The above code shows that how can you style horizontal line. Fig.1 – CSS hr […] CSS List Style | Styling HTML Lists
 March 15th, 2019
March 15th, 2019  Nilesh Chaurasia
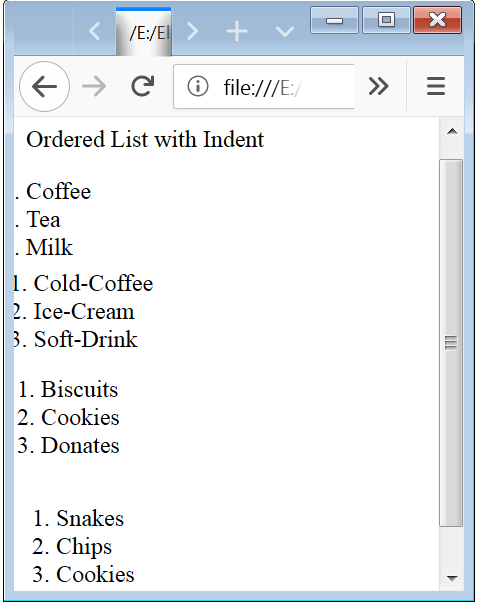
Nilesh Chaurasia  CSS List Style Default look and feel of HTML list element is very basic, with the help of CSS List Properties you can make your list more beautiful. Through CSS Properties You can change the bullets style of unordered list. change the numbered style of ordered list. also set an image to the place of […]
CSS List Style Default look and feel of HTML list element is very basic, with the help of CSS List Properties you can make your list more beautiful. Through CSS Properties You can change the bullets style of unordered list. change the numbered style of ordered list. also set an image to the place of […] Style or Design HTML Tables with CSS
 March 16th, 2019
March 16th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Tables Style Table is one of the important element and with the help of CSS Properties you can make it more attractive and beautiful. Through Table Borders Property you can apply border to a table. Example 1 – CSS Table Border Style Here the above code shows that how can you apply CSS Properties […]
CSS Tables Style Table is one of the important element and with the help of CSS Properties you can make it more attractive and beautiful. Through Table Borders Property you can apply border to a table. Example 1 – CSS Table Border Style Here the above code shows that how can you apply CSS Properties […] PHP Comment Syntax with Single Line and Multiline
 March 16th, 2019
March 16th, 2019  Nilesh Chaurasia
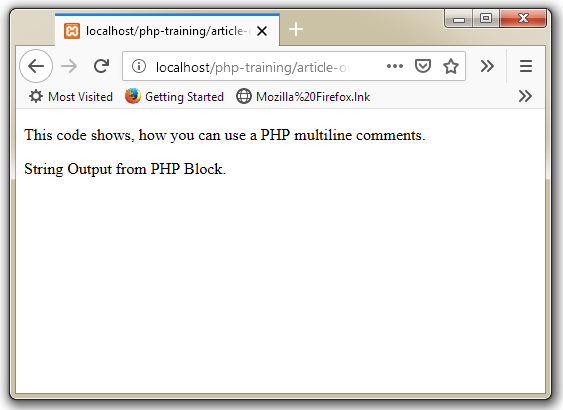
Nilesh Chaurasia  PHP Comment Syntax PHP Comment is used to disable some code part in the PHP block. Suppose you are developing a PHP script and you want to disable some part of the code for debug. In that case you can comment that part of the code temperately. Or sometimes used to provide remark about the […]
PHP Comment Syntax PHP Comment is used to disable some code part in the PHP block. Suppose you are developing a PHP script and you want to disable some part of the code for debug. In that case you can comment that part of the code temperately. Or sometimes used to provide remark about the […] CSS HTML Font Family
 March 17th, 2019
March 17th, 2019  Nilesh Chaurasia
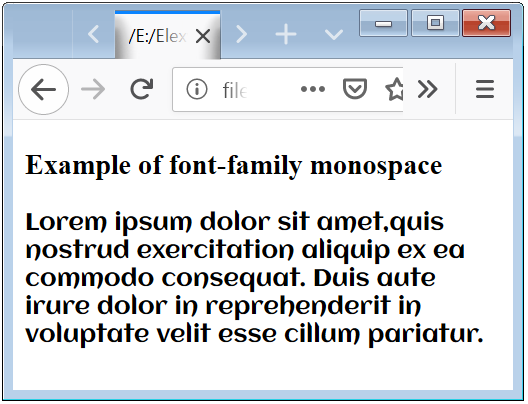
Nilesh Chaurasia  CSS Font Family To change the default font face of the text of web page, Font Family property is used. To give the attractive touch to text and make web page more beautiful. Font Family Types Here 2 types of Font Family name generic family – a group of similar font face (like Serif or […]
CSS Font Family To change the default font face of the text of web page, Font Family property is used. To give the attractive touch to text and make web page more beautiful. Font Family Types Here 2 types of Font Family name generic family – a group of similar font face (like Serif or […] CSS Custom Font Face Import
 March 18th, 2019
March 18th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Font Face CSS Font Face Property is used to apply custom fonts. The text style or Font Face can be taken from either a google provider server or your own web server (where your website is hosted server). Example 1 – CSS Custom Font Import Example Here the above code shows that how can […]
CSS Font Face CSS Font Face Property is used to apply custom fonts. The text style or Font Face can be taken from either a google provider server or your own web server (where your website is hosted server). Example 1 – CSS Custom Font Import Example Here the above code shows that how can […] Dynamic vs Static Website | Dynamic Website Definition
