 Bootstrap 3 Images In Bootstrap 3 Images their different classes used to style the image. And also make the image attractive and responsive also. Here you also create an image gallery. Bootstrap Rounded Corner Images The .img-rounded class is used to make the corner round of any image. Example: 1 Bootstrap Rounded Corner Image Example […]
Bootstrap 3 Images In Bootstrap 3 Images their different classes used to style the image. And also make the image attractive and responsive also. Here you also create an image gallery. Bootstrap Rounded Corner Images The .img-rounded class is used to make the corner round of any image. Example: 1 Bootstrap Rounded Corner Image Example […]
Bootstrap Images
 March 24th, 2020
March 24th, 2020  Prerana Kasar
Prerana Kasar  Bootstrap 3 Images In Bootstrap 3 Images their different classes used to style the image. And also make the image attractive and responsive also. Here you also create an image gallery. Bootstrap Rounded Corner Images The .img-rounded class is used to make the corner round of any image. Example: 1 Bootstrap Rounded Corner Image Example […]
Bootstrap 3 Images In Bootstrap 3 Images their different classes used to style the image. And also make the image attractive and responsive also. Here you also create an image gallery. Bootstrap Rounded Corner Images The .img-rounded class is used to make the corner round of any image. Example: 1 Bootstrap Rounded Corner Image Example […]
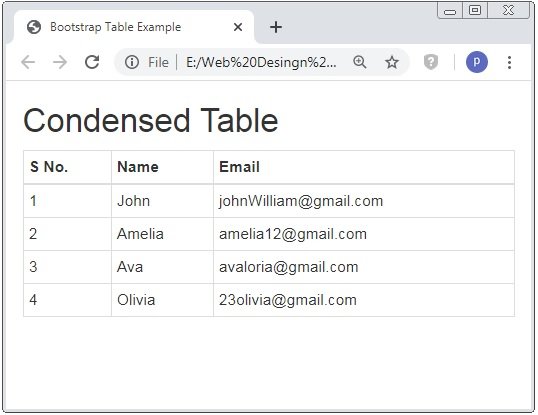
Bootstrap Table Classes
 March 18th, 2020
March 18th, 2020  Prerana Kasar
Prerana Kasar  Bootstrap 3 Table Classes Through Bootstrap Table Classes you can style or designed the HTML Table. In other words through bootstrap table classes you can improve the design and look and feel of the table. Default Or Basic Table Through .table class a normal or difault table is showed with light grey color horizontal line […]
Bootstrap 3 Table Classes Through Bootstrap Table Classes you can style or designed the HTML Table. In other words through bootstrap table classes you can improve the design and look and feel of the table. Default Or Basic Table Through .table class a normal or difault table is showed with light grey color horizontal line […]
20 Simple HTML CSS Table Design Template Examples with Code
 December 3rd, 2019
December 3rd, 2019  Nilesh Chaurasia
Nilesh Chaurasia
Free and easy to use HTML CSS Table designs for your websites, just copy and paste the template examples code to embed simple and stylish tables into your web page code.
Bootstrap Text Typography
 November 22nd, 2019
November 22nd, 2019  Prerana Kasar
Prerana Kasar  Bootstrap Text Typography Through Bootstrap Typography you can style and add the text content. Through this you can create the customized headings, subheadings, look and feel of the paragraphs and text and many more. The default font-size of <body> tag is 14px and line-height is 1.428 in bootstrap Difference between Bootstrap and Default Text Typography […]
Bootstrap Text Typography Through Bootstrap Typography you can style and add the text content. Through this you can create the customized headings, subheadings, look and feel of the paragraphs and text and many more. The default font-size of <body> tag is 14px and line-height is 1.428 in bootstrap Difference between Bootstrap and Default Text Typography […]
Bootstrap 3 container and container-fluid Classes with Example
 November 16th, 2019
November 16th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  bootstrap 3 container class bootstrap 3 container class is mostly used in the div tag to have a nicely looking centered page. This class will provide padding from left and right. The content of the web page will not touch the view port or browser window. The container class provides a responsive fixed width layout. […]
