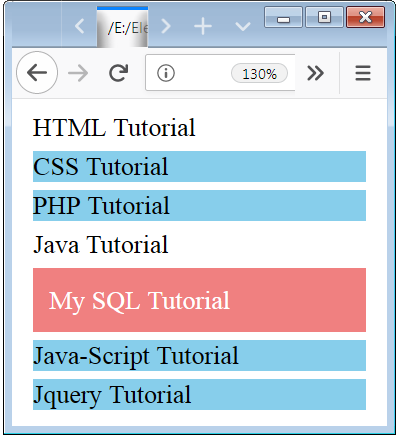
 CSS nth Last Child of a type Selector If you want to select an HTML Element which is the nth child of a defined parent element but counting start from the last then you have to use the nth-last-child selector. Where n is denoted to a number. Example 1 – Last Child Selector Example with […]
CSS nth Last Child of a type Selector If you want to select an HTML Element which is the nth child of a defined parent element but counting start from the last then you have to use the nth-last-child selector. Where n is denoted to a number. Example 1 – Last Child Selector Example with […]
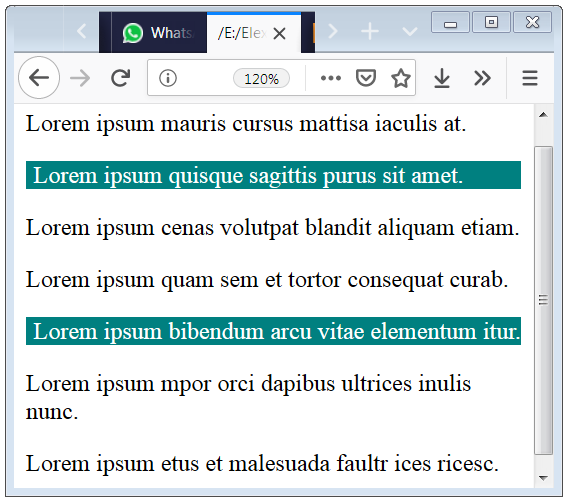
CSS nth Last Child of the type Selector with Syntax Example Code
 May 10th, 2019
May 10th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS nth Last Child of a type Selector If you want to select an HTML Element which is the nth child of a defined parent element but counting start from the last then you have to use the nth-last-child selector. Where n is denoted to a number. Example 1 – Last Child Selector Example with […]
CSS nth Last Child of a type Selector If you want to select an HTML Element which is the nth child of a defined parent element but counting start from the last then you have to use the nth-last-child selector. Where n is denoted to a number. Example 1 – Last Child Selector Example with […]
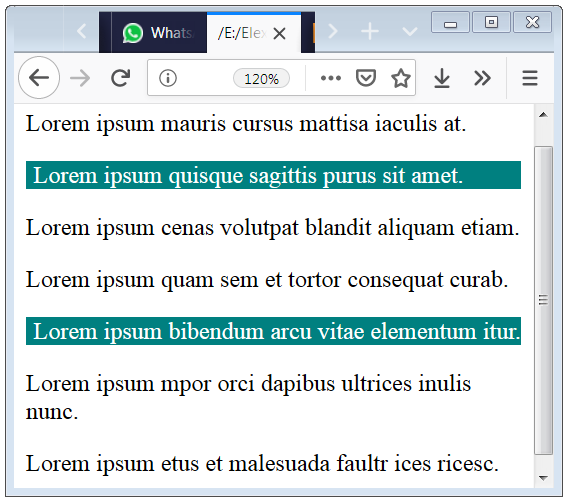
CSS nth Child Selector and Code Example for First, Second, Odd, Even Syntax
 May 10th, 2019
May 10th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS nth Child Selector If you want to select an HTML Element which is the nth child of a defined parent element then you have to use the nth-child selector. Where n is denoted to a number. Example 1 – nth Child Element Example In the above examples, p tags and div tag are used. […]
CSS nth Child Selector If you want to select an HTML Element which is the nth child of a defined parent element then you have to use the nth-child selector. Where n is denoted to a number. Example 1 – nth Child Element Example In the above examples, p tags and div tag are used. […]
CSS Combinators Selector Applications and Example Codes
 May 7th, 2019
May 7th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Combinators It means that the combination of two selectors with the help of some operators or symbols like greater than (>), plus (+), tilde (~). Below table has the descriptions of these combinators. Some Block Level Elements in HTML Combinators Symbol Description Selector List Comma(,) You can specify multiple selectors for the design specification […]
CSS Combinators It means that the combination of two selectors with the help of some operators or symbols like greater than (>), plus (+), tilde (~). Below table has the descriptions of these combinators. Some Block Level Elements in HTML Combinators Symbol Description Selector List Comma(,) You can specify multiple selectors for the design specification […]