 March 18th, 2019
March 18th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  Static Website Definition Static Website means the web server have web pages files stored in the disk and each of the web page have a unique URL (Uniform Resource Locator). URL is nothing but it is a unique address of each web page on the Internet. When a user on the Internet request a web […]
Static Website Definition Static Website means the web server have web pages files stored in the disk and each of the web page have a unique URL (Uniform Resource Locator). URL is nothing but it is a unique address of each web page on the Internet. When a user on the Internet request a web […] CSS HTML Font Size Property in px, pt, percent, em, responsive Values
 March 19th, 2019
March 19th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS HTML Font Size Property Every HTML elements have a default font size set in the web browser. And if you want to modify the font size of any Element with the help of font-size property. CSS Font Size in px, pt, em, percent, Responsive or vw Units px(pixel), em, percent, rem, pt(point) and other […]
CSS HTML Font Size Property Every HTML elements have a default font size set in the web browser. And if you want to modify the font size of any Element with the help of font-size property. CSS Font Size in px, pt, em, percent, Responsive or vw Units px(pixel), em, percent, rem, pt(point) and other […] CSS Font Style Property and Italic Text in HTML
 March 20th, 2019
March 20th, 2019  Nilesh Chaurasia
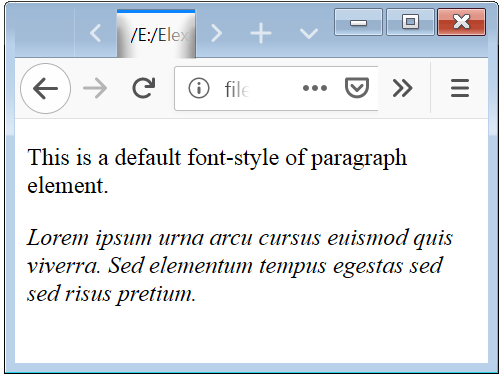
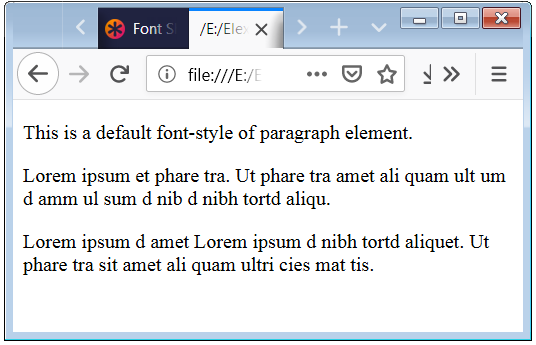
Nilesh Chaurasia  CSS Font Style Property and Italic Font Style Property is used to change the font look of the text. Mainly Italic and Oblique are two font styles. And font-style property is used to apply the style. Italic Style is slightly tilted to right side. Example 1 – Font Style Property Basic Uses In the above […]
CSS Font Style Property and Italic Font Style Property is used to change the font look of the text. Mainly Italic and Oblique are two font styles. And font-style property is used to apply the style. Italic Style is slightly tilted to right side. Example 1 – Font Style Property Basic Uses In the above […] CSS Font Weight Property and Bold Style Text in HTML
 March 21st, 2019
March 21st, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Font Weight Property To specify the darkness or boldness of the fonts, font weight property is used. Basically you can bold, light and normal weight is applied to the text. The range of the darkness very from 100 to 1000. Example 1 – Font Weight Property Code for Making HTML Text Bold In the […]
CSS Font Weight Property To specify the darkness or boldness of the fonts, font weight property is used. Basically you can bold, light and normal weight is applied to the text. The range of the darkness very from 100 to 1000. Example 1 – Font Weight Property Code for Making HTML Text Bold In the […] CSS Font Variant Property and Small Caps Text in HTML
 March 22nd, 2019
March 22nd, 2019  Nilesh Chaurasia
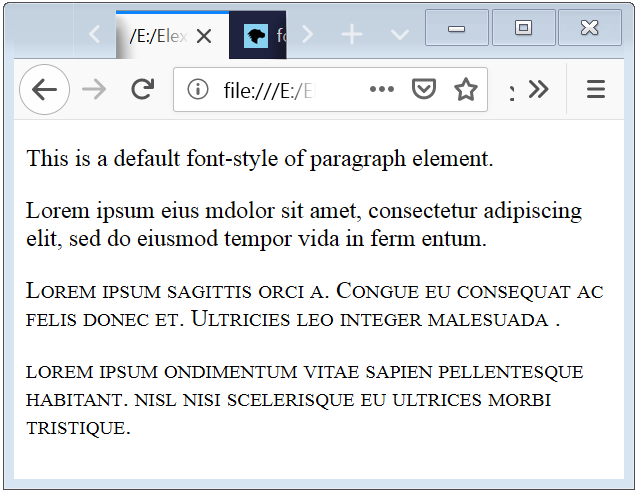
Nilesh Chaurasia  CSS Font Variant Property Font Variant property changes the lower character into the Small Caps. Small Caps means that the first character is bigger and all characters are in caps. Example 1 – How to Set Small Caps Text in HTML with CSS Property In the above code we apply the font-variant to an HTML […]
CSS Font Variant Property Font Variant property changes the lower character into the Small Caps. Small Caps means that the first character is bigger and all characters are in caps. Example 1 – How to Set Small Caps Text in HTML with CSS Property In the above code we apply the font-variant to an HTML […] PHP echo Function Applications Syntax and Example Code
