 Bootstrap 4 Text Typography Using bootstrap 4 text typography the look and feel of the HTML Elements are changed according to the bootstrap 4 predefined styling. With the use of this the styles of headings, subheadings, paragraphs, texts are customized. Bootstrap 4 Headings The font-size of the headings are slightly different from the default and […]
Bootstrap 4 Text Typography Using bootstrap 4 text typography the look and feel of the HTML Elements are changed according to the bootstrap 4 predefined styling. With the use of this the styles of headings, subheadings, paragraphs, texts are customized. Bootstrap 4 Headings The font-size of the headings are slightly different from the default and […]
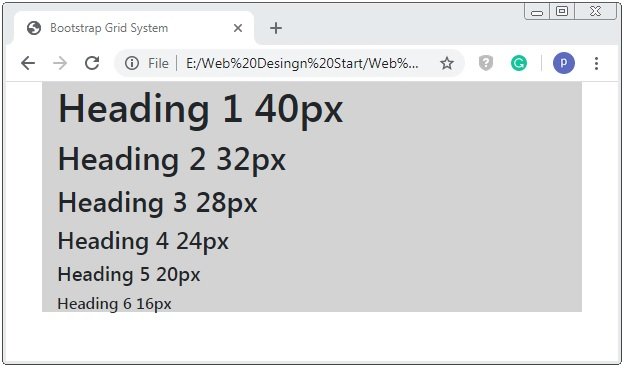
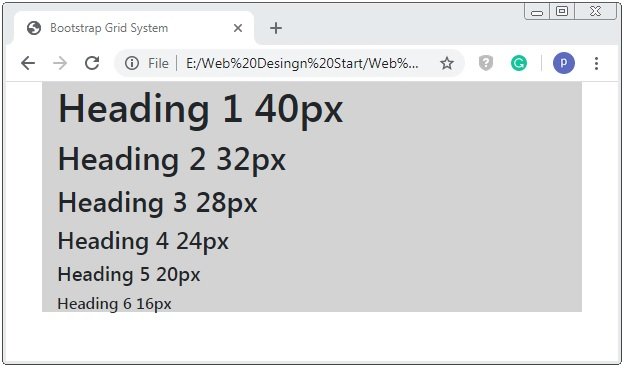
Bootstrap 4 Text Typography
 June 2nd, 2020
June 2nd, 2020  Prerana Kasar
Prerana Kasar  Bootstrap 4 Text Typography Using bootstrap 4 text typography the look and feel of the HTML Elements are changed according to the bootstrap 4 predefined styling. With the use of this the styles of headings, subheadings, paragraphs, texts are customized. Bootstrap 4 Headings The font-size of the headings are slightly different from the default and […]
Bootstrap 4 Text Typography Using bootstrap 4 text typography the look and feel of the HTML Elements are changed according to the bootstrap 4 predefined styling. With the use of this the styles of headings, subheadings, paragraphs, texts are customized. Bootstrap 4 Headings The font-size of the headings are slightly different from the default and […]
Bootstrap 4 Grid System
 May 21st, 2020
May 21st, 2020  Prerana Kasar
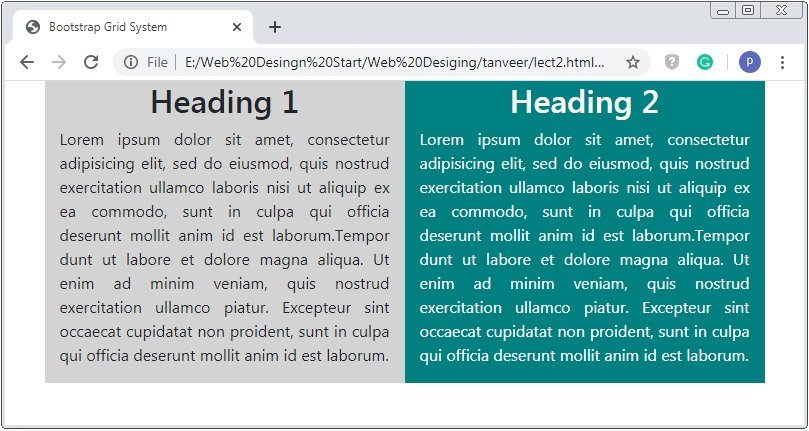
Prerana Kasar  How to Install Bootstrap 4 Bootstrap 4 Grid system create the whole page through the series of 12 columns which are fully responsive. The width of one column is approx 8.33%. Classes Of Grid System The below lists are the classes of grid system. lg class is used for the large size screens(laptop, desktop) whose […]
How to Install Bootstrap 4 Bootstrap 4 Grid system create the whole page through the series of 12 columns which are fully responsive. The width of one column is approx 8.33%. Classes Of Grid System The below lists are the classes of grid system. lg class is used for the large size screens(laptop, desktop) whose […]
Bootstrap 4 Container
 May 21st, 2020
May 21st, 2020  Prerana Kasar
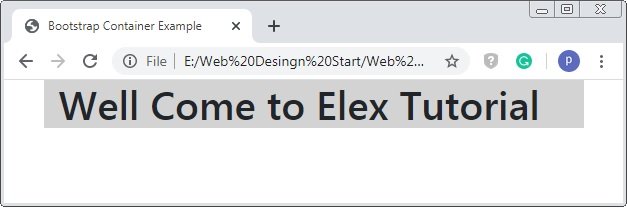
Prerana Kasar  Bootstrap 4 Container Bootstrap 4 provides a class container which is used in the div tag to give a pleasant look to the page. And this container class provide a responsive layout. Bootstrap 4 provide 2 type of container class .container .container-fluid Container Class The .container class is used to create a fixed-width centered container. […]
Bootstrap 4 Container Bootstrap 4 provides a class container which is used in the div tag to give a pleasant look to the page. And this container class provide a responsive layout. Bootstrap 4 provide 2 type of container class .container .container-fluid Container Class The .container class is used to create a fixed-width centered container. […]
How to Install Bootstrap 4
 May 19th, 2020
May 19th, 2020  Prerana Kasar
Prerana Kasar
How to Install Bootstrap 4 Bootstrap is a front-end CSS and jquery framework. It includes CSS jQuery and font files. To use Bootstrap in your websites you have to embed its CSS and jQuery files. There are the 2 ways to embed Bootstrap 4 in your website Embed Bootstrap 4 Using CDN Download Bootstrap 4 […]
Bootstrap 4
 May 19th, 2020
May 19th, 2020  Prerana Kasar
Prerana Kasar
Bootstrap 4 Bootstrap 4 is an upgraded and latest version of bootstrap. Bootstrap 4 provides new components, more responsiveness and better accessibility. It also a free framwork of HTML, CSS and Javascript. Bootstrap 4 provides all the classes of bootstrap 3 with upgraded functionality. But the bootstrap 4 supports all the latest and stable version […]