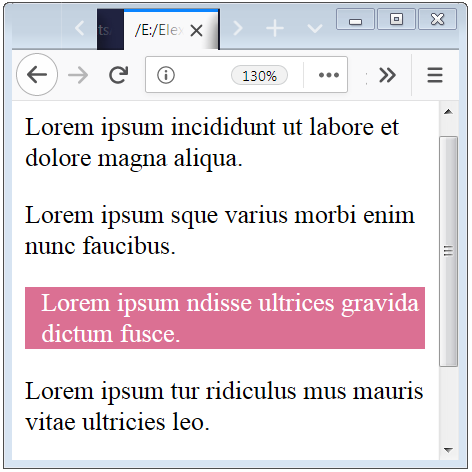
Adjacent Sibling CSS Selector with Example of General and Next Sibling Combinator
 May 7th, 2019
May 7th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  General Sibling Selector General Sibling Selector is used to apply the design specification to the element which is the sibling of a defined element. This Selector is represented by the tilde (~) symbol. Example 1 – General Sibling Selector In the above examples, we used two tags p tag and span tag. In the above […]
General Sibling Selector General Sibling Selector is used to apply the design specification to the element which is the sibling of a defined element. This Selector is represented by the tilde (~) symbol. Example 1 – General Sibling Selector In the above examples, we used two tags p tag and span tag. In the above […]
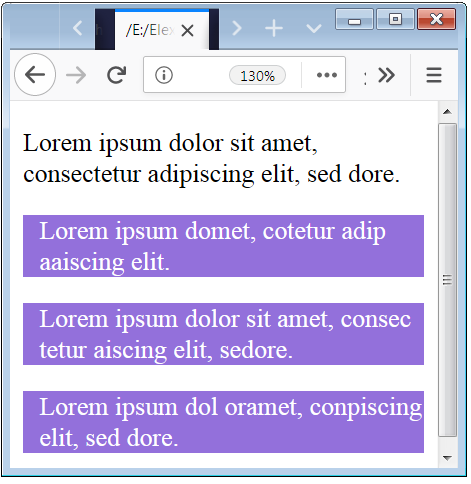
CSS Child Selector
 May 6th, 2019
May 6th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Child Selector CSS Child Selector property is also used to style a direct child element. The Child Selector is represented by the symbol of greater than (>) which is placed between the two selectors. Example 1 – CSS Child Selector Property In the above examples, we have difine that there is a p element […]
CSS Child Selector CSS Child Selector property is also used to style a direct child element. The Child Selector is represented by the symbol of greater than (>) which is placed between the two selectors. Example 1 – CSS Child Selector Property In the above examples, we have difine that there is a p element […]
CSS Descendant Selector Applications Syntax and Example Code
 May 4th, 2019
May 4th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Descendant Selector CSS Descendant Selector is used to style a specific child element. The Descendant selector is represented by the white space between the two selectors. Example 1 – CSS Descendant Selector Property In these examples, we have specified that there is an h2 element which is inside a div element. It means this […]
CSS Descendant Selector CSS Descendant Selector is used to style a specific child element. The Descendant selector is represented by the white space between the two selectors. Example 1 – CSS Descendant Selector Property In these examples, we have specified that there is an h2 element which is inside a div element. It means this […]
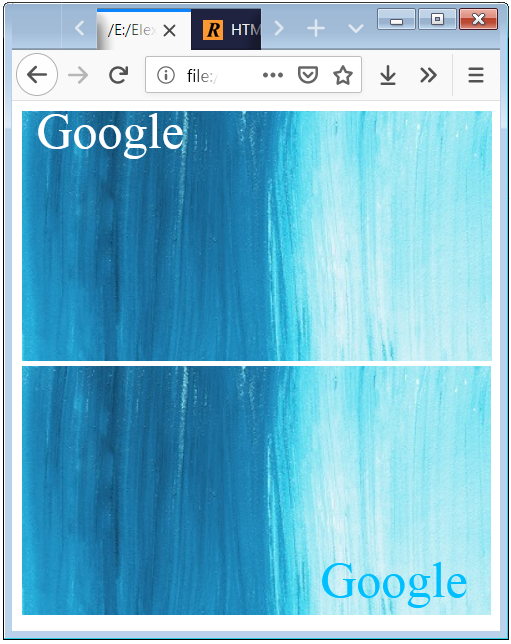
CSS Position Absolute and Relative with Top, Right, Bottom, Left and Center Positing
 May 3rd, 2019
May 3rd, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Absolute Position Property With the help of absolute positioning of HTML elements, we can design overlapping content. Overlapping means one HTML element over another HTML element. By default, if you design two div elements the second div element content will be just below the first div element content, but suppose you need to place […]