 March 22nd, 2019
March 22nd, 2019  Nilesh Chaurasia
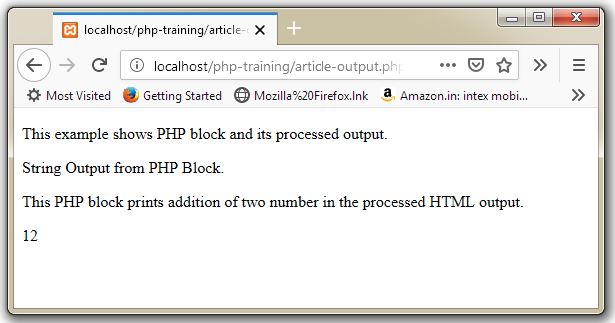
Nilesh Chaurasia  PHP echo Function echo function is used to print some text output in the plain HTML markup. In the PHP block, echo function is the simplest way to print any text output. echo function can be used to print text or variables in the PHP script. Warning: In the PHP block, if you create a […]
PHP echo Function echo function is used to print some text output in the plain HTML markup. In the PHP block, echo function is the simplest way to print any text output. echo function can be used to print text or variables in the PHP script. Warning: In the PHP block, if you create a […] Switch Interfacing with Raspberry Pi | Digital Input with Raspberry Pi
 March 25th, 2019
March 25th, 2019  Nilesh Chaurasia
Nilesh Chaurasia
This tutorial provide step by step instruction to perform Switch Interfacing with Raspberry Pi and its Python program.
Serial Communication Loop Back Test on Raspberry Pi with Python
 March 25th, 2019
March 25th, 2019  Nilesh Chaurasia
Nilesh Chaurasia
Serial Loop Back on Raspberry Pi is the first Python Experiment every student have to perform on Pi kit, to check Serial is working or not. This tutorial provide step by step instruction to perform Serial Loop back. Note: To perform this experiment you have to short the GPIO Pin 8 and 10 with wire. […]
Blink LED on Raspberry Pi 3 with Python and BCM Pins
 March 25th, 2019
March 25th, 2019  Nilesh Chaurasia
Nilesh Chaurasia
Blink LED on Raspberry Pi 3 with Python and BCM Pins setup. This tutorial provide step by step instruction to perform LED Interfacing with Raspberry Pi and its Python program. In this example we are using BCM setup for pin assignment. Note: You have to connect your LED on pin number 11 on GPIO. Actually […]
IR Range Finder Interfacing with Raspberry Pi and Python
 March 25th, 2019
March 25th, 2019  Nilesh Chaurasia
Nilesh Chaurasia
IR Range Finder Interfacing with Raspberry Pi and its Python application program. It is step by step tutorial on Digital sensor Interfacing with Raspberry Pi.
CSS Fonts Shorthand Property Syntax
 March 31st, 2019
March 31st, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Fonts Shorthand Property The CSS Fonts Property is a shorthand property for applying all the font properties in one Properties. First, you have to specify the font-style, font-variant, font-weight, font-size and font-family property simultaneously in the sequence. Example 1 – Fonts Shorthand Property Syntax and Code In the above code we apply the font […]
CSS Fonts Shorthand Property The CSS Fonts Property is a shorthand property for applying all the font properties in one Properties. First, you have to specify the font-style, font-variant, font-weight, font-size and font-family property simultaneously in the sequence. Example 1 – Fonts Shorthand Property Syntax and Code In the above code we apply the font […] Font or Link Underline Style with CSS Text Decoration Line Property
 March 31st, 2019
March 31st, 2019  Nilesh Chaurasia
Nilesh Chaurasia  Text Decoration Line Property Text Decoration Line is a property to decorate text of an HTML Element by making an underline. You can apply underline, overline, and through-line with the use of the text decoration line property. You also apply more value at same to an HTML Element. Example 1 – Use of this property […]
Text Decoration Line Property Text Decoration Line is a property to decorate text of an HTML Element by making an underline. You can apply underline, overline, and through-line with the use of the text decoration line property. You also apply more value at same to an HTML Element. Example 1 – Use of this property […] 
 Posted in
Posted in  Tags:
Tags: 