Bootstrap Affix
 May 18th, 2020
May 18th, 2020  Prerana Kasar
Prerana Kasar  Bootstrap Affix Bootstrap affix is used to fixed the navigation bar at a specific area while scrolling the page. This is used with button, navigation bar, icons etc. Example: 1 Bootstrap Affix Example On the above code the attribute data-spy is applied to the nav tag with the value affix and data-offset-top. Fig.1 – Bootstrap […]
Bootstrap Affix Bootstrap affix is used to fixed the navigation bar at a specific area while scrolling the page. This is used with button, navigation bar, icons etc. Example: 1 Bootstrap Affix Example On the above code the attribute data-spy is applied to the nav tag with the value affix and data-offset-top. Fig.1 – Bootstrap […]
Bootstrap Scrollspy
 May 15th, 2020
May 15th, 2020  Prerana Kasar
Prerana Kasar  Bootstrap Scrollspy The bootstrap scrollspy is used to automatically change of navigation link when the page is scroll down. The attribute data-spy with value scroll is applied to the body. Example: 1 Bootstrap Scrollspy Example On the above code the attribute data-spy is applied to the body tag and make target to the nav tag. […]
Bootstrap Scrollspy The bootstrap scrollspy is used to automatically change of navigation link when the page is scroll down. The attribute data-spy with value scroll is applied to the body. Example: 1 Bootstrap Scrollspy Example On the above code the attribute data-spy is applied to the body tag and make target to the nav tag. […]
Bootstrap Popover
 May 14th, 2020
May 14th, 2020  Prerana Kasar
Prerana Kasar  Bootstrap Popover A bootstrap popover is an also a javascript function which is similar to the bootstrap tooltip, it is a popup box which is appeared when a user is clicked to an element. The attribute data-toggle with the value popover is used to create the popover. Example: 1 Bootstrap Popover Example On the above […]
Bootstrap Popover A bootstrap popover is an also a javascript function which is similar to the bootstrap tooltip, it is a popup box which is appeared when a user is clicked to an element. The attribute data-toggle with the value popover is used to create the popover. Example: 1 Bootstrap Popover Example On the above […]
Bootstrap Tooltip
 May 14th, 2020
May 14th, 2020  Prerana Kasar
Prerana Kasar  Bootstrap Tooltip Bootstrap tooltip is a javascript function which is used to create the small pop-up box which is appeared when the mouse is moved over on an element. The attribute data-toggle with the value tooltip is used to create the tooltip. Example: 1 Bootstrap Tooltip Example On the above code a script is wriiten […]
Bootstrap Tooltip Bootstrap tooltip is a javascript function which is used to create the small pop-up box which is appeared when the mouse is moved over on an element. The attribute data-toggle with the value tooltip is used to create the tooltip. Example: 1 Bootstrap Tooltip Example On the above code a script is wriiten […]
Bootstrap Modal Dialog
 May 1st, 2020
May 1st, 2020  Prerana Kasar
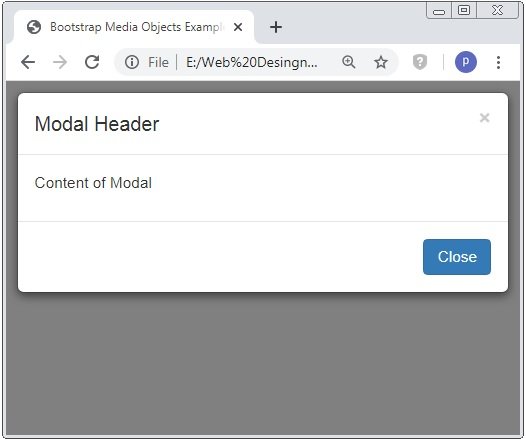
Prerana Kasar  Bootstrap Modal Dialog Bootstrap Modal is a popup box window which can be displayed on the top of that page. This modal box have header, content and footer part to define the heading content and footer part. The classes .modal and .modal-dialog are used to create the modal. Example: 1 Bootstrap Modal Dialog Example On […]
Bootstrap Modal Dialog Bootstrap Modal is a popup box window which can be displayed on the top of that page. This modal box have header, content and footer part to define the heading content and footer part. The classes .modal and .modal-dialog are used to create the modal. Example: 1 Bootstrap Modal Dialog Example On […]