bootstrap 3 container class bootstrap 3 container class is mostly used in the div tag to have a nicely looking centered page. This class will provide padding from left and right. The content of the web page will not touch the view port or browser window. The container class provides a responsive fixed width layout. […]
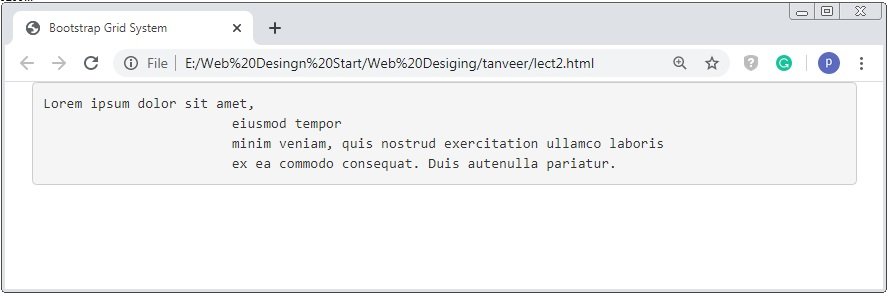
Bootstrap Grid System
 November 10th, 2019
November 10th, 2019  Prerana Kasar
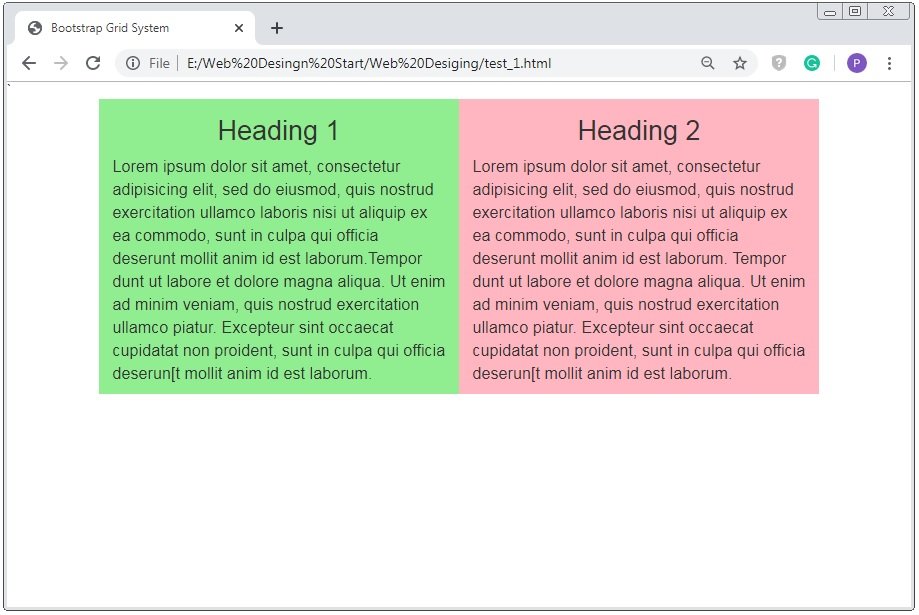
Prerana Kasar  Bootstrap Grid System Bootstrap grid system creates the whole page through the series of 12 columns. And the grids are fully responsive. If you want more block you can group the column as per the requirement. In other word bootstrap grid system apply the series of the flex container linearly. Maximum you can use 12 […]
Bootstrap Grid System Bootstrap grid system creates the whole page through the series of 12 columns. And the grids are fully responsive. If you want more block you can group the column as per the requirement. In other word bootstrap grid system apply the series of the flex container linearly. Maximum you can use 12 […]
How to Embed Bootstrap 3 CDN with maxcdn or cdnjs cloudflare
 October 16th, 2019
October 16th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  Bootstrap 3 CDN If you are a web developer and coding your website on bootstrap framework, then it is really a great idea to use the CDN link for the bootstrap files. We use bootstrap because it is lightweight and customizable. Bootstrap is compatible with almost all major browsers and it is mobile-first responsive framework. […]
Bootstrap 3 CDN If you are a web developer and coding your website on bootstrap framework, then it is really a great idea to use the CDN link for the bootstrap files. We use bootstrap because it is lightweight and customizable. Bootstrap is compatible with almost all major browsers and it is mobile-first responsive framework. […]
How to Install, Embed or Add Bootstrap 3 in HTML
 October 15th, 2019
October 15th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  How to Install or Use Bootstrap 3 in HTML 5 Website Bootstrap is a front-end CSS and jQuery framework. It includes CSS, jQuery and font files. The importance of Bootstrap is that it will help in fast design of responsive websites. To use Bootstrap in your web design project you have to embed its CSS […]
How to Install or Use Bootstrap 3 in HTML 5 Website Bootstrap is a front-end CSS and jQuery framework. It includes CSS, jQuery and font files. The importance of Bootstrap is that it will help in fast design of responsive websites. To use Bootstrap in your web design project you have to embed its CSS […]
What is Bootstrap
 October 15th, 2019
October 15th, 2019  Nilesh Chaurasia
Nilesh Chaurasia
What is Bootstrap In case you’re planning to push some kind of a new application or website, considering bootstrap would unquestionably be the ideal choice. And then, this tutorial may be great help and fruitful for you to start with Bootstrap. Bootstrap is the most popular mobile first approach, front-end framework for developing responsive websites. […]
Bootstrap Introduction
 October 15th, 2019
October 15th, 2019  Nilesh Chaurasia
Nilesh Chaurasia
Bootstrap 3 Introduction Bootstrap has turned into the most popular front-end framework for building responsive sites. Fortunately, it already includes a wide range of jQuery and CSS effects that will polish every website within no time. It is a very powerful front-end framework for faster and easier mobile first web development. It is free and […]