CSS Absolute Position Property With the help of absolute positioning of HTML elements, we can design overlapping content. Overlapping means one HTML element over another HTML element. By default, if you design two div elements the second div element content will be just below the first div element content, but suppose you need to place […]
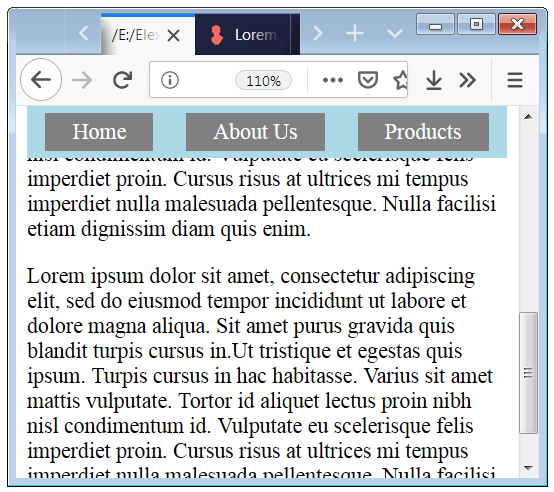
CSS Position Fixed or Sticky on Bottom or Top with Scroll Effects
 May 3rd, 2019
May 3rd, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Position Fixed Property CSS Fixed position property means that an HTML Element will be fixed on a position. You can be fixed you HTML Elements to anywhere(top, bottom, left, right, center and your required properties), where you want to fix the HTML Elements on the web page. Example 1 – Position Property Fixed example […]
CSS Position Fixed Property CSS Fixed position property means that an HTML Element will be fixed on a position. You can be fixed you HTML Elements to anywhere(top, bottom, left, right, center and your required properties), where you want to fix the HTML Elements on the web page. Example 1 – Position Property Fixed example […]
CSS Position Property and Static Positioned Explained
 April 30th, 2019
April 30th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Position Property CSS Positioning property is used to set the position of the HTML Elements. By the use of the top, bottom, left and right properties you can set the location of the HTML Elements. Properties Description static Static position property means that an HTML cannot be moved and it remains as it is. […]
CSS Position Property CSS Positioning property is used to set the position of the HTML Elements. By the use of the top, bottom, left and right properties you can set the location of the HTML Elements. Properties Description static Static position property means that an HTML cannot be moved and it remains as it is. […]
HTML CSS Layout Tutorial with 2 and 3 Column Design Example Code
 April 27th, 2019
April 27th, 2019  Nilesh Chaurasia
Nilesh Chaurasia  CSS Layout CSS Layout is a technique which is used to create multiple columns based web page design. In this tutorial 2 columns & 3 columns, layout code examples are presented. Normal Flow Normal Flow means that how the browser will display the HTML Elements. If you use block level elements than it will display […]
CSS Layout CSS Layout is a technique which is used to create multiple columns based web page design. In this tutorial 2 columns & 3 columns, layout code examples are presented. Normal Flow Normal Flow means that how the browser will display the HTML Elements. If you use block level elements than it will display […]



